Photoshop制作酷劲十足的三维空间特效
在这个教程中我将教你如何用PS来创建一个方法简单,但酷劲十足的3维空间特效……
先看一下最终效果:
1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。然后执行滤镜-风格化-凸出,设置如下所示:
在这个教程中我将教你如何用PS来创建一个方法简单,但酷劲十足的3维空间特效……
先看一下最终效果:  1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。然后执行滤镜-风格化-凸出,设置如下所示:
1.建立一个新文档,这里我用600*600像素。建立一个新图层并用白色填充,命名为“Blocks”。然后执行滤镜-风格化-凸出,设置如下所示: 
2.执行图像-调整-色阶命令,具体设置参考如下图所示:  3.执行图像-调整-反向,此时你的图中应和下图所相似:
3.执行图像-调整-反向,此时你的图中应和下图所相似: 
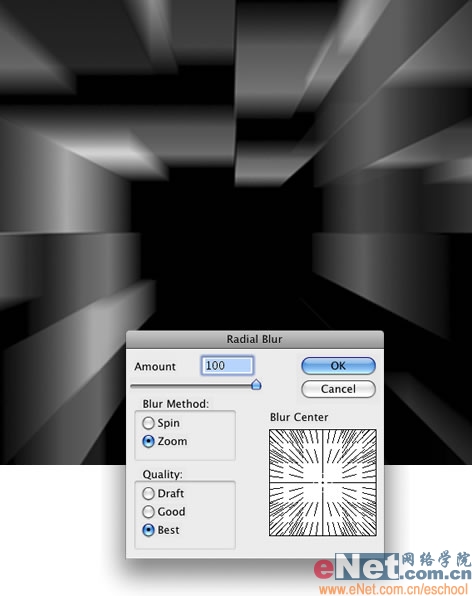
4.现在我们在来给它加入真实的3维空间效果。执行滤镜-模糊-径向模糊。设置数量为100,方法和质量分别设置为缩放和最好。结果如下图所示: 
5.接着执行图层-新建填充图层-渐变。设置渐变色为红,绿,青。之后将图层混合模式设置为叠加,结果如下图所示: 
6.在渐变填充层上建立一个新图层组,命名为“Lights”。然后选择线性工具并设置线条的颜色为白色。然后在立方体的边缘处创建直线,结果如下图所示: 
7.合并所有的直线图层然后执行滤镜-模糊-径向模糊,设置数量为40,方法和质量分别设置为缩放和最好。设置如下图所示:  最终效果如下所示:
最终效果如下所示: 

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to set the scheduled time for publishing works on Douyin? How does it set the video duration?
Mar 27, 2024 pm 06:11 PM
How to set the scheduled time for publishing works on Douyin? How does it set the video duration?
Mar 27, 2024 pm 06:11 PM
Publishing works on Douyin can attract more attention and likes, but sometimes it may be difficult for us to publish works in real time. In this case, we can use Douyin's scheduled release function. Douyin’s scheduled release function allows users to automatically publish works at a scheduled time, which can better plan the release plan and increase the exposure and influence of the work. 1. How to set the scheduled time for publishing works on Douyin? To set a scheduled release time, first go to Douyin's personal homepage, find the "+" button in the upper right corner, and click to enter the release page. There is a clock icon in the lower right corner of the publishing page. Click to enter the scheduled publishing interface. In the interface, you can choose the type of work you want to publish, including short videos, long videos, and live broadcasts. Next, you need to set a time for your work to be published. TikTok provides
 Where is the Douyin tag set? How can it be tagged so that it can be pushed accurately?
Mar 27, 2024 am 11:01 AM
Where is the Douyin tag set? How can it be tagged so that it can be pushed accurately?
Mar 27, 2024 am 11:01 AM
As one of the most popular short video platforms in the world, Douyin allows everyone to become a creator and share every moment of life. For Douyin users, tags are a very important function. It can help users better classify and retrieve content, and also allows the platform to push appropriate content to users more accurately. So, where are the Douyin tags set? This article will explain in detail how to set up and use tags on Douyin. 1. Where is the Douyin tag set? Using tags on Douyin can help users better classify and label their works, making it easier for other users to find and follow them. The method to set the label is as follows: 1. Open the Douyin APP and log in to your account. 2. Click the "+" sign at the bottom of the screen and select the "Publish" button. 3.
 Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Even answering calls in Do Not Disturb mode can be a very annoying experience. As the name suggests, Do Not Disturb mode turns off all incoming call notifications and alerts from emails, messages, etc. You can follow these solution sets to fix it. Fix 1 – Enable Focus Mode Enable focus mode on your phone. Step 1 – Swipe down from the top to access Control Center. Step 2 – Next, enable “Focus Mode” on your phone. Focus Mode enables Do Not Disturb mode on your phone. It won't cause any incoming call alerts to appear on your phone. Fix 2 – Change Focus Mode Settings If there are some issues in the focus mode settings, you should fix them. Step 1 – Open your iPhone settings window. Step 2 – Next, turn on the Focus mode settings
 How to set up scheduled publishing on Weibo_Tutorial on how to set up scheduled publishing on Weibo
Mar 29, 2024 pm 03:51 PM
How to set up scheduled publishing on Weibo_Tutorial on how to set up scheduled publishing on Weibo
Mar 29, 2024 pm 03:51 PM
1. Open the Weibo client, click the three little dots on the editing page, and then click Scheduled Post. 2. After clicking on scheduled posting, there will be a time option on the right side of the publishing time. Set the time, edit the article, and click on the yellow words in the lower right corner to schedule posting. 3. The mobile version of Weibo does not currently support scheduled publishing. This function can only be used on the PC client!
 How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
Mar 29, 2024 pm 03:31 PM
How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
Mar 29, 2024 pm 03:31 PM
1. First enter Weibo, then click on me in the lower right corner and select [Customer Service]. 2. Then enter [Watermark] in the search box and select [Set Weibo Image Watermark]. 3. Then click [Link] in the interface. 4. Then click [Image Watermark Settings] in the newly opened window. 5. Finally, check [Picture Center] and click [Save].
 Where to set Douyin recommendations and selections
Mar 27, 2024 pm 05:06 PM
Where to set Douyin recommendations and selections
Mar 27, 2024 pm 05:06 PM
Where are the recommendations and selections on Douyin? In Douyin short videos, there are two categories: selection and recommendation. Most users don’t know how to set up recommendations and selections. Next is the Douyin tutorial that the editor brings to users. Audio recommendations and selected setting method tutorials, interested users come and take a look! Douyin usage tutorial Where to set up Douyin recommendations and selections 1. First open the Douyin short video APP and enter the main page, click on the [Me] area in the lower right corner and select [three horizontal lines] in the upper right corner; 2. Then on the right The function bar will expand, slide the page to select [Settings] at the bottom; 3. Then on the settings function page, find the [Personal Information Management] service; 4. Finally jump to the personal information management page, slide [Personalized Content Recommendations] 】The buttons on the back can be set.
 How to set the countdown to grab tickets in Damai
Apr 01, 2024 pm 07:01 PM
How to set the countdown to grab tickets in Damai
Apr 01, 2024 pm 07:01 PM
When buying tickets on Damai.com, in order to ensure that the ticket purchase time can be accurately grasped, users can set a floating clock to grab tickets. The detailed setting method is below, let us learn together. How to bind the floating clock to Damai 1. Click to open the floating clock app on your phone to enter the interface, and click on the location where the flash sale check is set, as shown in the figure below: 2. After coming to the page of adding new records, click on Damai.com Copy the ticket purchase link page copied in. 3. Next, set the flash sale time and notification time below, turn on the switch button behind [Save to Calendar], and click [Save] below. 4. Click to turn on [Countdown], as shown in the figure below: 5. When the reminder time comes, click the [Start Picture-in-Picture] button below. 6. When the ticket purchase time comes
 Specific method to create film movement effect in PPT
Mar 26, 2024 pm 04:00 PM
Specific method to create film movement effect in PPT
Mar 26, 2024 pm 04:00 PM
1. Start PPT, create a new blank document, select all text boxes and delete them. 2. Execute the Insert-Shape command, drag a rectangle in the document, and fill the shape with black. 3. Drag the rectangle to elongate it, execute the Insert-Shape command, drag out the small square, and set the fill color to white. 4. Copy and paste the small squares one by one so that the top and bottom are evenly distributed on both sides of the film. After selecting them all with ctrl+a, right-click and select Group. 5. Execute the Insert-Picture command, find the picture to be inserted in the pop-up dialog box, click to open, and adjust the size and position of the picture. 6. Repeat step 5 to insert and set the remaining pictures in order to form a film picture. 7. Select the film, execute animation-add animation command




