photoshop 合成创意的手提包广告
本教程介绍创意的视觉广告设计。作者的思路及创意很不错哦,用一系列生动有趣的画面展示时尚产品。不过本教程没有提供素材的原始图。
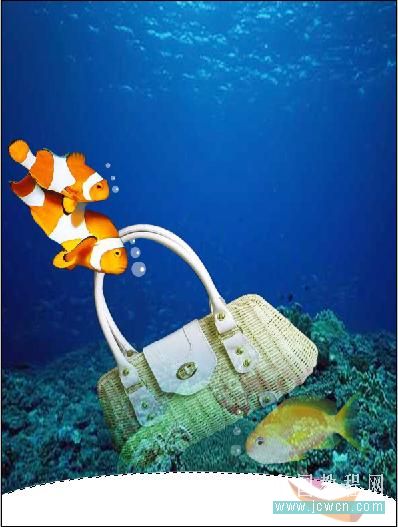
最终效果 
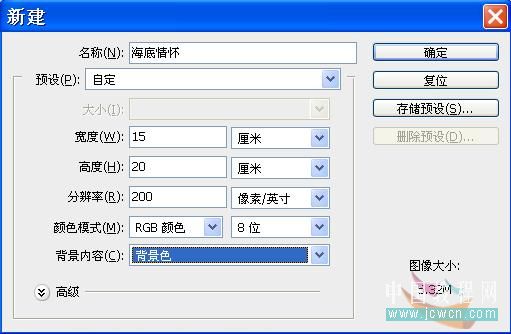
1、新建“海底情怀”文件,如图1所示:

<图1>
#p# 2、打开“海底素材”图片,执行“选择”/“全选”命令,执行“编辑”/“拷贝”命令,然后回到“海底情怀”画布上,执行“编辑”/“粘贴”命令。按Shift键不松手,再按“Ctrl+T”进行自由变换调整;将图层重命名为“海底”,单击“好”。如图2所示:

<图2>
3、建立选区。单击“椭圆选框工具”如图3所示:

<图3>
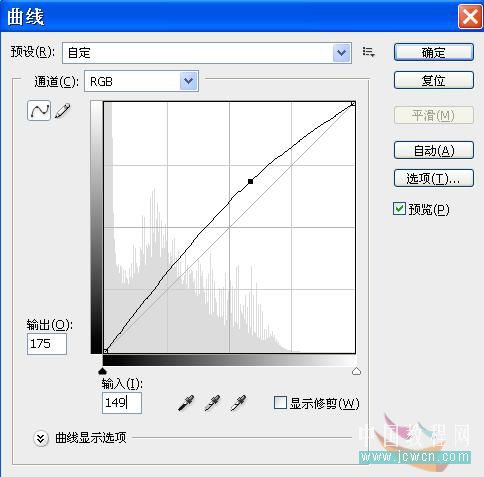
#p# 4、羽化选区。按快捷键“Ctrl+Alt+D”,将羽化半径设为100,单击“好”。 5、调整曲线。执行“图像”/“调整”/“曲线”(快捷键为 “Ctrl+M”),如图4所示:

<图4>
6、置入“包”图层。打开“包”文件,单击“魔棒工具”,在工具属性栏中,将容差设置为:20。单击背景色呈蚂蚁线后,按反选“Ctrl+Shift+I”后,框选出“包”图形。如图5所示:

<图5>
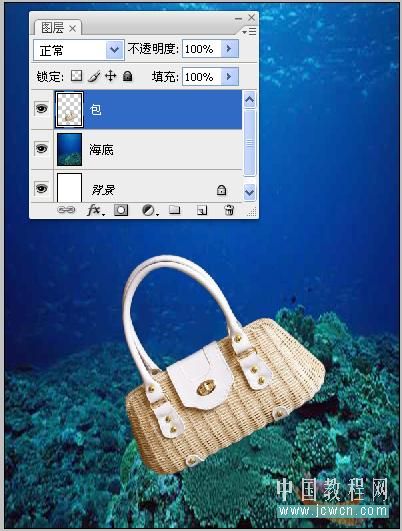
执行“编辑”/“拷贝”命令,然后回到“海底情怀”画布上,执行“编辑”/“粘贴”命令。按Shift键不松手,再按“Ctrl+T”进行自由变换调整;将图层重命名为“包”,单击“好”。如图6所示:

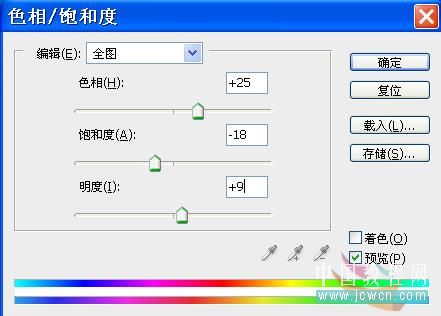
<图6> #p# 7、调整色相/饱和度。执行“图像”/“调整”/“色相/饱和度”命令(快捷键为:“Ctrl+U”),如图7所示:

<图7>
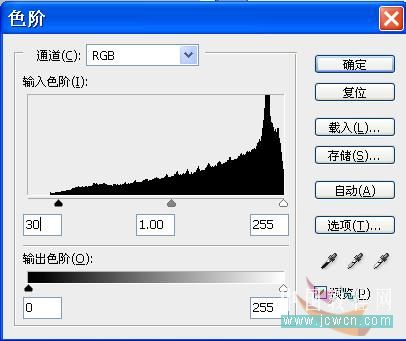
8、调整色阶。执行“图像”/“调整”/“曲线”命令(快捷键为:“Ctrl+L”),如图8所示:

<图8>
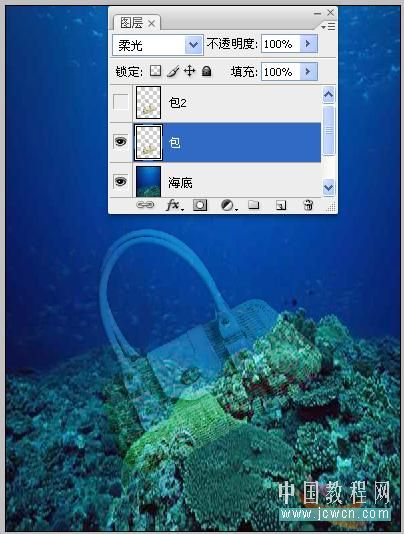
9、复制“包”图层。单击“包”图层,按“Ctrl+J”进行复制,重命名为:“包2”,单击“好”按钮。隐藏“包2”图层前的眼睛图标,隐藏图层。更改图层混合属性。设置为:柔光。如图9所示:

<图9>
#p# 10、显示“包2”图层前的眼睛图标,显示图层。
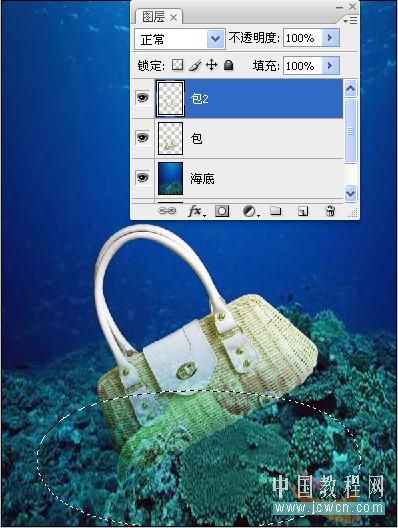
11、建立选区。单击“套索工具”,羽化选区。执行“选择”/“羽化”命令,打开对话框,将羽化半径设为120,单击“好”按钮。如图10所示。

<图10>
12、删除选区内图像。执行“编辑”/“清除”命令(或者按“DEL”键),删除“包2”图层中包下半部分的图像,得到如图11所示:

<图11>
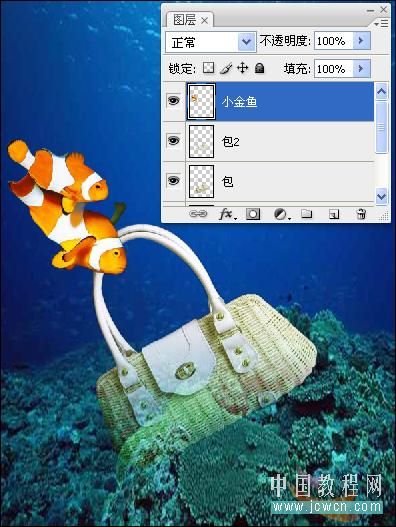
13、置入“小金鱼”素材图片,单击“魔棒工具”,容差设置为:20。抠出后把它移动到文件中。旋转图像。“Ctrl+T”进行自由变换调整。得到如图12所示:

<图12>
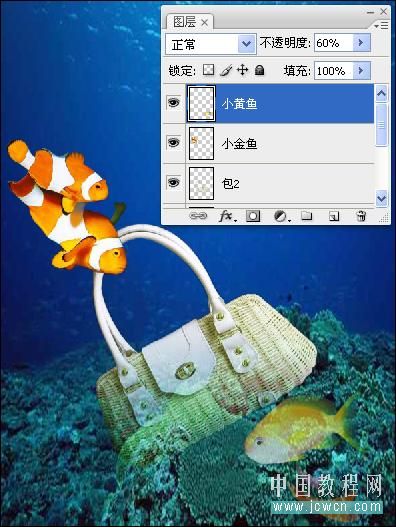
#p# 14、置入“小黄鱼”素材图片,单击“魔棒工具”,容差设置为:20。抠出后把它移动到文件中。旋转图像。“Ctrl+T”进行自由变换调整。并设置图层不透明度为:60%。得到如图13所示:

<图13>
15、新建图层。双击该图层,重命名为:小金鱼气泡。建立选区。单击圆形选区工具;设置笔刷颜色。单击前景色将颜色设置为白色。喷绘小气泡区域。单击“画笔工具”,在选项栏上方选择“经过设置可以启用喷枪功能”按钮。将笔刷设置为50的0%柔角笔刷,将图层的不透明度设置为45%,在选区内轻轻扫出圆形小气泡。羽化选区,半径设为2PX。按“Ctrl+D”取消选框。得到如图14所示:

<图14>
16、喷绘“小金鱼气泡”的高光。将笔刷设置为50的0%柔角笔刷,将不透明度设置为100%,此时在选区内有轻轻喷绘出的小金鱼气泡的高光。图层。并将气泡与高光合并,然后复制多个气泡,摆放在合适的位置。如图15所示:

<图15> #p# 17、建立选区。单击圆形选择工具,在画面底部建立选区。填充为白色。如图16所示:

<图16>
18、建立选区,用“矩形选框”工具,填充色彩为(R:175,G:175,B:175)。输入文字层“LOVE YOU”;“时尚我喜欢”,得到效果如图17所示,完成。

图17

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
How do I use Photoshop for creating social media graphics?
Mar 18, 2025 pm 01:41 PM
The article details using Photoshop for social media graphics, covering setup, design tools, and optimization techniques. It emphasizes efficiency and quality in graphic creation.
 How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
How do I prepare images for web use in Photoshop (file size, resolution, color space)?
Mar 13, 2025 pm 07:28 PM
Article discusses preparing images for web use in Photoshop, focusing on optimizing file size, resolution, and color space. Main issue is balancing image quality with quick loading times.
 How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
How do I use Photoshop's Content-Aware Fill and Content-Aware Move tools effectively?
Mar 13, 2025 pm 07:35 PM
Article discusses using Photoshop's Content-Aware Fill and Move tools effectively, offering tips on selecting source areas, avoiding mistakes, and adjusting settings for optimal results.
 How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
How do I use Photoshop's video editing capabilities?
Mar 18, 2025 pm 01:37 PM
The article explains how to use Photoshop for video editing, detailing steps to import, edit, and export videos, and highlighting key features like the Timeline panel, video layers, and effects.
 How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
How do I calibrate my monitor for accurate color in Photoshop?
Mar 13, 2025 pm 07:31 PM
Article discusses calibrating monitors for accurate color in Photoshop, tools for calibration, effects of improper calibration, and recalibration frequency. Main issue is ensuring color accuracy.
 How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
How do I prepare images for web using Photoshop (optimize file size, resolution)?
Mar 18, 2025 pm 01:35 PM
Article discusses optimizing images for web using Photoshop, focusing on file size and resolution. Main issue is balancing quality and load times.
 How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
How do I create animated GIFs in Photoshop?
Mar 18, 2025 pm 01:38 PM
Article discusses creating and optimizing animated GIFs in Photoshop, including adding frames to existing GIFs. Main focus is on balancing quality and file size.
 How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
How do I prepare images for print using Photoshop (resolution, color profiles)?
Mar 18, 2025 pm 01:36 PM
The article guides on preparing images for print in Photoshop, focusing on resolution, color profiles, and sharpness. It argues that 300 PPI and CMYK profiles are essential for quality prints.






