PS简单制作漂亮3D效果的按钮和图标
在一个图标论坛看到的教程,很实用,就翻译过来了,有些地方可能翻译的不是很准确,请多指教。
我们在进行站点设计的过程中,经常需要使用图标表示诸如添加、删除和编辑之类的操作。在Web2.0时代,徽章和细致的3D效果越来越流行。本教程将告诉你如何简单的绘制出带有漂亮3D效果的按钮或图标。

步骤1:
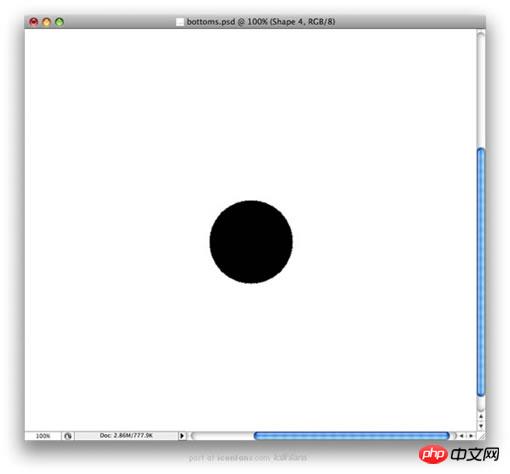
创建一个新的文件,选择“椭圆形工具”(U),画一个圆形。将圆形填充上随便什么颜色,后面它将被图层样式覆盖。

步骤2:
双击圆形图层打开图层样式窗口,选择“渐变叠加”,使用蓝色和浅蓝色做渐变色,在“样式”下拉框中选择“径向”。最后参照下图为渐变叠加设置“角度”并添加“斜面和浮雕效果”。
小窍门:将渐变叠加移动到圆形顶端:打开图层样式窗口,选中“渐变叠加”选项。按住按钮调整渐变。

步骤3:
参照下图,复制圆形图层,并调整到合适大小。

步骤4:
双击刚复制好的新图层,打开图层样式窗口,去掉所有前面设置的效果(渐变叠加、斜面和浮雕效果)。选择“描边”,在“填充类型”下来菜单中选择“渐变”,将渐变颜色设置为白色,透明度从100%至0%。其他设置参照下图。

步骤5:
选择“横排文字工具”(T)创建一个文字图层,使文字图层在最顶层。选中文字图层,打开图层样式窗口。选择“颜色叠加”将文字颜色设置成白色,然后选择“内阴影”,参照下图进行设置。

步骤6:
合并以上三个图层,将图层命名为“Blue Circle”。
步骤7:
选择“多边形工具”(U),参照下图修改设置,创建一个星形徽章。像步骤3一样复制该图层并且调整大小。
不需要从新设置图层样式,只需要从我们刚才制作的图标中复制图层样式,然后粘贴到现在的图层中就可以了。做法:选择我们刚才创建的图层Blue Circle,右键选择“拷贝图层样式”。然后选择刚创建的星形徽章图层,右键选择“粘贴图层样式”。
我们需要修改的地方就是在“渐变叠加”中修改渐变颜色。

总结:
这是一种非常简单的制作3D风格按钮的方法。你可以自己更改一些样式,例如:颜色叠加、渐变叠加等。


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
Users encounter rare glitches: Samsung Watch smartwatches suddenly experience white screen issues
Apr 03, 2024 am 08:13 AM
You may have encountered the problem of green lines appearing on the screen of your smartphone. Even if you have never seen it, you must have seen related pictures on the Internet. So, have you ever encountered a situation where the smart watch screen turns white? On April 2, CNMO learned from foreign media that a Reddit user shared a picture on the social platform, showing the screen of the Samsung Watch series smart watches turning white. The user wrote: "I was charging when I left, and when I came back, it was like this. I tried to restart, but the screen was still like this during the restart process." Samsung Watch smart watch screen turned white. The Reddit user did not specify the smart watch. Specific model. However, judging from the picture, it should be Samsung Watch5. Previously, another Reddit user also reported
 Can wallpaper engine be shared among families?
Mar 18, 2024 pm 07:28 PM
Can wallpaper engine be shared among families?
Mar 18, 2024 pm 07:28 PM
Does Wallpaper support family sharing? Unfortunately, it cannot be supported. Still, we have solutions. For example, you can purchase with a small account or download the software and wallpapers from a large account first, and then change to the small account. Simply launching the software is perfectly fine. Can wallpaperengine be family shared? Answer: Wallpaper does not currently support the family sharing function. 1. It is understood that WallpaperEngine does not seem to be suitable for family sharing environments. 2. In order to solve this problem, it is recommended that you consider purchasing a new account; 3. Or download the required software and wallpapers in the main account first, and then switch to other accounts. 4. Just open the software with a light click and it will be fine. 5. You can view the properties on the above web page"
 Is there any virus when watching wallpaper engine movies?
Mar 18, 2024 pm 07:28 PM
Is there any virus when watching wallpaper engine movies?
Mar 18, 2024 pm 07:28 PM
Users can download various wallpapers when using WallpaperEngine, and can also use dynamic wallpapers. Many users do not know whether there are viruses when watching videos on WallpaperEngine, but video files cannot be used as viruses. Is there any virus when watching movies on wallpaperengine? Answer: No. 1. Just video files cannot be used as viruses. 2. Just make sure to download videos from trusted sources and maintain computer security measures to avoid the risk of virus infection. 3. Application wallpapers are in apk format, and apk may carry Trojan viruses. 4. WallpaperEngine itself does not have viruses, but some application wallpapers in the creative workshop may have viruses.
 How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
How to insert excel icons into PPT slides
Mar 26, 2024 pm 05:40 PM
1. Open the PPT and turn the page to the page where you need to insert the excel icon. Click the Insert tab. 2. Click [Object]. 3. The following dialog box will pop up. 4. Click [Create from file] and click [Browse]. 5. Select the excel table to be inserted. 6. Click OK and the following page will pop up. 7. Check [Show as icon]. 8. Click OK.
 How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
How to Undo Delete from Home Screen in iPhone
Apr 17, 2024 pm 07:37 PM
Deleted something important from your home screen and trying to get it back? You can put app icons back on the screen in a variety of ways. We have discussed all the methods you can follow and put the app icon back on the home screen. How to Undo Remove from Home Screen in iPhone As we mentioned before, there are several ways to restore this change on iPhone. Method 1 – Replace App Icon in App Library You can place an app icon on your home screen directly from the App Library. Step 1 – Swipe sideways to find all apps in the app library. Step 2 – Find the app icon you deleted earlier. Step 3 – Simply drag the app icon from the main library to the correct location on the home screen. This is the application diagram
 Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Kyushu Fengshen Assassin 4S Radiator Review Air-cooled 'Assassin Master' Style
Mar 28, 2024 am 11:11 AM
Speaking of ASSASSIN, I believe players will definitely think of the master assassins in "Assassin's Creed". They are not only skilled, but also have the creed of "devoting themselves to the darkness and serving the light". The ASSASSIN series of flagship air-cooled radiators from the appliance brand DeepCool coincide with each other. Recently, the latest product of this series, ASSASSIN4S, has been launched. "Assassin in Suit, Advanced" brings a new air-cooling experience to advanced players. The appearance is full of details. The Assassin 4S radiator adopts a double tower structure + a single fan built-in design. The outside is covered with a cube-shaped fairing, which has a strong overall sense. It is available in white and black colors to meet different colors. Tie
 In which folder are the wallpapers of wallpaper engine located?
Mar 19, 2024 am 08:16 AM
In which folder are the wallpapers of wallpaper engine located?
Mar 19, 2024 am 08:16 AM
When using wallpaper, users can download various wallpapers they like for use. Many users do not know which folder the wallpapers are in. The wallpapers downloaded by users are stored in the content folder. Which folder is the wallpaper in? Answer: content folder. 1. Open File Explorer. 2. Click "This PC" on the left. 3. Find the "STEAM" folder. 4. Select "steamapps". 5. Click “workshop”. 6. Find the “content” folder.
 Does wallpaper engine consume a lot of power?
Mar 18, 2024 pm 08:30 PM
Does wallpaper engine consume a lot of power?
Mar 18, 2024 pm 08:30 PM
Users can change their computer wallpapers when using WallpaperEngine. Many users don't know that WallpaperEngine consumes a lot of power. Dynamic wallpapers consume a little more power than static wallpapers, but not a lot. Does wallpaperengine consume a lot of power? Answer: Not much. 1. Dynamic wallpapers consume a little more power than static wallpapers, but not a lot. 2. Turning on dynamic wallpaper will increase the computer's power consumption and take away a small amount of memory usage. 3. Users do not need to worry about the serious power consumption of dynamic wallpapers.




