Photoshop 漂亮的Bus图标
本教程的图形制作相对比较复杂。车子的构成部分比较多,同时每一部分的制作又要表现出高质感效果。增加了不少工作量。如果自己能很好的把握光感的制作,其它部分基本上就是钢笔勾图形。
最终效果 
1、首先我们需要把脑海中的图标素描做出来。它并不需要多漂亮(我知道我们的素描没那么漂亮)但是必须可以简单地说明你要做的是个什么样东西。  #p# 2、建一个新图层,使用钢笔工具(p),沿着粗绘素描的边缘画出车的最终形状。
#p# 2、建一个新图层,使用钢笔工具(p),沿着粗绘素描的边缘画出车的最终形状。 
3、是时候为车添加点颜色了。使用这种颜色#ff6d00,然后在新建图层中开始上色。把这个新建图层放到步骤2中提到的图层下面。 
4、现在你要用钢笔工具(P)将多余的颜色擦掉。用钢笔工具在车的周边创建一个路径,简单地按一下ctrl+回车键就能建立选取,最后按下Delete。  #p# 5、建一个新的图层,在这个图层中你需要把车窗、轮胎和下面的保险杆给选出来,接着用黑色填充。
#p# 5、建一个新的图层,在这个图层中你需要把车窗、轮胎和下面的保险杆给选出来,接着用黑色填充。 
6、接下来新建一个给人安静感觉的嬉皮士风格的logo。要用到的是椭圆工具和矩形工具(U)。首先画一个圆,然后使用同一个工具把这个圆增大些。接着用矩形工具画出三根线。 
7、Logo做好后,合并这三个图层。现在双击合并的这个图层,进入到斜面和浮雕选项。添加一些斜面和浮雕效果,再加上一点渐变叠加。  #p# 8、现在来做车灯吧。使用椭圆选区工具(M),先建一个新层,画出形状然后右击选区,选择描边,然后把宽度设为3px,颜色为#7a7a7a。做好要用的形状后,双击这个新层,然后到斜面和浮雕选项,如图所示加上效果。在另一个车灯上重复这些操作。
#p# 8、现在来做车灯吧。使用椭圆选区工具(M),先建一个新层,画出形状然后右击选区,选择描边,然后把宽度设为3px,颜色为#7a7a7a。做好要用的形状后,双击这个新层,然后到斜面和浮雕选项,如图所示加上效果。在另一个车灯上重复这些操作。 
9、现在该是给车灯加点光泽的时候了。创建一个新的图层,然后选中车灯的内部。使用径向渐变工具加上从白到灰的渐变,如下图所示。 
10、建一个新层,使用椭圆选区工具做一个新的圆。用一个从白色到透明的渐变并加些光泽,如下图所示。最后在另一个车灯上重复这些步骤。然后把这个图层的不透明度设为80%。 
11、这个步骤我们要做保险杠部分。首先创建一个新层,命名为“bumper”。使用钢笔工具建立一个路径,然后转为选区(ctrl+回车)。接着把这个图层用同样的橙色填充,然后对图层去色。使用加深工具(u),在保险杠的下半部分涂抹。如果你希望更有真实感的话还可以加上一些轻轻的噪色。  #p# 12、现在我们来给车加些简单的线条,这样可以更好地凸显车的形状。使用钢笔工具,画两条如图所示的路径。把笔刷设为1px,颜色设为黑色。然后把每条线复制3次,按Ctrl+I把复制的线条变为白色。最后把它们放到黑色线条的旁边。你也可以用橡皮擦工具。
#p# 12、现在我们来给车加些简单的线条,这样可以更好地凸显车的形状。使用钢笔工具,画两条如图所示的路径。把笔刷设为1px,颜色设为黑色。然后把每条线复制3次,按Ctrl+I把复制的线条变为白色。最后把它们放到黑色线条的旁边。你也可以用橡皮擦工具。 

13、重复步骤12,不过这一次你要把这些线条放到车的不同地方。黑色线头画好后,复制到它的上面。跟之前一样,用反相变为白色。使用橡皮擦工具轻轻地擦出部分线条。你还需要另做跟白色线条一样的线,不过保持黑色不变,放到第一条线的下面。跟上面一样,用颜色加深工具在橙色图层上加上轻轻的阴影。 
 #p# 14、现在要来换车篷的颜色了。建一个新层命名为“Hood”。建立如图所示的选区,然后用#006c00来填充。
#p# 14、现在要来换车篷的颜色了。建一个新层命名为“Hood”。建立如图所示的选区,然后用#006c00来填充。 
15、现在来为车篷加点光泽效果。如图所示建立一个选区,接着使用径向渐变工具从白色到透明填充。然后把这个图层复制并移到车的另一边。 

16、新建图层,建立如图所示选区,用白色填充,为保险杠也加上光泽效果。现在把这个图层透明度设为60%。接着复制这个图层到车的另一端。 
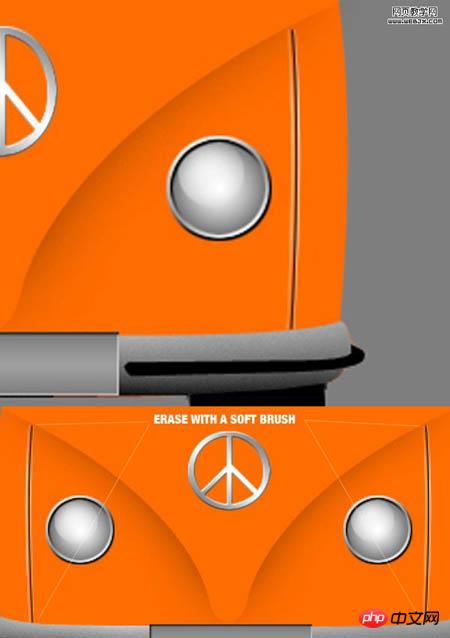
17、在保险杠上用前面概括的方法加上灰色的光。然后复制到另一边。  #p# 18、轮到处理车轮了。创建一个新层,使用套索工具建立如图选区。用#424242填充这个图层。然后用一个软黑画笔,沿着图层边缘画。
#p# 18、轮到处理车轮了。创建一个新层,使用套索工具建立如图选区。用#424242填充这个图层。然后用一个软黑画笔,沿着图层边缘画。 
19、接着做图上别的分开的部分。看看下面这张图,里面会有提到。用泼溅笔刷也有更好的效果。 
20、在这一步我们要给车篷多加一点光泽。做一个如图所示的选区,然后用径向渐变从白色到透明来产生光泽。用橡皮工具把多余的光泽擦掉,最后把这个图层不透明度设为90%。 
21、新建一个图层,用钢笔工具建立一个选区,用白色填充,然后把图层不透明度设为70%。 
22、再建一个新图层。在这个图层上用黑色笔刷加上一点点的阴影。  #p# 23、如图所示,用钢笔工具画一个1个像素的黑线。
#p# 23、如图所示,用钢笔工具画一个1个像素的黑线。 
24、在车顶部加上另外2个光泽效果图层。 
25、现在我们要来画小车灯了。首先,我们做一个最外层是黑色,里面一个像素是白色,剩下以里是红色的圆。把图层栅格化然后再加上白色的边框。接着用白色的软笔刷加上光泽效果。 
26、是时候处理挡风玻璃并让它们变透明了。用和以前一样的方法:新建图层,建立选区,用白色填充,然后擦除或者降低不透明度。  #p# 27、现在我们给玻璃加上点放光效果。这些光看起来就像是氖光灯的反射效果。
#p# 27、现在我们给玻璃加上点放光效果。这些光看起来就像是氖光灯的反射效果。 
28、重复步骤27不过这次把反射效果做到侧面玻璃上。 
29、在这一步,我们要做车镜。建立一个新组和一个新图层,图层命名为“mirror“。用如图所示的颜色填充,然后加上反射、光线和阴影效果。 
30、用笔刷工具和橡皮擦工具为在车底加上阴影。  #p# 31、最后一步,把玻璃擦做出来。
#p# 31、最后一步,把玻璃擦做出来。 
32、现在可以用Icon Composer 和Candy Bar 工具把图标加到你喜欢的程序上了。 

最终效果。 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
How to disable taskbar thumbnail preview in Win11? Turn off the taskbar icon display thumbnail technique by moving the mouse
Feb 29, 2024 pm 03:20 PM
This article will introduce how to turn off the thumbnail function displayed when the mouse moves the taskbar icon in Win11 system. This feature is turned on by default and displays a thumbnail of the application's current window when the user hovers the mouse pointer over an application icon on the taskbar. However, some users may find this feature less useful or disruptive to their experience and want to turn it off. Taskbar thumbnails can be fun, but they can also be distracting or annoying. Considering how often you hover over this area, you may have inadvertently closed important windows a few times. Another drawback is that it uses more system resources, so if you've been looking for a way to be more resource efficient, we'll show you how to disable it. but
 What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
What are the permanently free photoshopcs5 serial numbers?
Jul 06, 2023 am 10:00 AM
The permanently free photoshopcs5 serial numbers are: 1. 1330-1440-1602-3671-9749-7897; 2. 1330-1191-2998-6712-2520-5424; 3. 1330-1367-4285-4928-0630-3107; 4. 1330-1570-9599-9499-8092-8237; 5. 1330-1028-1662-3206-1688-5114, etc.
 How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
How to remove icons in Ubuntu start menu?
Jan 13, 2024 am 10:45 AM
There are many software icons listed in the Ubuntu system start menu. There are many uncommon icons. If you want to delete them, how should you delete them? Let’s take a look at the detailed tutorial below. 1. First enter the ubuntu desktop and click on the start menu under the left panel. 2. You can find a text editor icon inside, we need to delete it. 3. Now we return to the desktop and right-click the mouse to open the terminal. 4. Use the command to open the application list directory. sudonautilus/usr/share/applicationssudonautilus~/.local/share/applications5. Find the corresponding text editor icon inside. 6. Then go straight
 Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
Download the phone settings icon to the desktop 'Know in seconds: Steps to change icons for apps on Android phones'
Feb 06, 2024 pm 04:27 PM
In order to beautify their desktop, many users like to change their desktop themes regularly to keep them fresh. However, changing the theme will not change the icon of the third-party APP, and the personalized beautification is not thorough enough. If you're tired of the same app icons, replace them. Theoretically, if you want to change the icon for a mobile app, you usually need a ROOT system and some tools to unpack and replace the icon. But since the vast majority of mobile phones no longer support the ROOT system, we need to find other methods to achieve it. For example, some specific applications may offer the option to customize the icon, or personalize the icon through a third-party launcher. In addition, some mobile phone brands have also launched special theme and icon stores for users to choose and change icons. In major app stores,
 How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
How do I get the system tray icon to appear on all my Windows 11 monitors?
Sep 22, 2023 pm 03:21 PM
When using a multi-monitor setup, users want to display the tray icon on all monitors in order to keep up with the latest notifications or access certain applications. This can be very useful, and in today's guide we'll show you how to enable this feature correctly. How to show tray icon on all monitors in Windows 11? 1. Use the display fusion software to visit the DisplayFusion website and download the software. After downloading the software, run the setup file and install it. Start the software and configure it as needed. On the second screen, right-click the taskbar, select Multi-monitor Taskbar, and then select System Tray. Finally, check Show/Hide Icons. Once this is done, you should get your system on both monitors on Windows 11
 What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
What do the 5G UC and 5G UW icons on your T-mobile smartphone mean?
Feb 24, 2024 pm 06:10 PM
T-Mobile users have started noticing that the network icon on their phone screens sometimes reads 5GUC, while other carriers read 5GUW. This is not a typo, but represents a different type of 5G network. In fact, operators are constantly expanding their 5G network coverage. In this topic, we will take a look at the meaning of the 5GUC and 5GUW icons displayed on T-Mobile smartphones. The two logos represent different 5G technologies, each with its own unique characteristics and advantages. By understanding what these signs mean, users can better understand the type of 5G network they are connected to so they can choose the network service that best suits their needs. 5GUCVS5GUW icon in T
 Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Solution: Fix keyboard shortcuts not working in Photoshop
Sep 22, 2023 pm 03:17 PM
Adobe Photoshop is the industry standard for digital design, loved and used every day by the online community. However, when keyboard shortcuts stutter or fail entirely, it can significantly slow down any project or your overall productivity on Windows 11. Whether you're an experienced designer or just dabbling in photo editing, these glitches are more than just minor annoyances in Photoshop and Photoshop CC. First, let's look at the common reasons why custom or default shortcuts stop working. Why don't my shortcuts work in Photoshop? Customize workspace settings: Sometimes, adjusting or switching between workspace settings can reset keyboard shortcuts. Sticky Keys: This accessibility feature
 How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the case prompt icon in Win11
Jun 29, 2023 pm 01:00 PM
How to turn off the uppercase and lowercase icons in Win11? When our computer is switching between upper and lower case, a prompt icon will appear on the computer screen of some users. Some users want to turn off the icon, so how should they do it? In fact, the method is very simple. The editor below will demonstrate how to turn off the uppercase and lowercase icons in Win11. I hope the following tutorial will be helpful to you. How to turn off the case prompt icon in Win11 The solution is very simple, that is, open the Task Manager and end the Thisutilitycontrolsspecialkeyboard process. In short, just close the XXXXXUtility process in the process. If it is a Lenovo computer, just




