
本教程介绍金属质感效果的制作方法。主要是利用光照效果的纹理通道来制作质感。其它还用到一些滤镜效果来加强质感。制作的时候需要根据图形的实际大小来设置参数。
最终效果 
1、新建一个600 * 600 像素的文件,如下图。 
2、选择子定义形状工具,选出自己喜爱的图形。 
3、新建一个图层,拉出图形效果,颜色选择灰色,如下图。 
4、按Ctrl 点图层面板缩略图调出选区,然后点通道面板,点下面的蒙蔽按钮保存选区。 
5、保持选区不变,点新建的通道,执行:滤镜 > 模糊 > 高斯模糊,数值为1,确定后再执行一次模糊操作,数值为3,这个要自己把握下,多次模糊几次以免边缘有层次,影响效果。 
6、回到图层,然后把整个图层复制一下。 
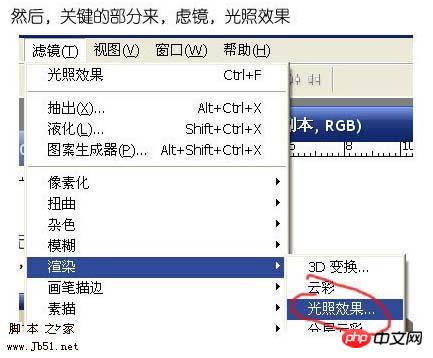
7、然后对副本执行:滤镜 > 渲染 > 光照效果。 
8、纹理通道选择刚才我们新建的通道,其它参数设置如下图。 
9、按Ctrl + M 调整曲线,把里面的黑白突出一下,参数设置如下图。 
10、把第一个图层复制一个,放在最上面(这个时候,金属效果会效果,不过不要担心)。 
11、下面我们就是把金属效果加强点。执行:滤镜 > 素描 > 铬黄。 
12、参数设置如下图。 
13、确定后把图层混合模式改为“叠加”。 
14、合并所有图层,效果出来了。 
15、然后再加点对比度,做点图层阴影,调整一下自己喜欢的颜色,大功告成。 
 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 Full-width symbol input tutorial
Full-width symbol input tutorial
 How to import easygui in vscode
How to import easygui in vscode
 What are the four big data analysis tools?
What are the four big data analysis tools?
 matlab colormap function usage
matlab colormap function usage
 Why does win10 activation fail?
Why does win10 activation fail?
 What are the website building functions?
What are the website building functions?
 oracle nvl
oracle nvl




