Photoshop入门:各种形状工具绘制形状
Mar 20, 2017 pm 05:37 PM前面我们介绍了Photoshop入门:绘图类工具的使用,今天我们介绍Photoshop中各种形状工具的使用方法。
使用 Adobe Photoshop 可轻松地向图像中添加各种形状:您可以使用各种形状工具绘制形状,也可以从大量的预绘制形状中进行选择。可以在单独的图层上排列矢量形状,以便轻松地进行修改和获得叠加效果。在本教程中,您将向图像中添加背景形状和前景形状,并学习有关渐变效果和图层效果的一些知识。
1. 在 Photoshop 中打开图像。
选取“文件”>“打开”,或者在文件浏览器中点按两次缩览图。对于本教程,您可能希望从至少具有两个图层的图像开始。我们首先添加形状是为了在图像中建立更有趣的背景。
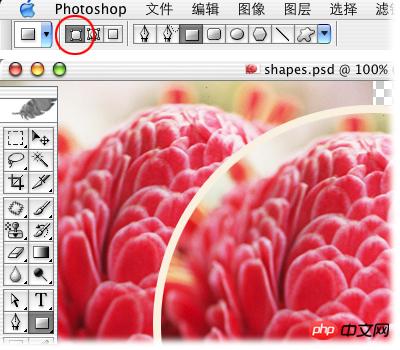
2. 选择矩形工具。
从工具箱中选择“矩形”工具。默认情况下,选项栏中的“形状图层”按钮处于选中状态。使用此选项创建一个矢量形状,该形状会自动放在新图层上。(通过使用调板中的相邻图标,可以在当前图层上创建路径或栅格化形状。)
3. 创建矩形形状。
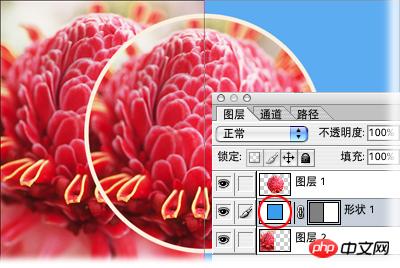
在“图层”调板中,选择图像的底部图层。通过点按并拖移来创建一个覆盖图像右半部分的矩形。默认情况下,此矩形使用前景色。若要更改颜色,请点按两次图层缩览图以显示拾色器,然后选择一种新颜色。
4. 向形状中添加渐变效果
现在,我们将再添加两个矩形形状,这一次应用渐变效果。使用“矩形”工具拖移新矩形以覆盖图像左上方四分之一区域。点按前景色色板,然后为此矩形选择一种新的颜色。选取“图层”>“更改图层内容”>“渐变”。保留“渐变”的默认选择“前景色到透明”。将“样式”设置为“线性”且将角度设置为 -50。重复这些步骤再创建一个矩形,但这次将角度设置为 20。
5. 载入自定形状。
选择工具箱中的“自定形状”工具。在选项栏中,点按向下箭头打开自定形状选取器。点按黑色三角形打开调板菜单,选择“全部”,然后点按“追加”。这会将所有的 Photoshop 预绘制形状载入到“自定形状”调板中。 
6. 绘制自定形状
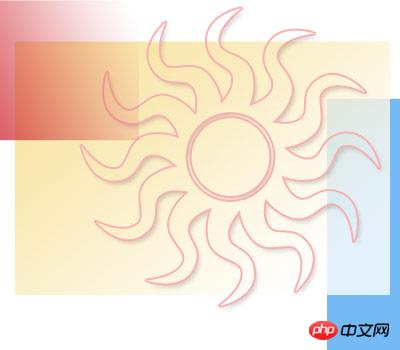
现在,我们将向前景中添加自定形状来实现叠加效果。选择图像的顶部图层,并使用前景色色板为新形状选择一种颜色。从“自定形状”调板中选择一种自定形状。(对于我们的图像,我们选取了旭日形状。)按住 Shift 键约束比例,然后在图像中点按并拖移以绘制形状。
由于旭日形状是一种自身级别上的矢量形状,因此可以轻松地移动它或调整其大小。选择图层,然后使用“移动”工具移动此形状,或者选取“编辑”>“自由变换”对其调整大小、旋转、翻转或斜切。
7. 用图案填充自定形状。
接下来,我们将应用 Photoshop 的一种图案效果,以便使我们的形状更有趣。在图层调板中选择一个新形状,然后选取“图层”>“更改图层内容”>“图案”。在“图案填充”对话框中,点按图案以打开“图案”调板。点按黑色三角形打开“调板”菜单。
“调板”菜单会显示不同的图案组(艺术表面、彩纸、自然图案,等等),您可以将这些图案组添加到基本图案调板中。选择一个图案组,然后点按“追加”。点按一种图案以将其应用于自定形状。若要将形状改回纯色或渐变,请再次选取“图层”>“更改图层内容”命令。
8. 向形状中添加图层效果。
为进一步增强形状,您可以向形状中添加图层效果。在选中形状图层时,点按“添加图层样式”按钮。从菜单中选取“描边”。在“图层样式”对话框中,为描边颜色、宽度和位置选取设置,然后点按“好”。
使用“图层”调板中的模式菜单对图层试用不同的混合模式,如“色相”、“变暗”或“复合”。若要移去图层效果,只需要在“图层”调板中选择该效果再将其拖移到“删除图层”图标上。

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of the issuance price and issuance time of LOOM coins
Mar 20, 2025 pm 06:21 PM
Detailed explanation of the issuance price and issuance time of LOOM coins
Mar 20, 2025 pm 06:21 PM
Detailed explanation of the issuance price and issuance time of LOOM coins
 Ouyi official website registration portal 2025
Mar 21, 2025 pm 06:00 PM
Ouyi official website registration portal 2025
Mar 21, 2025 pm 06:00 PM
Ouyi official website registration portal 2025
 The latest registration portal for Ouyi official website 2025
Mar 21, 2025 pm 05:57 PM
The latest registration portal for Ouyi official website 2025
Mar 21, 2025 pm 05:57 PM
The latest registration portal for Ouyi official website 2025
 The latest ranking list of 2025 crypto digital currency trading app software
Mar 21, 2025 pm 02:51 PM
The latest ranking list of 2025 crypto digital currency trading app software
Mar 21, 2025 pm 02:51 PM
The latest ranking list of 2025 crypto digital currency trading app software
 Top 10 Global Security and Easy-to-use Virtual Currency Exchange Rankings 2025
Mar 21, 2025 pm 03:09 PM
Top 10 Global Security and Easy-to-use Virtual Currency Exchange Rankings 2025
Mar 21, 2025 pm 03:09 PM
Top 10 Global Security and Easy-to-use Virtual Currency Exchange Rankings 2025
 Ranking of safe and reliable digital currency exchange apps in 2025
Mar 21, 2025 pm 03:15 PM
Ranking of safe and reliable digital currency exchange apps in 2025
Mar 21, 2025 pm 03:15 PM
Ranking of safe and reliable digital currency exchange apps in 2025
 Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
Mar 21, 2025 pm 05:42 PM
Ouyi Exchange app domestic download tutorial
 Top 10 safe and reliable digital currency trading platforms in 2025
Mar 21, 2025 pm 03:21 PM
Top 10 safe and reliable digital currency trading platforms in 2025
Mar 21, 2025 pm 03:21 PM
Top 10 safe and reliable digital currency trading platforms in 2025







