Photoshop照片选区的各种制作方法
由于本人水平有限,不能保证本文中的说法和理解完全正确。同时欢迎大家多批评指正。
制作精准的选区,只对想要调整的区域进行调整,而不影响其他区域,是高质量和高效率完成后期调整的重要一步。
通过这段时间的学习,把各地方搜罗来的方法结合自己的理解做了这个简单教程,我想这一定是初学者最想了解和知道的。
现在很多的调色教程里都有各种通道的计算,有的DX也不说这是为什么,往往搞的初学者一头雾水,不能很好的理解消化,
其实他们用计算的目的一部分就是在做选区。
做这个简单的教程的目的就是希望能对初学者以启迪(老手们可以一掠而过,呵呵),同时也能得到大家的批评指正,
都能感到有所收获,那就不枉我花几个小时的教程整理时间了。




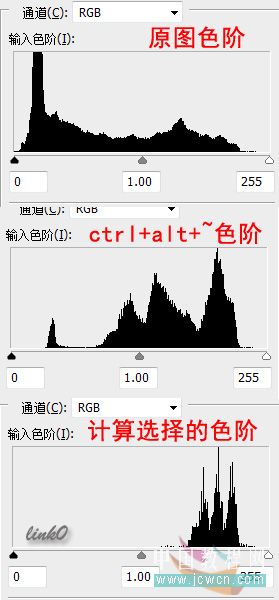
很明显这两种选高光的方法选区范围是不同的。看下图:





二,中间调的选择方法。
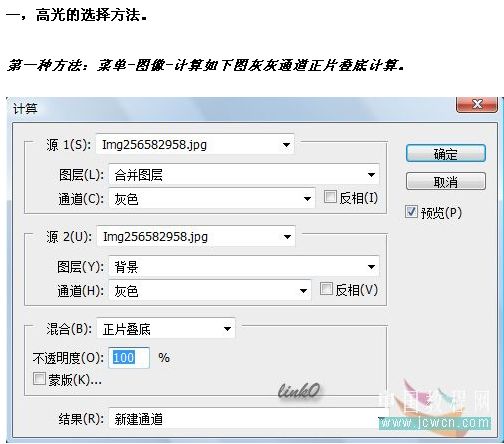
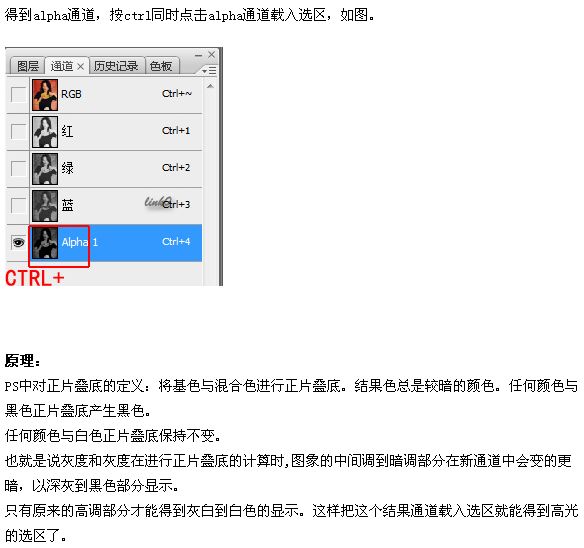
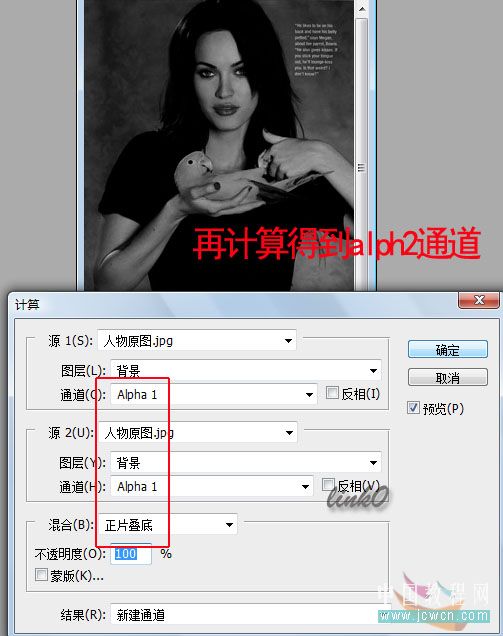
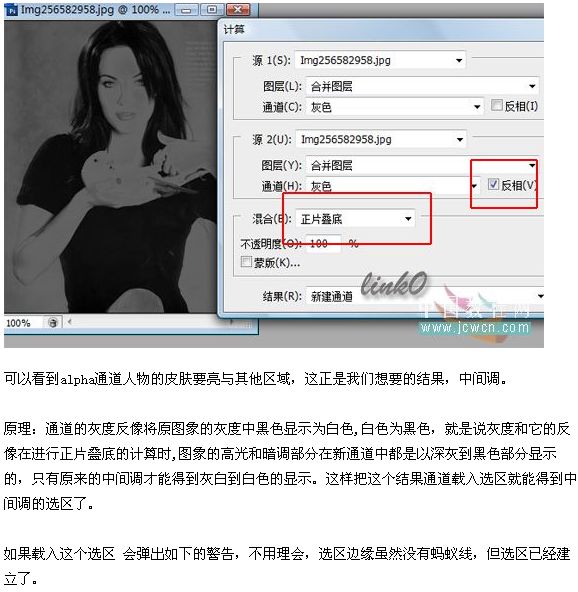
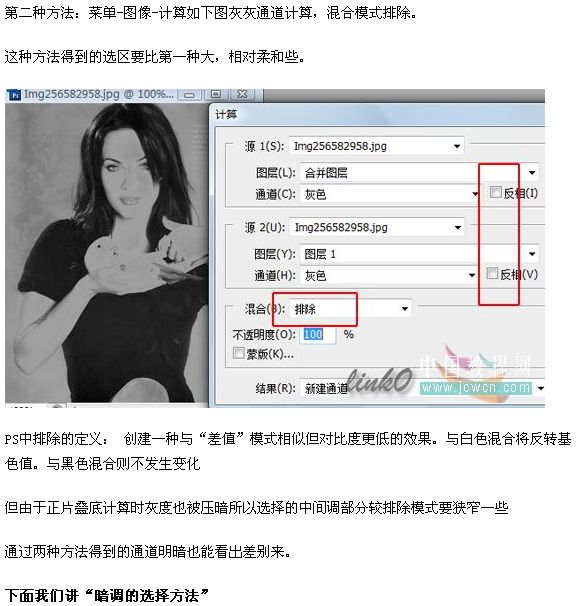
第一种方法:菜单-图像-计算如下图灰和灰反向通道计算,混合模式正片叠底。得到alpha通道。



三,暗调的选择方法
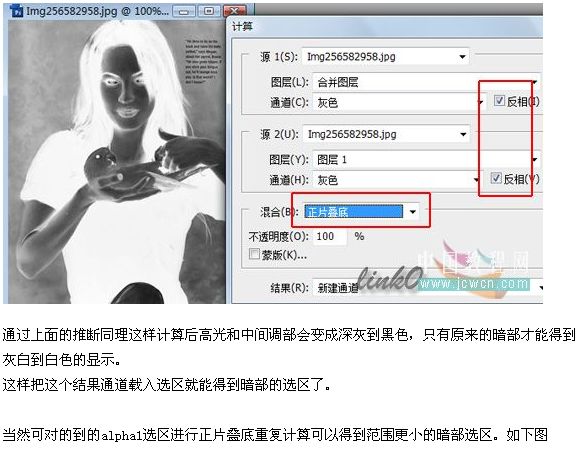
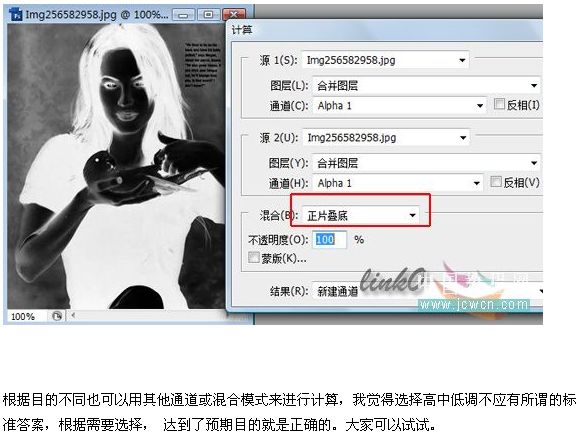
菜单-图像-计算如下图灰反向和灰反向通道计算,混合模式正片叠底。得到alpha通道


原图:

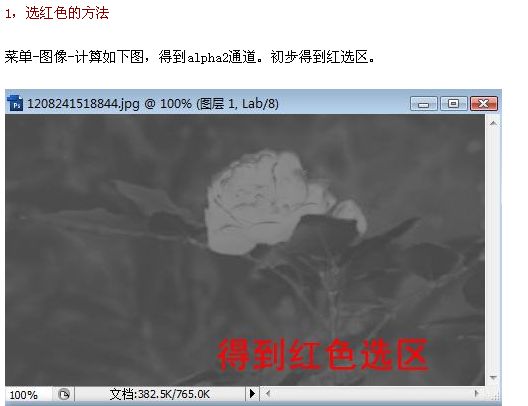
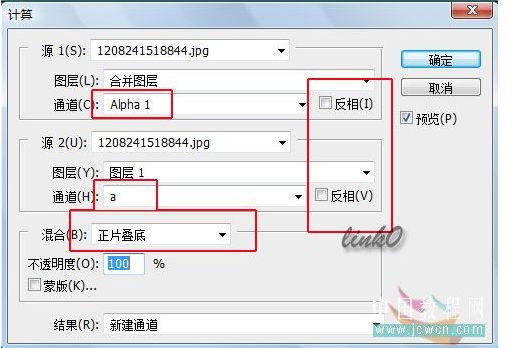
四,选取颜色的方法。
用选择-色彩范围的方法比较常用,但是在LAB通道下通过计算,能得到更好的常用颜色的选区。
PS中LAB的介绍:CIE L*a*b* 颜色模型 (Lab) 基于人对颜色的感觉。Lab 中的数值描述正常视力的人能够看到
的所有颜色。
因为 Lab 描述的是颜色的显示方式,而不是设备(如显示器、桌面打印机或数码相机)生成颜色
所需的特定色料的数量,所以 Lab 被视为与设备无关的颜色模型。颜色 色彩管理系统使用 Lab 作为色标,
以将颜色从一个色彩空间转换到另一个色彩空间。
Lab 颜色模式的亮度分量 (L) 范围是 0 到 100。在 Adobe 拾色器和“颜色”调板中,a 分量(绿色-红色轴)和
b 分量(蓝色-黄色轴)的范围是 127 到 -128。
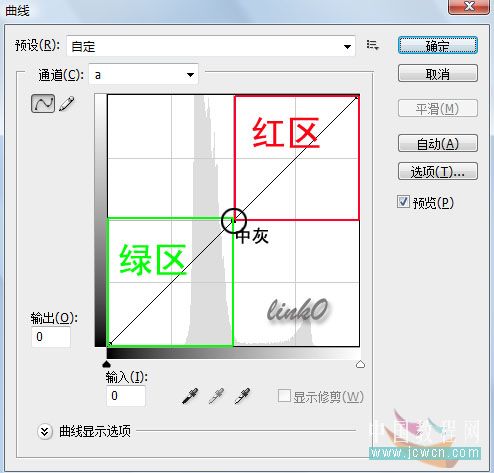
a通道:深绿-50%灰-亮粉红色,b通道:亮蓝-50%灰-黄色。这两个通道中都有中性灰的存在,我们就是利用
这一点能选出绿,红,蓝,黄等主要颜色。
如图:以a通道为例,0是中灰,0-- 127是红区,-128--0是绿区。单独调整这部分曲线,可以调整这个颜色。

下面说颜色的选法:
原图









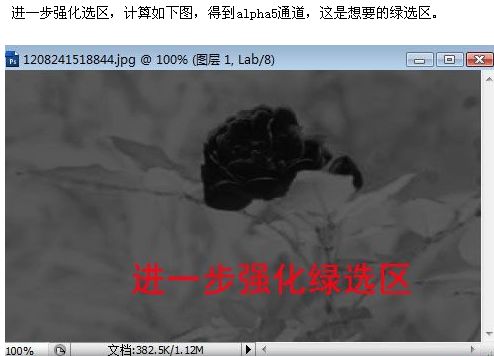
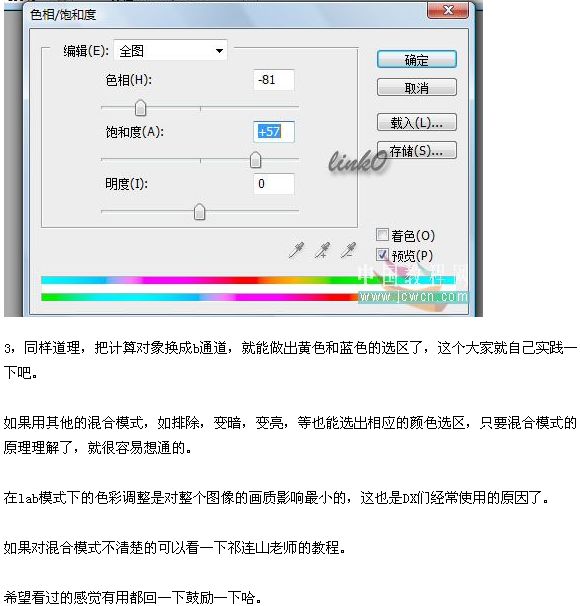
2,选绿色的方法:
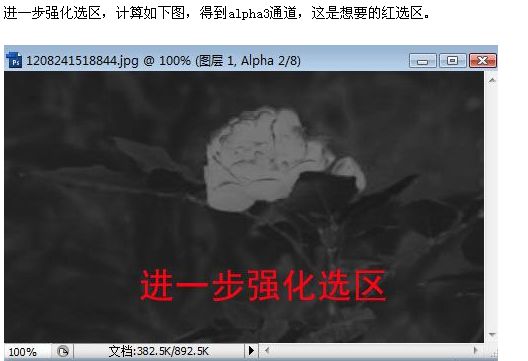
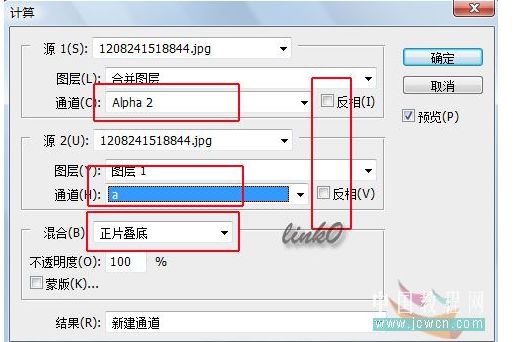
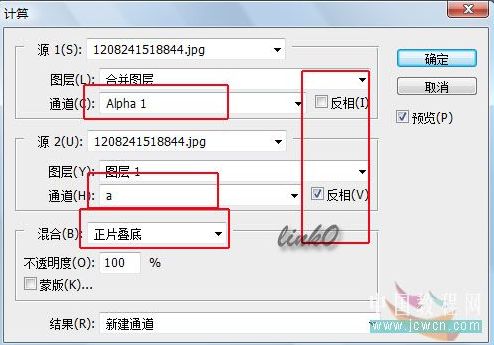
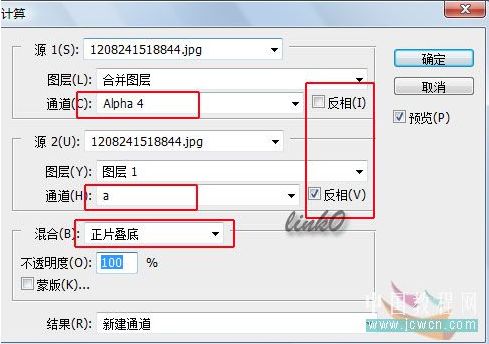
菜单-图像-计算如下图,得到alpha4通道。初步得到绿选区。







Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
How to write a novel in the Tomato Free Novel app. Share the tutorial on how to write a novel in Tomato Novel.
Mar 28, 2024 pm 12:50 PM
Tomato Novel is a very popular novel reading software. We often have new novels and comics to read in Tomato Novel. Every novel and comic is very interesting. Many friends also want to write novels. Earn pocket money and edit the content of the novel you want to write into text. So how do we write the novel in it? My friends don’t know, so let’s go to this site together. Let’s take some time to look at an introduction to how to write a novel. Share the Tomato novel tutorial on how to write a novel. 1. First open the Tomato free novel app on your mobile phone and click on Personal Center - Writer Center. 2. Jump to the Tomato Writer Assistant page - click on Create a new book at the end of the novel.
 CUDA's universal matrix multiplication: from entry to proficiency!
Mar 25, 2024 pm 12:30 PM
CUDA's universal matrix multiplication: from entry to proficiency!
Mar 25, 2024 pm 12:30 PM
General Matrix Multiplication (GEMM) is a vital part of many applications and algorithms, and is also one of the important indicators for evaluating computer hardware performance. In-depth research and optimization of the implementation of GEMM can help us better understand high-performance computing and the relationship between software and hardware systems. In computer science, effective optimization of GEMM can increase computing speed and save resources, which is crucial to improving the overall performance of a computer system. An in-depth understanding of the working principle and optimization method of GEMM will help us better utilize the potential of modern computing hardware and provide more efficient solutions for various complex computing tasks. By optimizing the performance of GEMM
 How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
How to recover deleted contacts on WeChat (simple tutorial tells you how to recover deleted contacts)
May 01, 2024 pm 12:01 PM
Unfortunately, people often delete certain contacts accidentally for some reasons. WeChat is a widely used social software. To help users solve this problem, this article will introduce how to retrieve deleted contacts in a simple way. 1. Understand the WeChat contact deletion mechanism. This provides us with the possibility to retrieve deleted contacts. The contact deletion mechanism in WeChat removes them from the address book, but does not delete them completely. 2. Use WeChat’s built-in “Contact Book Recovery” function. WeChat provides “Contact Book Recovery” to save time and energy. Users can quickly retrieve previously deleted contacts through this function. 3. Enter the WeChat settings page and click the lower right corner, open the WeChat application "Me" and click the settings icon in the upper right corner to enter the settings page.
 How to make photos black and white with Meitu Camera
Mar 28, 2024 am 09:11 AM
How to make photos black and white with Meitu Camera
Mar 28, 2024 am 09:11 AM
In this colorful world, sometimes we also long for the simple black and white beauty. As a classic image processing method, black and white filters can not only give photos a retro and elegant atmosphere, but also highlight the theme and emotion of the picture through contrast and changes in light and shade. Meitu Xiuxiu, as a popular image processing software, provides us with the function of easily adding black and white filters. So for users who want to add but don’t know how to add it yet, the editor of this website will bring you a detailed step-by-step introduction below. Come and follow this article to add it! How to turn photos into black and white on mobile phone Meitu Xiuxiu. First we need to open Meitu Xiuxiu on the mobile phone. After entering the main interface, select "Beautify Pictures" and select the picture we need to modify. 2. Then click
 The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
The secret of hatching mobile dragon eggs is revealed (step by step to teach you how to successfully hatch mobile dragon eggs)
May 04, 2024 pm 06:01 PM
Mobile games have become an integral part of people's lives with the development of technology. It has attracted the attention of many players with its cute dragon egg image and interesting hatching process, and one of the games that has attracted much attention is the mobile version of Dragon Egg. To help players better cultivate and grow their own dragons in the game, this article will introduce to you how to hatch dragon eggs in the mobile version. 1. Choose the appropriate type of dragon egg. Players need to carefully choose the type of dragon egg that they like and suit themselves, based on the different types of dragon egg attributes and abilities provided in the game. 2. Upgrade the level of the incubation machine. Players need to improve the level of the incubation machine by completing tasks and collecting props. The level of the incubation machine determines the hatching speed and hatching success rate. 3. Collect the resources required for hatching. Players need to be in the game
 Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
Quickly master: How to open two WeChat accounts on Huawei mobile phones revealed!
Mar 23, 2024 am 10:42 AM
In today's society, mobile phones have become an indispensable part of our lives. As an important tool for our daily communication, work, and life, WeChat is often used. However, it may be necessary to separate two WeChat accounts when handling different transactions, which requires the mobile phone to support logging in to two WeChat accounts at the same time. As a well-known domestic brand, Huawei mobile phones are used by many people. So what is the method to open two WeChat accounts on Huawei mobile phones? Let’s reveal the secret of this method. First of all, you need to use two WeChat accounts at the same time on your Huawei mobile phone. The easiest way is to
 How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
How to set font size on mobile phone (easily adjust font size on mobile phone)
May 07, 2024 pm 03:34 PM
Setting font size has become an important personalization requirement as mobile phones become an important tool in people's daily lives. In order to meet the needs of different users, this article will introduce how to improve the mobile phone use experience and adjust the font size of the mobile phone through simple operations. Why do you need to adjust the font size of your mobile phone - Adjusting the font size can make the text clearer and easier to read - Suitable for the reading needs of users of different ages - Convenient for users with poor vision to use the font size setting function of the mobile phone system - How to enter the system settings interface - In Find and enter the "Display" option in the settings interface - find the "Font Size" option and adjust it. Adjust the font size with a third-party application - download and install an application that supports font size adjustment - open the application and enter the relevant settings interface - according to the individual
 What should I do if I can't find the photos on my phone when I open the Douyin album? What is the reason why the Douyin album does not display photos?
Mar 21, 2024 pm 05:20 PM
What should I do if I can't find the photos on my phone when I open the Douyin album? What is the reason why the Douyin album does not display photos?
Mar 21, 2024 pm 05:20 PM
In the digital age, photos and videos have become an important way for us to record our lives and express our emotions. As the leading short video platform in China, Douyin allows users to easily share their lives in the form of short videos. Some users find that they cannot find the photos on their phones when they open the Douyin album, which undoubtedly brings some trouble to their experience. So, how should we solve this situation? What causes this to happen? This article will discuss these two issues in detail. 1. What should I do if I can’t find the photos on my phone when I open the Douyin album? When users cannot find photos on their phone in the Douyin album, they can try the following methods to solve the problem: Check photo permissions: Please make sure the Douyin app is allowed to access the album in the phone settings




