
To facilitate the manipulation of basic type values, ECMAScript provides 3 special reference types: Boolean, Number and String. These types are similar to other reference types, but also have special behavior corresponding to their respective base types. In fact, whenever a basic type value is read, an object of the corresponding basic packaging type will be created in the background, so that some methods can be called to manipulate the data.
1. Overview of basic packaging types
1 2 3 |
|
The variable box is a string type, and box.substring(2) indicates that it is an object (PS: only objects will call methods), and finally the processing result is assigned to box2. 'Mr. Lee' is a string type value. Logically speaking, it should not be an object and should not have its own methods, such as:
alert('Mr. Lee'.substring(2));//Call the method directly through the value
1. Literal writing:
1 2 3 4 5 6 7 8 9 10 |
|
2.new operator writing method:
1 2 3 4 5 6 7 8 9 10 |
|
The above literal declaration and new operator declaration nicely illustrate the difference between them. But one thing is certain, that is, its built-in methods can be used regardless of literal form or new operator form. And the Boolean and Number properties are the same as String, and the three types can become basic packaging types.
PS: When using the new operator to create the above three types of objects, you can add properties and methods to yourself, but we recommend not to use it in this way, because it will make it impossible to distinguish whether it is a basic type value or a reference type. value.
2. Boolean type
The Boolean type has no specific properties or methods.
3. Number type
The Number type has some static properties (properties called directly through Number without the new operator) and methods.
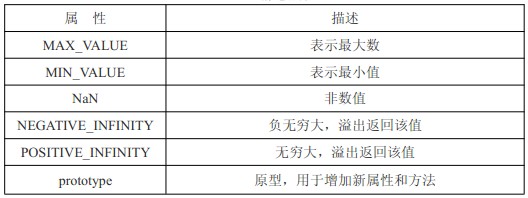
Number static property

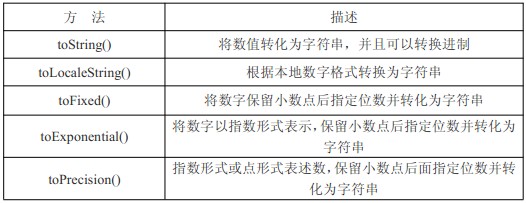
Methods of Number object

1 2 3 4 5 6 |
|
4. String type
The String type contains three properties and a large number of available built-in methods.
String object properties

String also contains common methods of objects, such as valueOf(), toLocaleString() and toString() methods, but these methods all return the basic value of the string.
Character methods

1 2 3 4 |
|
PS: box[1] will display undefined in IE browser, so use it with caution.
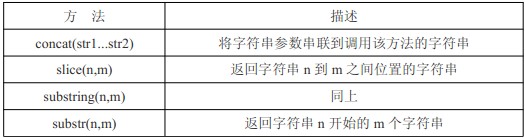
String operation methods

1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
|
PS: IE's JavaScript implementation has a problem when handling negative values passed to the substr() method. It will return the original string, so remember when using it.
String position method

1 2 3 4 5 |
|
PS: If the desired string is not found, -1 is returned.
Example: Find all L’s.
1 2 3 4 5 6 7 8 |
|
Case conversion method

1 2 3 4 5 |
|
PS: Only a few languages (such as Turkish) have local-specific upper and lower case localization. Generally speaking, the localization effect is consistent whether it is localized or not.
String pattern matching method

The application of regular expressions in strings has been discussed in detail in the previous chapters and will not be repeated here. The above match(), replace(), serach(), and split() can also be used in ordinary strings.
1 2 3 4 5 |
|
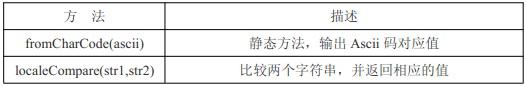
其他方法

alert(String.fromCharCode(76));//L,输出 Ascii 码对应值
localeCompare(str1,str2)方法详解:比较两个字符串并返回以下值中的一个;
1.如果字符串在字母表中应该排在字符串参数之前,则返回一个负数。(多数-1)
2.如果字符串等于字符串参数,则返回 0。
3.如果字符串在自附表中应该排在字符串参数之后,则返回一个正数。(多数 1)
1 2 3 4 |
|
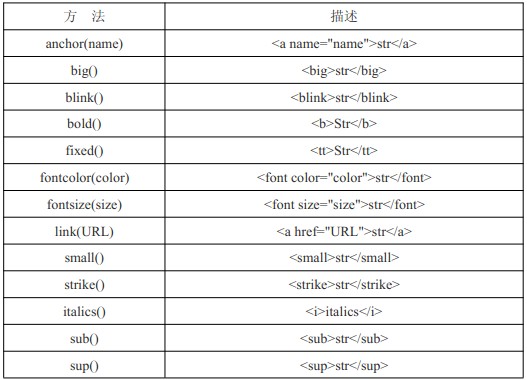
HTML 方法

以上是通过 JS 生成一个 html 标签,根据经验,没什么太大用处,做个了解。
1 2 |
|
教程内容来自 李炎恢老师JavaScript教程
下面是其它网友整理的文章:
一 基本包装类型概述
实际上,每当读取一个基本类型值的时候,后台就会创建一个对应的基本包装类型的对象,从而能够调用一些方法来操作这些数据;
1 2 3 4 5 |
|
引用类型和基本包装类型的主要区别就是对象的生存期;
自动创建的基本包装类型的对象,则只存在于一行代码的执行瞬间,然后立即被销毁;
这意味着我们不能在运行时为基本类型值添加属性和方法;
var s1 = 'some text'; // => var s1 = new String('some text');
var s2 = s1.substring(5); // => var s2 = s1.substring(5);
// s1 = null; 销毁这个实例;后台自动执行;
1.字面量写法
1 2 3 4 5 6 7 8 9 |
|
2.new运算符写法
1 2 3 4 5 6 7 8 9 |
|
// The above literal declaration and new operator declaration well demonstrate the difference between them;
// However, whether it is a literal or the new operator, you can use its built-in method (substring);
Two Boolean types
//The Boolean type has no specific properties or methods;
Three Number types
//The Number type has some static properties (directly called through Number without the new operator) and methods;
1. Static properties of Number object
MAX_VALUE represents the maximum number;
MIN_VALUE represents the minimum value;
NaN Not a numerical value;
NEGATIVE-INFINITY Negative infinity, overflow returns this value;
POSITIVE_INFINITY Infinity, overflow returns this value;
prototype Prototype, used to add new properties and methods;
2. Methods of Number object
toString() Convert the value into a string, and can convert the base;
toLocaleString() Convert string according to local number format;
toFixed() Convert the number to a string by retaining the specified number of digits after the decimal point;
toExponential() represents the number in exponential form;
toPrecision() represents numbers in exponential form or point form;
Four String types
The String type contains three attributes and a large number of available built-in methods;
1.String object properties
length Returns the character length of the string;
constructor Returns the function that creates a String object;
prototype Expand the string definition by adding attributes and methods; 2. String object character method
charAt(n) Returns the character at the specified index position;
charCodeAt(n) Returns the encoding of the character at the specified index position in Unicode encoding;
var box = 'Mr.Lee';
console.log(box.charAt(1)); // =>r;
console.log(box.charCodeAt(1)); // =>114;
console.log(box[1]) // =>r;Interception through array; 3.String object string operation method
concat(str1...str2) Concatenates the string parameters to the string calling the method;
slice(n,m) Returns the string between string position n and m;
substring(n,m) Same as above;
substr(n,m) Returns m strings starting at string position n;
var box = 'Mr.Lee';
console.log(box.concat('Ok!')); // =>Mr.Lee OK!;
console.log(box.slice(3)); // =>Lee;(Intercept all subsequent characters starting from index 3);
console.log(box.substring(3,5)); // =>Le;(Intercept characters from index 3 to index 5); 4.String object string position method
indexOf(str,n) Search the first str backward starting from index n and return the searched index value;
lastIndexOf(str,n) Searches forward for the first str starting from index n, and returns the searched index value;
var box = 'Mr.Lee is Lee';
console.log(box.indexOf('L')); // =>3;(The index value of the first L searched from front to back is 3);
console.log(box.lastIndexOf('L')); // =>10;(The index value of the first L searched from back to front is 10);
console.log(box.indexOf('L',5)); // =>10;(The index value of the first L searched backward from the 5th one is 10);
//If the string to be searched is not found, return -1;
// Find all L;
var box = 'Mr.Lee is Lee';
var boxarr = []; var boxarr
var pos = box.indexOf('L'); var pos = box.indexOf('L'); // Get the position of the first L;
boxarr.push(pos);
}
console.log(boxarr); // [3,10]
// trim() method
// ECMAScript5 defines the trim() method for all strings; this method will create a copy of the string, remove all leading and suffix spaces, and then return the result;
var str = ' hello world ';
var trimstr = str.trim();
console.log(trimstr); // =>hello world; console.log(str); // => hello world 24 // Since trim() returns a copy of the string, the original string The leading and suffix spaces will remain unchanged; 5. String object string case conversion method
toLowerCase(str) Convert all strings to lowercase;
toUpperCase(str) Convert all strings to uppercase;
toLocaleLowerCase(str) Converts all strings to lowercase and localizes them;
toLocaleLowerCase(str) Converts all strings to uppercase and localizes them; 6. Pattern matching method of String object string
// The specific usage method is introduced in the regular rules;
match(pattern) Returns the substring in pattern or null; // Same as pattern.exec(str);
replace(pattern,replacement)replace pattern with replacement;
search(pattern) Returns the starting position of pattern in the string;
split(pattern) Returns an array in which the string is split according to the specified pattern;
var box = 'Mr.Lee is Lee';
var p = /L/g;
console.log(box.match(p)); // =>[L,L];
console.log(box.search(p)); // =>3;
console.log(box.replace(p,'Q')); // =>Mr.Qee is Qee;
console.log(box.split(' ')); // =>['Mr.Lee','is','Lee'];7. Other methods of String object
fromCharCode(ascii) Static method, outputs the corresponding value of the Ascii code;
localeCompare(str1,str2) Compares two strings and returns the corresponding value; 8. String object HTML method
// Generate an html tag through JS, which is of little use;
var box = "Lee";
console.log(box.link('www.baidu.com')); //Lee;
5 Summary
// Because of the basic packaging type, basic type values in JS can be accessed as objects;
//Basic type characteristics:
// 1. Each packaging type is mapped to a basic type with the same name;
// 2. When accessing a basic type value in read mode, an object of the corresponding basic packaging type will be created, thus facilitating data operations;
// 3. Once the statement that operates the basic type value is executed, the newly created packaging object will be destroyed immediately;




