
本教程介绍金属齿轮的制作方法。制作难点在齿轮形状及质感制作。作者制作的时候利用矩形复制及变换角度制作出边角为方形的齿轮,然后模糊再调整色阶即可得到圆角矩形,制作方法非常专业省去了手工抠出的时间。质感部分基本上是用图层样式来完成。
最终效果
1
本教程介绍金属齿轮的制作方法。制作难点在齿轮形状及质感制作。作者制作的时候利用矩形复制及变换角度制作出边角为方形的齿轮,然后模糊再调整色阶即可得到圆角矩形,制作方法非常专业省去了手工抠出的时间。质感部分基本上是用图层样式来完成。
最终效果

1、创建150*150的画布,并用白色填充。将画布模式改为“灰度”(图像 > 模式 > 灰度)。
2、创建新的图层。选择矩形选取工具并选择固定大小,设置矩形宽35像素,高145像素。使用油漆桶工具给矩形填充浅灰色(#918E8E),取消选择(Ctrl+D)。

3、复制矩形(Ctrl+J)并旋转90度(编辑 >> 变换 >> 顺时针90°)。
4、复制矩形(Ctrl+J)并旋转45度(编辑 >> 变换 >> 旋转)。

5、复制矩形(Ctrl+J)水平翻转(编辑 >> 变换 >> 水平翻转)。
6、合并所有矩形层(Ctrl+E)。

7、创建新的图层,使用圆形选框工具在该图层选择直径120的圆形选区。

使用相同的颜色填充(918E8E),取消选择(Ctrl+D),与矩形层合并,简单的齿轮就完成了。

8、按下CTRL并点击齿轮所在层获得选区,打开通道面板,创建新的通道并命名为“alpha”,使用油漆桶工具填充白色,取消选(Ctrl+D)。

滤镜 >> 模糊 >> 高斯模糊 半径4像素。

9、图像 >> 调整 >> 色阶 输入如下数值。
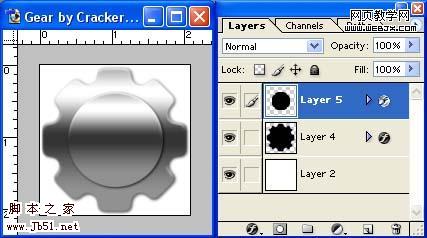
10、在通道面板中左键点击Alpha层,按下Ctrl并点击该层获得选区。返回图层面板并创建新的图层,编辑> 填充,选用黑色填充选区。

删除原灰色图层。

11、图层 >> 图层样式 >> 投影,混合模式“正片叠底”。

斜面和浮雕,样式 >> 内斜面

渐变叠加,按下图设置渐变效果。

得到如下效果。

12、为齿轮添加细节,使用椭圆选取工具在齿轮正中创建圆形选区。

复制选区到新图层(Ctrl+J ),将新图层命名为“圆1”。

13、使用椭圆选取工具在“圆1”层创建圆形选区,复制选区到新图层(Ctrl+J),将新图层命名为“圆2”。

14、返回“圆1”层,如下图所示使用椭圆选取工具创建选区。删除,取消选区(Ctrl+D)。

15、按下图所示在“圆2”层创建圆形选区,删除。

选择齿轮层,删除,这时再取消选区(Ctrl+D)。

16、在“圆1”层的圆环上创建圆形选区,并删除。

17、删除白色背景层。

通过练习,可以尝试为齿轮添加更多的细节,变换齿轮的颜色等。

 photoshop cs5 serial number
photoshop cs5 serial number
 What should I do if the ps temporary disk is full?
What should I do if the ps temporary disk is full?
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 How to use the print function in python
How to use the print function in python
 How to use shift backdoor
How to use shift backdoor
 What are the Go language programming software?
What are the Go language programming software?
 How to delete index in mysql
How to delete index in mysql
 How to modify the text on the picture
How to modify the text on the picture




