
Let’s look at an example first:
<script>
var a = {n:1};
var b = a;
a.x = a = {n:2};
console.log(a.x);// --> undefined
console.log(b.x);// --> [object Object]
</script>
The above example seems simple, but the result is not easy to understand, and it is easy to confuse people - "Doesn't a.x point to object a? Why is log(a.x) undefined?", "B.x does not Should it be the same as a.x? Why are there two objects in the log?"
Of course, you can understand it by yourself first. If you can see the reasons and working mechanism, there is no need to continue reading.
Let’s analyze the working steps of this simple code to further understand how the “assignment” of js reference types works.
First of all
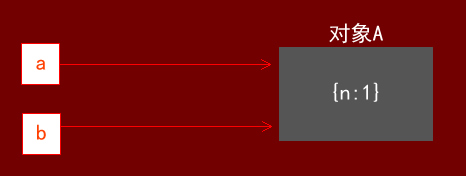
var a = {n:1};
var b = a;
Here a points to an object {n:1} (let’s call it object A), and b points to the object pointed to by a. That is to say, at this time, both a and b point to object A. :

This step is easy to understand, then continue to the next line of very important code:
a.x = a = {n:2};
We know that the order of assignment operations in js is always from right to left, but since "." is the operator with the highest priority, this line of code "calculates" a.x first.
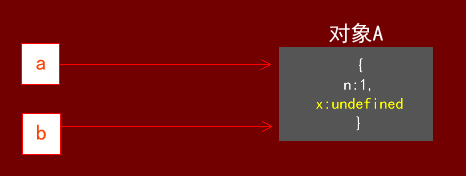
This is what happened at this time - the object {n:1} pointed to by a has a new attribute x (although this x is undefined):

As you can see from the picture, since b, like a, points to object A, in addition to using a.x to represent the x attribute of A, naturally you can also use b.x to represent it.
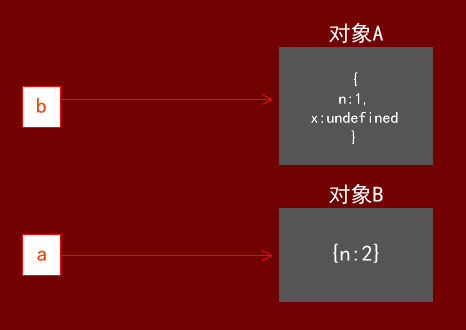
Then, a={n:2} is executed first following the "right to left" assignment operation sequence. At this time, the object pointed to by a changes and becomes a new object {n:2} (we call it For object B):

Then continue to execute a.x=a. Many people will think this is "Object B has also added a new attribute x and points to object B itself"
But this is not actually the case. Since js has already calculated a.x at the beginning, it has already analyzed that a.x is the x of object A, so if you come back to assign a value to a. Parse this a.x as x of object B.
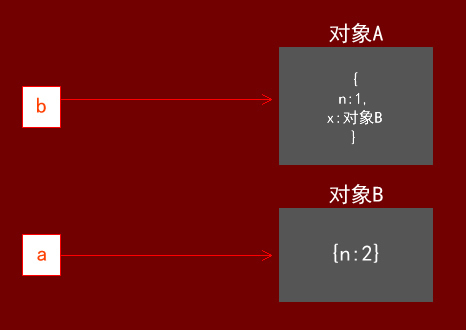
So a.x=a should be understood as the attribute x of object A points to object B:

Then the result will be obvious at this time. When console.log(a.x), a points to object B, but object B has no attribute x. That's okay, when looking for a property on an object, JavaScript walks up the prototype chain until it finds a property with a given name. But when the search reaches the top of the prototype chain - that is, Object.prototype - the specified property B.prototype.x is still not found, and undefined is naturally output;
When console.log(b.x), since b.x represents the x attribute of object A, which points to object B, [object Object] is naturally output. Note that [object Object] here is not 2 The meaning of an object, the string form of the object, is an implicit call to the toString() method of the Object object, in the form: "[object Object]". So [object Object] represents just an object
The above is the entire content of this article, I hope you all like it.




