
本教程的制作难度不大,主要是利用钢笔工具制作图形的路径,填色后再设置图层样式。整个制作过程以构图为主,需要能用钢笔工具灵活勾图。作者的制作过程介绍的非常详细,基本每一步都有很详细的说明。
最终效果 
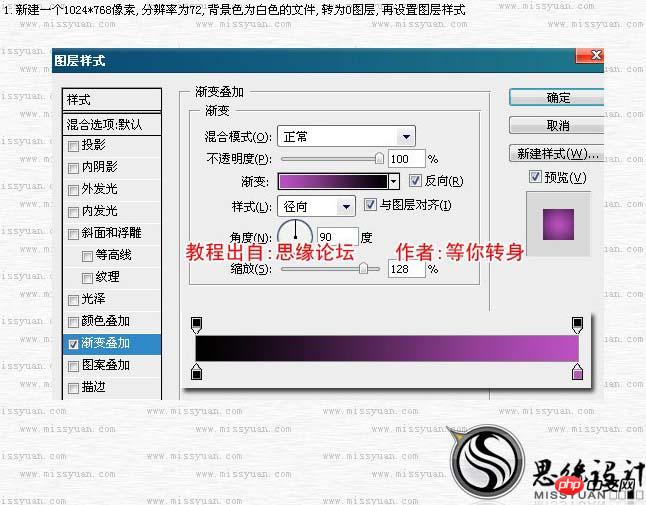
1、新建一个1024 * 768像素的文件,分辨率为:72,背景色为白色的文件,然后双击背脊图层解锁,然后再双击调出图层样式,选择渐变叠加,颜色设置如下图。  2、把前景色设置为:#8E8E8E,背景色设置为黑色,新建一个图层,填充前景色,然后执行:滤镜 > 渲染 > 云彩,确定后再执行:滤镜 > 渲染 > 分层云彩,最后再执行:滤镜 > 扭曲 > 旋转扭曲,参数设置如下图。
2、把前景色设置为:#8E8E8E,背景色设置为黑色,新建一个图层,填充前景色,然后执行:滤镜 > 渲染 > 云彩,确定后再执行:滤镜 > 渲染 > 分层云彩,最后再执行:滤镜 > 扭曲 > 旋转扭曲,参数设置如下图。 
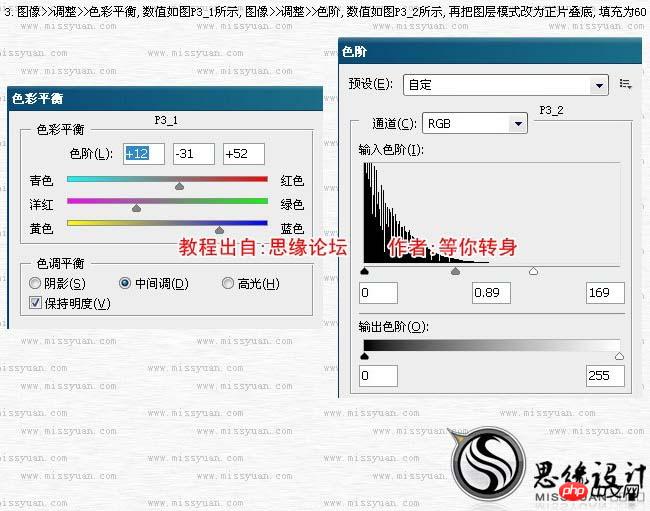
3、按Ctrl + B调整色彩平衡,参数如下图左,确定后按Ctrl + L调整色阶,参数如下图右,确定后把图层混合模式改为“正片叠底”,填充改为:60%。 
4、选择钢笔工具,设置如下图,然后勾出下图所示的路径。  5、设置图层样式,选择混合选项:自定和内发光,参数设置如下图。
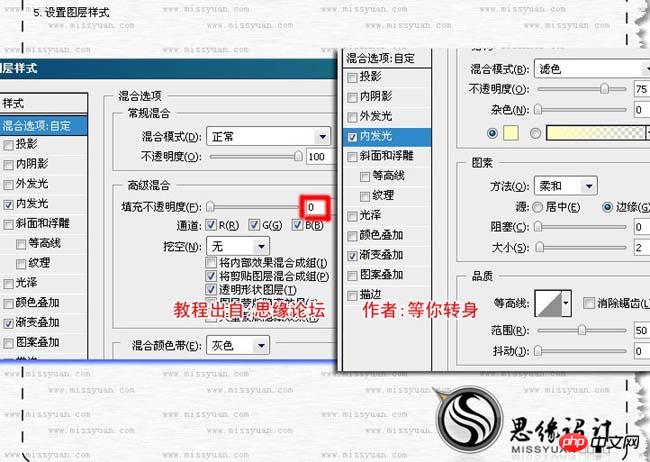
5、设置图层样式,选择混合选项:自定和内发光,参数设置如下图。 
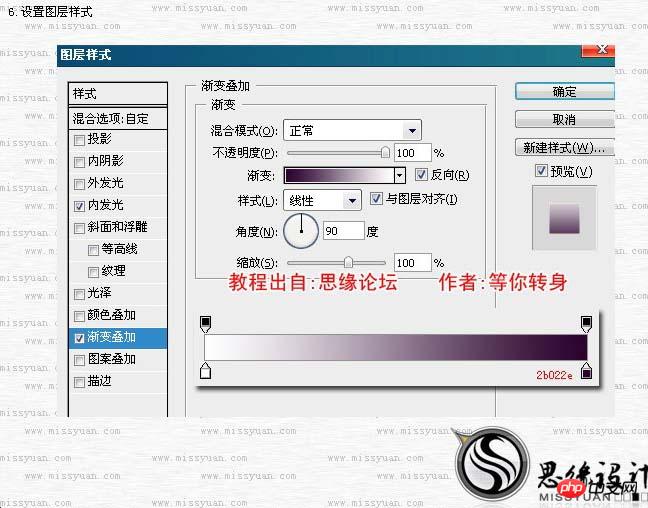
6、设置图层样式,选择渐变叠加。 
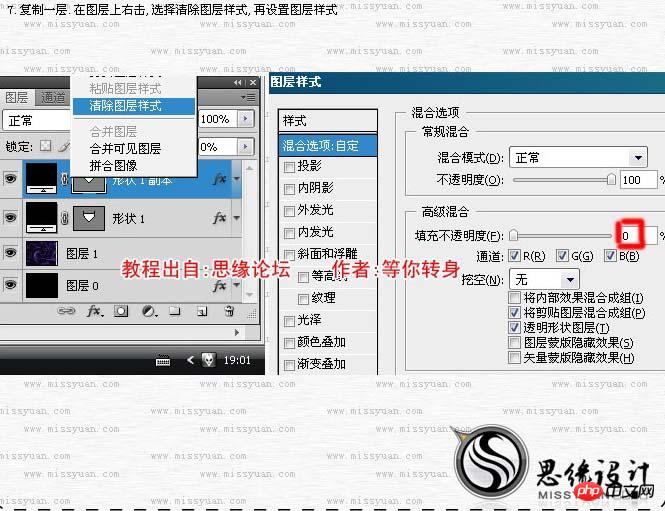
7、复制一层,在图层上右键,选择清除图层样式,然后再重新设置图层样式。  8、图层样式描边设置。
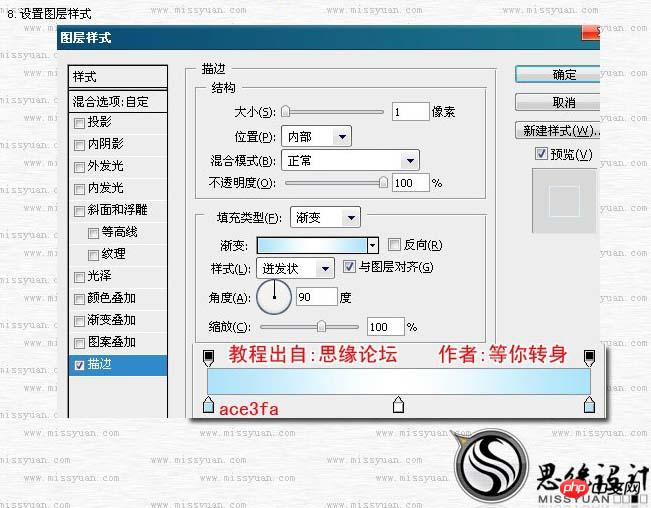
8、图层样式描边设置。 
9、新建一个图层,用钢笔工具绘画一个下图所示的路径。注意好图层的层次。 
10、设置图层样式:外发光。  11、设置图层样式:内发光。
11、设置图层样式:内发光。 
12、设置图层样式:渐变叠加。 
13、新建一个图层,用钢笔工具勾出下图所示的路径,然后把刚才上一步的图层样式粘贴进来。  14、新建一个图层,用钢笔工具勾出下图所示的路径,粘贴同样的图层样式,如下图。
14、新建一个图层,用钢笔工具勾出下图所示的路径,粘贴同样的图层样式,如下图。 
15、分别复制那三层,执行:编辑 > 变换 > 水平翻转,然后放好位置效果如下图。 
16、新建一层,这层是在现有图层之上,选择椭圆选框工具绘制一个椭圆填充白色,如下图。  17、设置图层样式:内发光,下面和浮雕。
17、设置图层样式:内发光,下面和浮雕。 
18、设置图层样式:渐变叠加。 
19、把刚才操作的图层复制一层,清除图层样式,再把图层填充改为:0,然后双击图层调出图层样式,先设置:投影,内阴影。  20、图层样式:外发光,内发光。
20、图层样式:外发光,内发光。 
21、图层样式:斜面和浮雕,光泽。 
22、图层样式:斜面和浮雕,描边。确定后新建一个图层选择椭圆选框工具绘制一个小一点的拖延填充灰白色色。  23、图层样式:内阴影,外发光。
23、图层样式:内阴影,外发光。 
24、图层样式:内发光,斜面和浮雕。 
25、图层样式:渐变叠加。设置好之后,分别复制刚才操作的三个图层,然后放好位置,如下图。  26、修改刚复制得到的那3个图层的第一个图层的图层样式,让效果看起来自然一些。
26、修改刚复制得到的那3个图层的第一个图层的图层样式,让效果看起来自然一些。 
27、新建一个图层,用钢笔工具勾出嘴巴的路径,填充颜色后再设置图层样式,如下图。 
28、设置图层样式:斜面和浮雕,渐变叠加。  29、新建一个图层,选择钢笔工具绘出下图所示的路径,填充颜色后再设置图层样式。
29、新建一个图层,选择钢笔工具绘出下图所示的路径,填充颜色后再设置图层样式。 
30、设置图层样式:斜面和浮雕,渐变叠加。 
31、新建一个图层,选择画笔工具,设置好笔刷和前景色,然后刷上一些星星笔刷,设置图层样式的外发光,效果如下图。  32、打开下图所示的图层用魔术棒把白色格子选出来,复制进来,按Ctrl + T变形,右键选择透视,拖动透视点,效果如下图。
32、打开下图所示的图层用魔术棒把白色格子选出来,复制进来,按Ctrl + T变形,右键选择透视,拖动透视点,效果如下图。 
33、设置图层样式:混合选项,投影。 
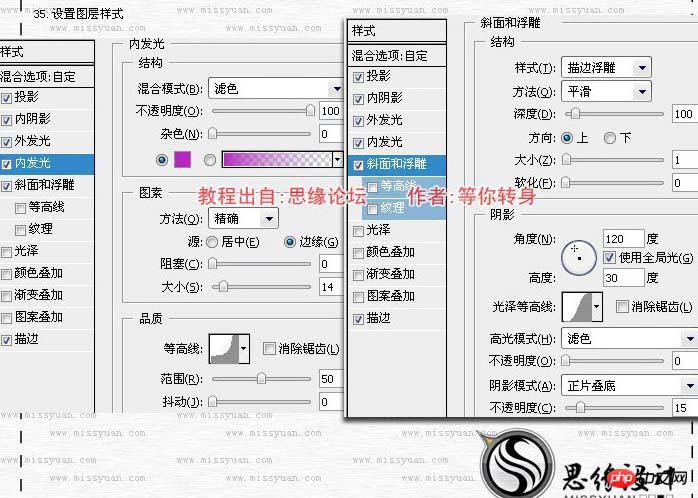
34、设置图层样式:内阴影,外发光。  35、设置图层样式:内发光,斜面和浮雕。
35、设置图层样式:内发光,斜面和浮雕。 
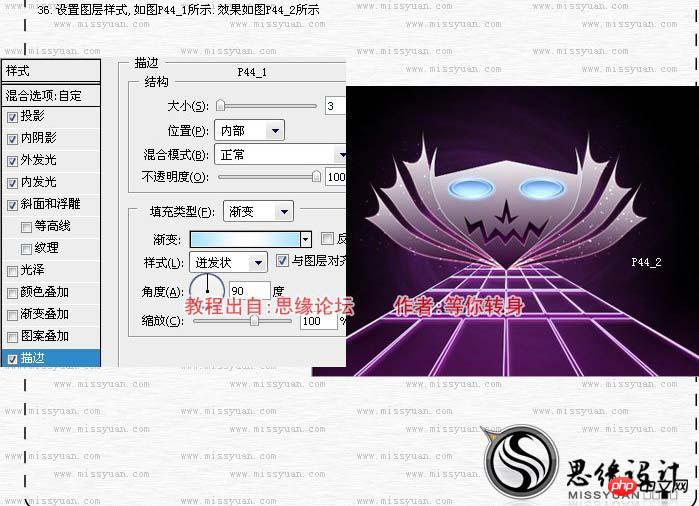
36、设置图层样式:描边,大致效果如下图右。 
37、添加图层蒙版,去掉不需要的部分。  38、新建一个图层,把图层模式改为“柔光”,这层是位于素材1至下,选择画笔工具设置为柔角的笔刷,适当的设置笔刷的大小,再设置前景色为黑色,刷上笔刷。
38、新建一个图层,把图层模式改为“柔光”,这层是位于素材1至下,选择画笔工具设置为柔角的笔刷,适当的设置笔刷的大小,再设置前景色为黑色,刷上笔刷。 
39、创建一个照片滤镜调整图层,参数设置如下图,确定后完成最终效果。 





