
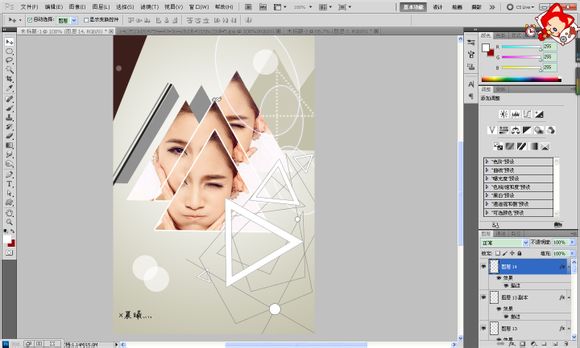
本文介绍三种视觉海报的制作方法,这些海报都具有不错的视觉效果,能够吸引不少人的眼球,没有太多的花俏,简单的线条以及颜色搭配。
就能够释放夺人视线的效果,先看一些网上搜集的效果图:



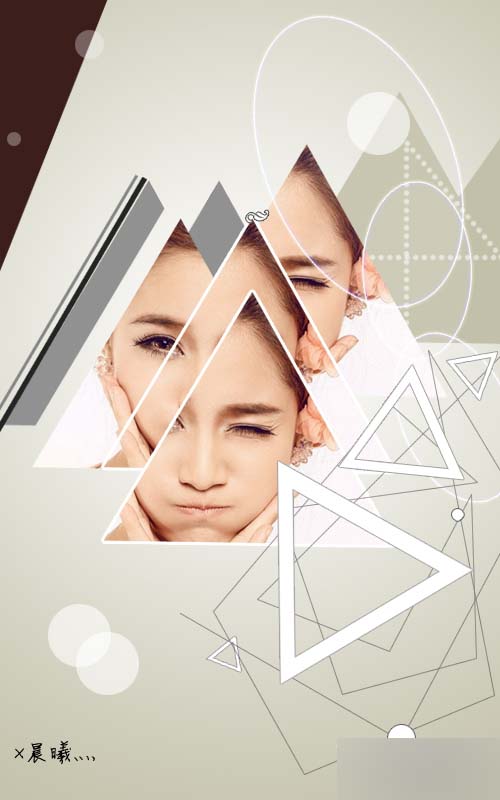
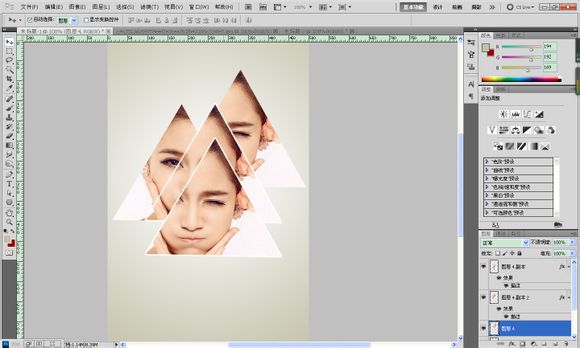
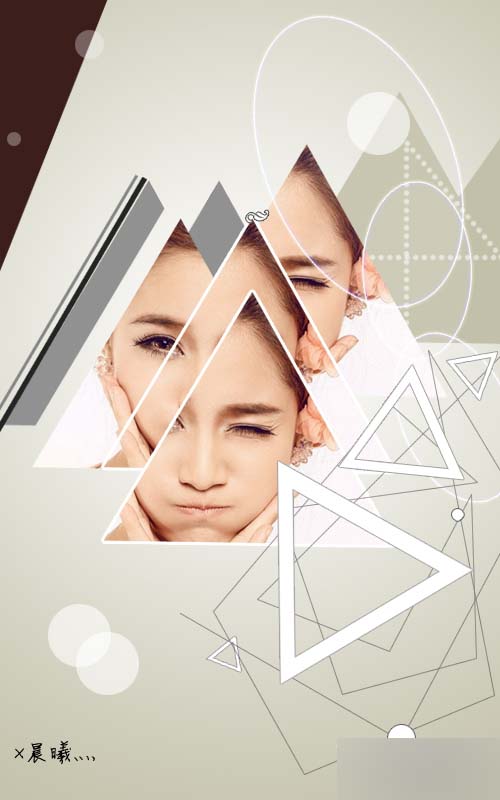
本例的效果图:

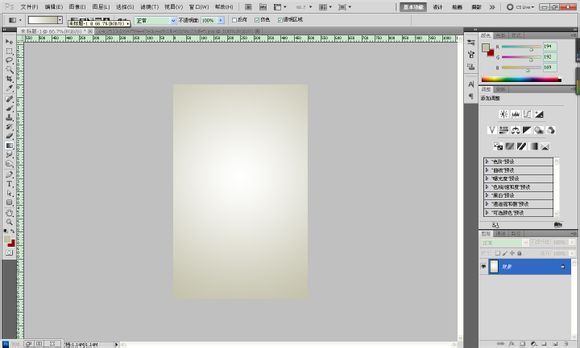
1.添加渐变-径向渐变,取色随意,图片大小自定义。

2.打开素材图片,调节图片大小,钢笔勾出双三角图形,转换选取,复制图层。
3.再拷贝一个三角形图层,复制。
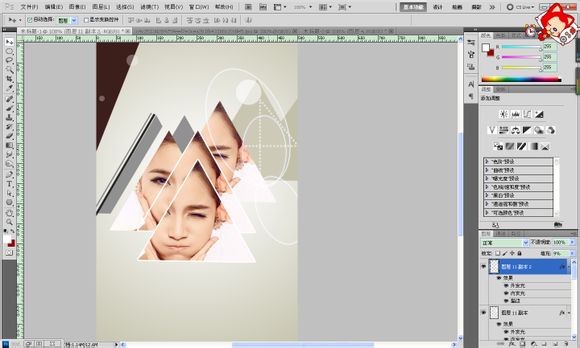
4.多次复制上页面图层,摆放随意,中间两个LZ加了白色描边,这样形成分割效果。

5.,随意做出几个形状,装扮,颜色自拟。
6.添加几个白色透明度低的圆圈,在用画笔画几个线条,显得更充实。
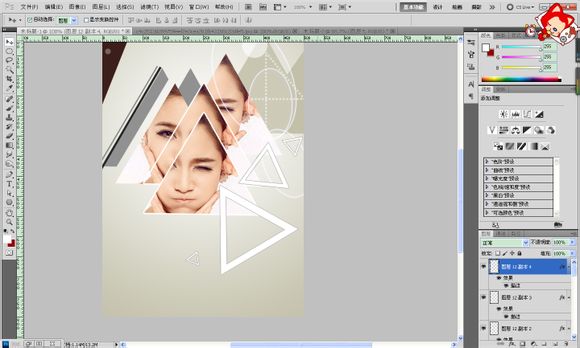
7.这里我画个一个白色的圆圈,然后把填充更改低一下,增加内发光、外发光、描边效果,颜色自定义。
然后多复制几个,更改大小和位置。

8.做出一个中空的三角形,添加灰色描边,复制图层,调整大小和位置。

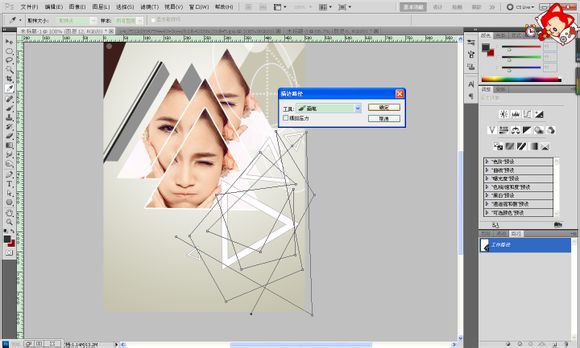
9.用钢笔工具随意画出几条直线,描边路径-画笔-大小1XP

10.添加几个图案进行填充,这里LZ的线条应该放在人头下面。

最终效果!

第二个效果图:

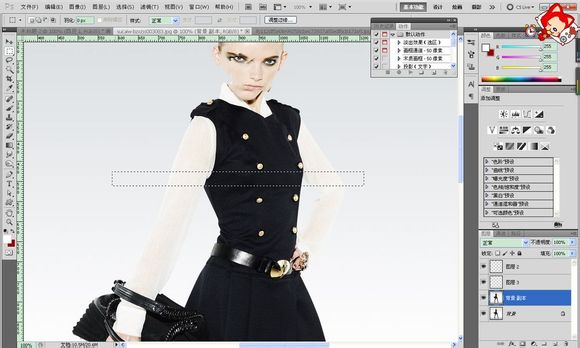
1.复制一个原图,用钢笔抠出头部复制,进行位置移动。

2.选中身体部分,复制,移动位置。

3.把身体多个部分逐一进行复制-移动。

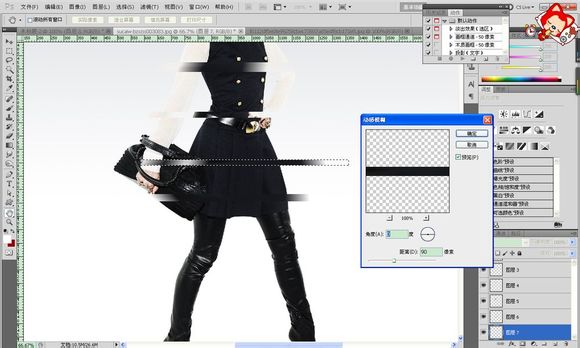
4.部分地方可以采用滤镜-动感模糊进行调整,参数自定义。

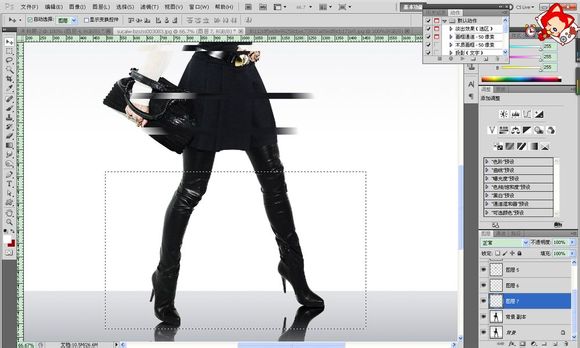
5.我们将脚下进行逐一复制,让位置变更。这里的复制是在原图上进行删除辅助,快捷键为shift+ctrl+J进行删减复制。

6.下面的推逐一进行删减复制-调整位置。
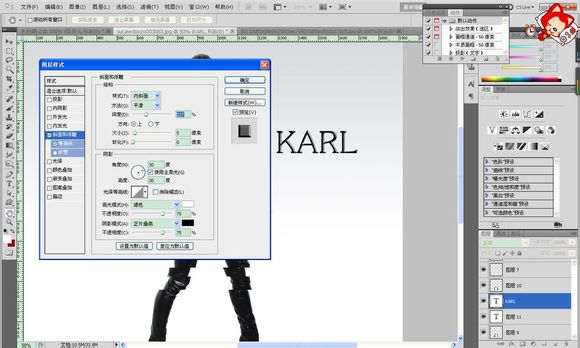
7.打上黑色字,选择斜面和浮雕,以及等高线进行调整,参数自定义。

8.加上小字部分,渐变叠加——黑白渐变。
.最终效果!

第三个效果:
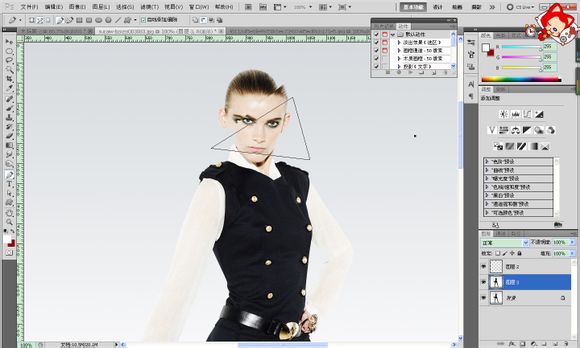
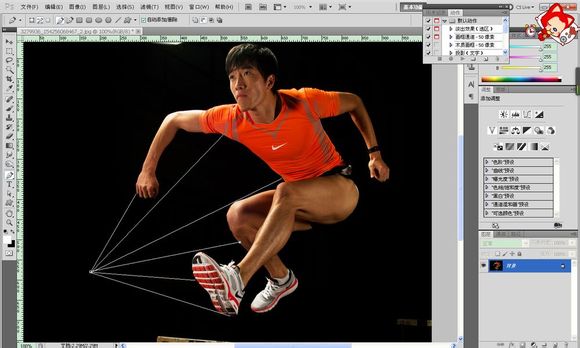
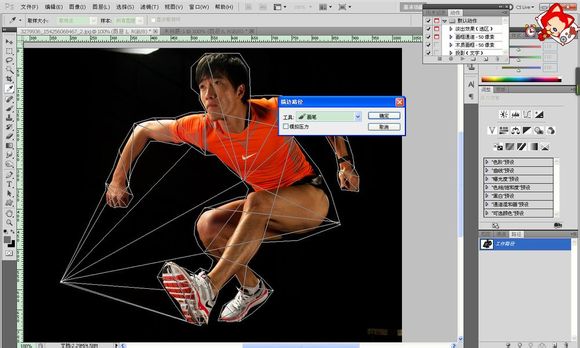
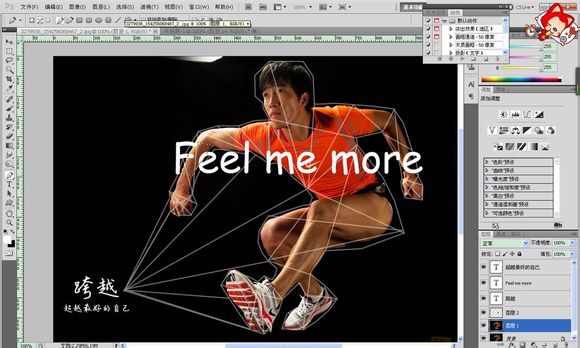
1.复制图层,利用钢笔工具在一个点上做出放射性的线条。

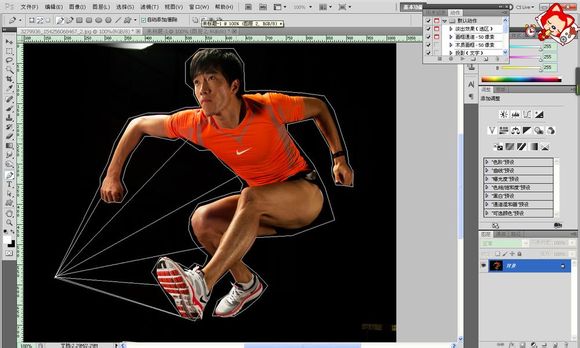
2.利用钢笔工具画出人物的基本轮廓。

3.前半部分也要画全。

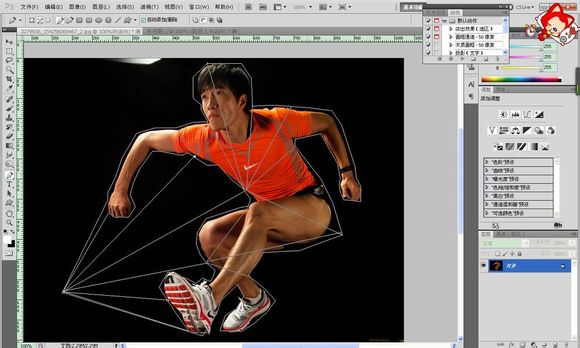
4.根据一个点做出不同的放射线。

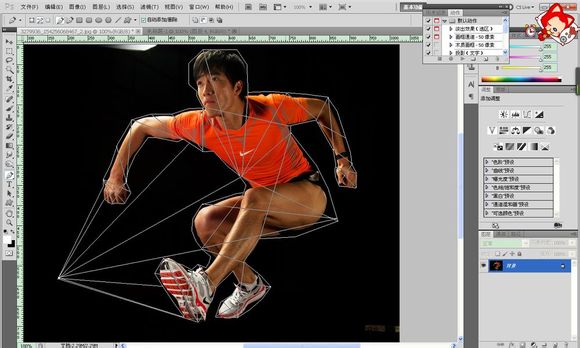
5.不同的点经行相关的关联,让线条更多。

6.描边路径-画笔大小3XP-颜色白色。

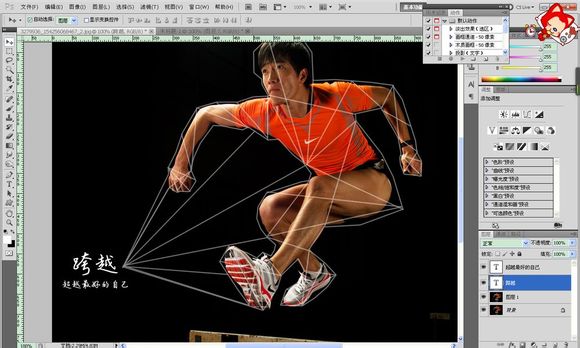
7.在原初始点打上文字。

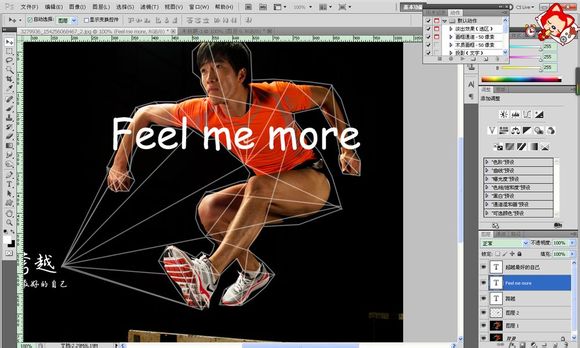
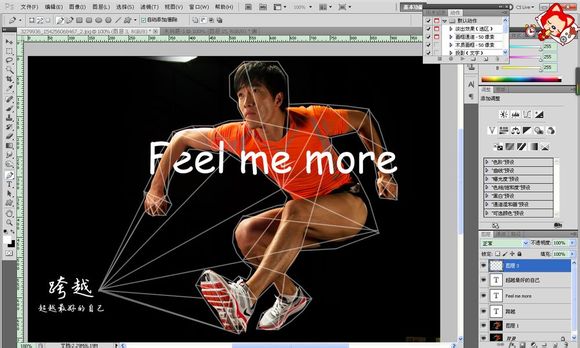
8.在人物身上打上英文。

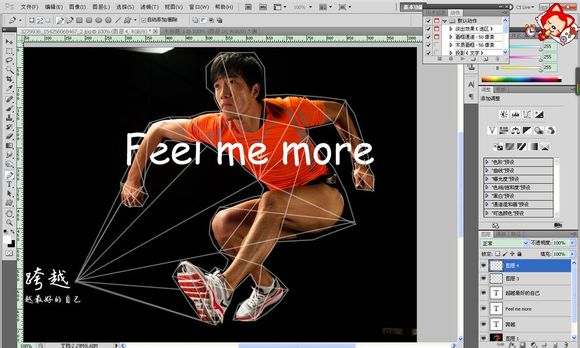
9.在人物图层上抠出几个部分经行复制,让人物压在文字上面,完成。



最终效果!
教程结束,以上就是PS制作三种超强视觉海报制作方法教程,希望这篇教程能给大家带来一定的帮助!




