Photoshop教程:简单制作光感网页按钮
本教程介绍使用图层样式来制作水晶按钮,教程中用到的是矩形的按钮重点是学习简便色的使用和光感的调节。明白了做其他形状的按钮也就迎刃而解了!
新建一个500 * 300像素的文件,背景填充为白色,新建一个图层命名为“按钮”,用矩形选框工具画一个长条的矩形填充为黑色。

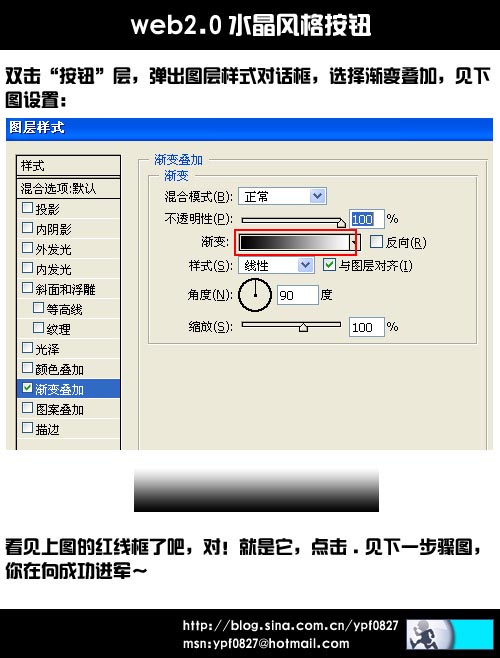
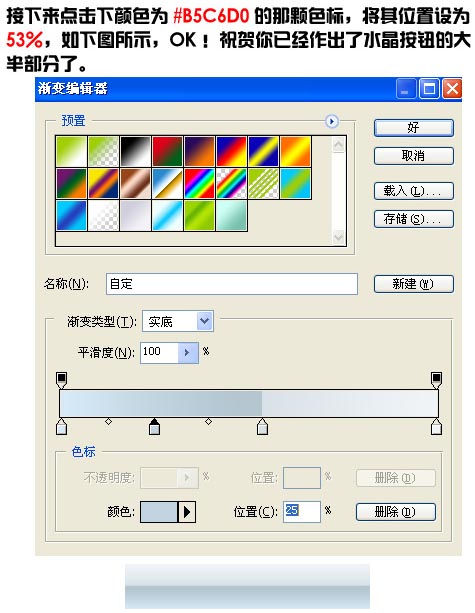
2.双击“按钮”层,弹出图层样式对话框,选择渐变叠加参数设置如下图



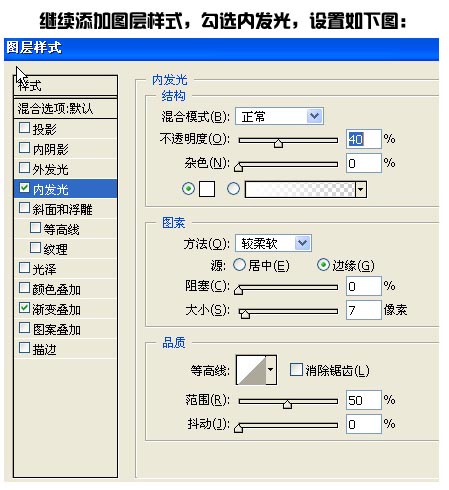
4.继续添加图层样式选择外发光

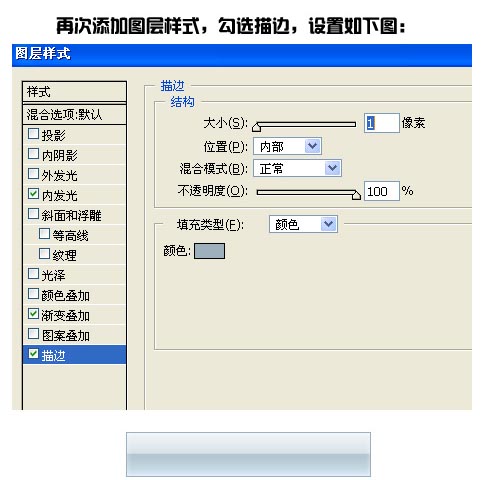
5.继续添加图层样式选择描边确定后完成最终效果。其它颜色的按钮只要设置渐变的色彩就可以了。



Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to set the scheduled time for publishing works on Douyin? How does it set the video duration?
Mar 27, 2024 pm 06:11 PM
How to set the scheduled time for publishing works on Douyin? How does it set the video duration?
Mar 27, 2024 pm 06:11 PM
Publishing works on Douyin can attract more attention and likes, but sometimes it may be difficult for us to publish works in real time. In this case, we can use Douyin's scheduled release function. Douyin’s scheduled release function allows users to automatically publish works at a scheduled time, which can better plan the release plan and increase the exposure and influence of the work. 1. How to set the scheduled time for publishing works on Douyin? To set a scheduled release time, first go to Douyin's personal homepage, find the "+" button in the upper right corner, and click to enter the release page. There is a clock icon in the lower right corner of the publishing page. Click to enter the scheduled publishing interface. In the interface, you can choose the type of work you want to publish, including short videos, long videos, and live broadcasts. Next, you need to set a time for your work to be published. TikTok provides
 Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Do Not Disturb Mode Not Working in iPhone: Fix
Apr 24, 2024 pm 04:50 PM
Even answering calls in Do Not Disturb mode can be a very annoying experience. As the name suggests, Do Not Disturb mode turns off all incoming call notifications and alerts from emails, messages, etc. You can follow these solution sets to fix it. Fix 1 – Enable Focus Mode Enable focus mode on your phone. Step 1 – Swipe down from the top to access Control Center. Step 2 – Next, enable “Focus Mode” on your phone. Focus Mode enables Do Not Disturb mode on your phone. It won't cause any incoming call alerts to appear on your phone. Fix 2 – Change Focus Mode Settings If there are some issues in the focus mode settings, you should fix them. Step 1 – Open your iPhone settings window. Step 2 – Next, turn on the Focus mode settings
 In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
In summer, you must try shooting a rainbow
Jul 21, 2024 pm 05:16 PM
After rain in summer, you can often see a beautiful and magical special weather scene - rainbow. This is also a rare scene that can be encountered in photography, and it is very photogenic. There are several conditions for a rainbow to appear: first, there are enough water droplets in the air, and second, the sun shines at a low angle. Therefore, it is easiest to see a rainbow in the afternoon after the rain has cleared up. However, the formation of a rainbow is greatly affected by weather, light and other conditions, so it generally only lasts for a short period of time, and the best viewing and shooting time is even shorter. So when you encounter a rainbow, how can you properly record it and photograph it with quality? 1. Look for rainbows. In addition to the conditions mentioned above, rainbows usually appear in the direction of sunlight, that is, if the sun shines from west to east, rainbows are more likely to appear in the east.
 How to set up scheduled publishing on Weibo_Tutorial on how to set up scheduled publishing on Weibo
Mar 29, 2024 pm 03:51 PM
How to set up scheduled publishing on Weibo_Tutorial on how to set up scheduled publishing on Weibo
Mar 29, 2024 pm 03:51 PM
1. Open the Weibo client, click the three little dots on the editing page, and then click Scheduled Post. 2. After clicking on scheduled posting, there will be a time option on the right side of the publishing time. Set the time, edit the article, and click on the yellow words in the lower right corner to schedule posting. 3. The mobile version of Weibo does not currently support scheduled publishing. This function can only be used on the PC client!
 How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
Mar 29, 2024 pm 03:31 PM
How to set the watermark in the middle on Weibo_How to set the watermark in the middle on Weibo
Mar 29, 2024 pm 03:31 PM
1. First enter Weibo, then click on me in the lower right corner and select [Customer Service]. 2. Then enter [Watermark] in the search box and select [Set Weibo Image Watermark]. 3. Then click [Link] in the interface. 4. Then click [Image Watermark Settings] in the newly opened window. 5. Finally, check [Picture Center] and click [Save].
 Where to set Douyin recommendations and selections
Mar 27, 2024 pm 05:06 PM
Where to set Douyin recommendations and selections
Mar 27, 2024 pm 05:06 PM
Where are the recommendations and selections on Douyin? In Douyin short videos, there are two categories: selection and recommendation. Most users don’t know how to set up recommendations and selections. Next is the Douyin tutorial that the editor brings to users. Audio recommendations and selected setting method tutorials, interested users come and take a look! Douyin usage tutorial Where to set up Douyin recommendations and selections 1. First open the Douyin short video APP and enter the main page, click on the [Me] area in the lower right corner and select [three horizontal lines] in the upper right corner; 2. Then on the right The function bar will expand, slide the page to select [Settings] at the bottom; 3. Then on the settings function page, find the [Personal Information Management] service; 4. Finally jump to the personal information management page, slide [Personalized Content Recommendations] 】The buttons on the back can be set.
 How to set the countdown to grab tickets in Damai
Apr 01, 2024 pm 07:01 PM
How to set the countdown to grab tickets in Damai
Apr 01, 2024 pm 07:01 PM
When buying tickets on Damai.com, in order to ensure that the ticket purchase time can be accurately grasped, users can set a floating clock to grab tickets. The detailed setting method is below, let us learn together. How to bind the floating clock to Damai 1. Click to open the floating clock app on your phone to enter the interface, and click on the location where the flash sale check is set, as shown in the figure below: 2. After coming to the page of adding new records, click on Damai.com Copy the ticket purchase link page copied in. 3. Next, set the flash sale time and notification time below, turn on the switch button behind [Save to Calendar], and click [Save] below. 4. Click to turn on [Countdown], as shown in the figure below: 5. When the reminder time comes, click the [Start Picture-in-Picture] button below. 6. When the ticket purchase time comes
 What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
What does iPhone 16 look like? What changes are there in iPhone 16?
Apr 07, 2024 pm 05:10 PM
After the release of the iPhone 15 series, there have been constant revelations about the appearance and configuration of Apple’s new iPhone 16. What does iPhone 16 look like? Is there any improvement in iPhone 16? Recently, an overseas blogger showed off the design of the iPhone 16 series. The overall design is basically the same as the iPhone 15 series. As you can see from the picture, the entire iPhone 16 series is equipped with a new "shoot" button as standard, allowing users to take photos more conveniently. In addition, other design details are still unknown. The message shows that this new button will be used to shoot videos and is located below the power button. Previous news has mentioned that it may be a capacitive solid-state button, but recent reports indicate that it should still be a




