 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Simple voting system and js vote brushing ideas and methods_javascript skills
Simple voting system and js vote brushing ideas and methods_javascript skills
Simple voting system and js vote brushing ideas and methods_javascript skills
I have long heard that there are some scripts for swiping votes, and some people use them to swipe votes in Weibo voting and other related polls.
Give it a try, maybe you can also swipe votes? After tinkering for a few hours, I finally got something.
(1) Voting system
To vote, you must first have a voting interface.
Of course, you can go directly to various voting websites, but it is better to create your own voting page here for your convenience.
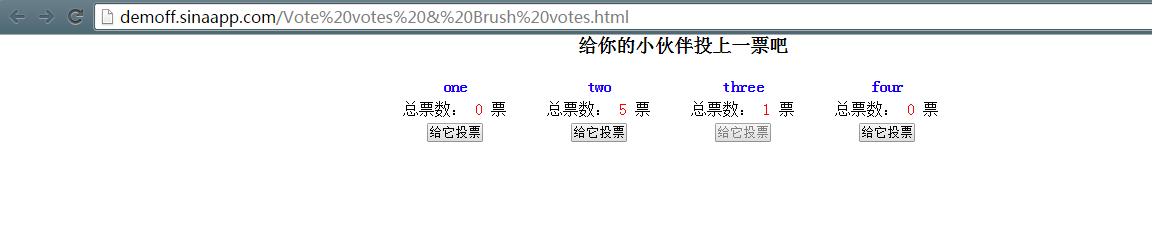
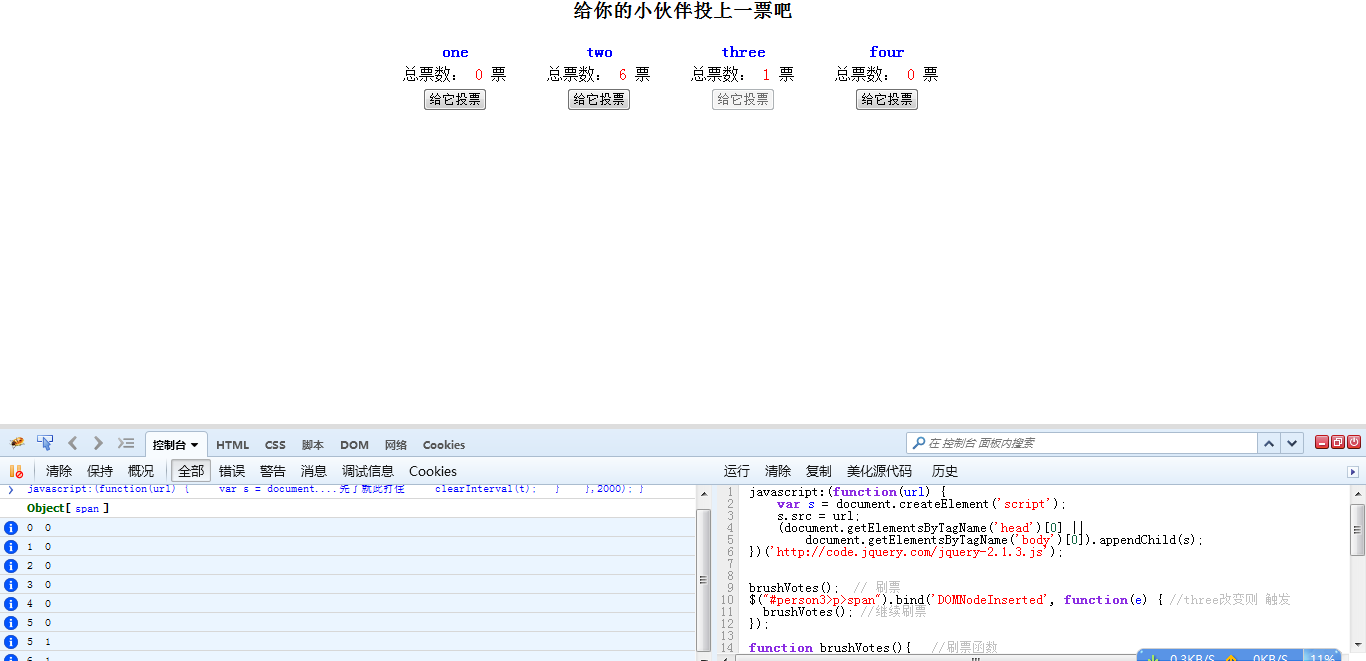
The page is roughly as follows or View the demo

Normally, the interface is very simple, but it also basically has the basic functions of voting.
The original rule is: you can only vote once, then it prompts success, and then the button is unavailable.
They are all native JS. Those who are not flexible in DOM operations can use this to practice their skills. Of course, using jq will be very convenient.
html/css part
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<head>
<title>投票系统 & js脚本简单刷票</title>
<style type="text/css">
*{padding: 0;margin: 0;}
#wrap{margin: 0 auto; width:600px; text-align: center;}
.person{position: relative; margin: 20px; float: left;}
.person h4,
.person p,
.person button{margin-bottom: 5px;}
.person h4{color: blue;}
.person span{color: red;}
.person button:hover{cursor: pointer; font-weight: bold;}
.clear{clear: both;}
</style>
</head>
<body>
<div id="wrap">
<h3>给你的小伙伴投上一票吧</h3>
<div class="person">
<h4>one</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>two</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>three</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="person">
<h4>four</h4>
<p>总票数: <span>0</span> 票</p>
<button>给它投票</button>
</div>
<div class="clear"></div>
</div>js part
<script type="text/javascript">
function getElemensByClassName(className){ // 通过class获取
var classArr = new Array();
var tags = document.getElementsByTagName("*"); //获取所有节点
for(var item in tags){
if(tags[item].nodeType == 1){
if(tags[item].getAttribute("class") == className){
classArr.push(tags[item]); //收集class匹配的节点
}
}
}
return classArr;
}
function delete_FF(element){ // 在FireFox中删除子节点为空的元素
var childs = element.childNodes;
for(var i=0;i<childs.length;i++){
var pattern = /\s/; //模式匹配,内容为空
if(childs[i].nodeName == "#text" && pattern.test(childs[i].nodeValue)){ //处理
//alert(childs[i].nodeName);
element.removeChild(childs[i]); //删除FF中获取的空节点
}
}
}
window.onload = function(){
var persons = getElemensByClassName("person");
// alert(persons);
for(var item in persons){ //遍历所有person,为它们绑定投票事件
(function(_item){ //匿名函数传入item, 防止因作用域问题导致item总为最后一个
delete_FF(persons[_item]); //出去FF中空行代表的子节点
persons[_item].setAttribute("id","person"+(parseInt(_item)+1)); //赋上id
var childs = persons[_item].childNodes;
for(var i = 0;i<childs.length;i++){
//alert(childs[i].nodeName);
if(childs[i].nodeName == "BUTTON"){ //点击按钮投票
var oButton = childs[i];
}
if(childs[i].nodeName == "P"){ //投票结果更新
var oP = childs[i];
var oSpan = oP.getElementsByTagName("span")[0];
}
}
if(oButton != null){
oButton.onclick = function(){ //事件绑定
var num = oSpan.innerHTML; //获取票数
oSpan.innerHTML = (++num); //票数更新
// 这时一般我们可能就需要把这个票数num传送给服务器保存,更新时也是和服务器中的num同步
this.setAttribute("disabled","true"); // 一般只能投票一次的吧
alert("投票成功,谢谢您的支持");
};
}
})(item); // 传入各项person
}
};
</script>The comments should be clearer, a simple voting page.
(2) Implementation of ticket brushing script
The vote brushing script means voting is implemented through the script. How to achieve voting?
From the above code, we know that general voting is to click "Vote", so that the data is processed.
The front-end has a vote statistics num, and the back-end also has a vote statistics num. They are synchronized. We do not need to pay attention to the back-end num because the front-end and back-end are synchronized.
When the click event is triggered, js will naturally synchronize num. If we want to swipe tickets, we just need to trigger the click event.
Furthermore, the voting system is someone else’s page, and we have no right to modify it. What we can do is actually simulate the occurrence of events through js.
Now that you have written the script, how should you use it?
Usually, you use the console mode, such as the FireFox Chrome console, put your own script into it, and it will parse and execute it and process the page data.
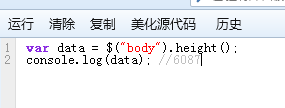
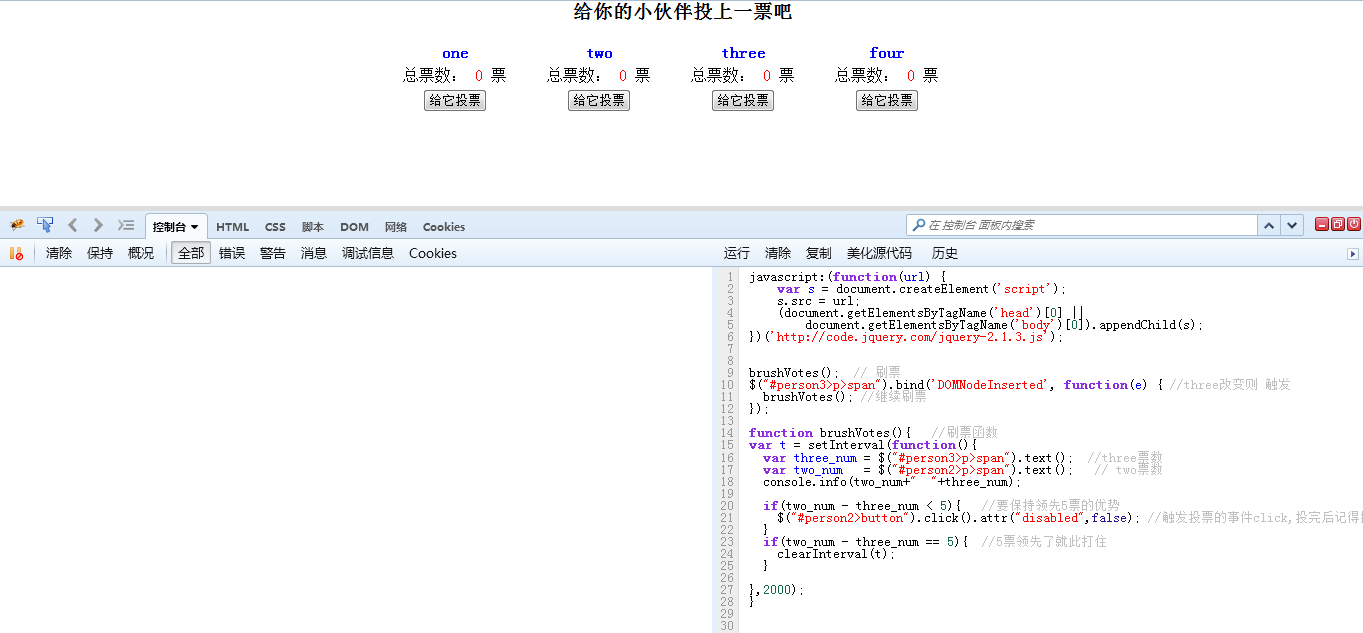
For example, in the FireBug console here, the information is displayed on the left, and js code can be entered on the right.

Or you can also use the chrome console, just enter js and press Enter to execute

If you haven’t used these things in children’s shoes, you can search for relevant knowledge.
Then write a simple ticket brushing script
First of all, we follow the formal method, assuming that the voting page is not written by us, how do we brush the votes?
We must find out the key points of voting.
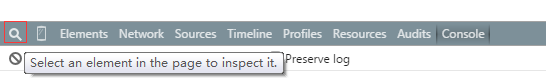
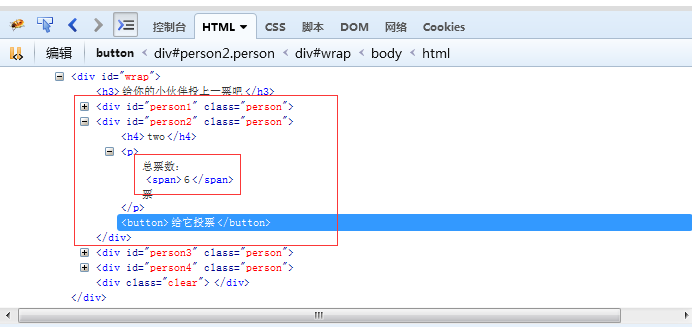
Use the review element to find it, usually the voting button.


Click that and then move the mouse to the button on the voting page. Try it? Search for other tag information in the page, such as id class, etc., which will be used later.

Okay, determine the relevant information, id tag type, etc.
Now, I want to vote for two and vote for him every two seconds. My goal is to keep the total number of votes for two greater than three (of course, whatever you think)
Then start writing code. If you are used to jquery, you can also use it directly in the console.

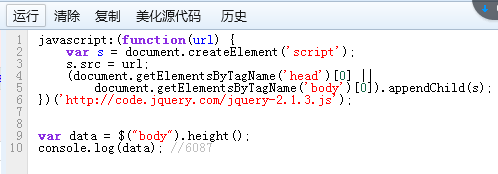
Or if the older version does not support jquery, just add:
in the code
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
Officially begins
1. Write a general ticket brushing function
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Use a timer to execute the voting event every two seconds. It will be suspended after leading by 5 votes.
2. Call the ticket brushing function
The initial call is once, and when you click Run, the script will be executed naturally.
Then monitor the change of three votes and perform binding processing.
Ordinary change events can only be supported by those form-related tag elements. Of course we can change the span in the votes to the input tag and let it have the onchange event.
But the page belongs to someone else and we cannot change it.
So I searched and searched, and finally found a way to detect content changes in other tags such as div span and so on. If you want to understand this method in depth welcome
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});In this way, if the number of three votes changes, it will automatically be triggered to continue to vote.
Full script
javascript:(function(url) {
var s = document.createElement('script');
s.src = url;
(document.getElementsByTagName('head')[0] ||
document.getElementsByTagName('body')[0]).appendChild(s);
})('http://code.jquery.com/jquery-2.1.3.js');
brushVotes(); // 刷票
$("#person3>p>span").bind('DOMNodeInserted', function(e) { //three改变则 触发
brushVotes(); //继续刷票
});
function brushVotes(){ //刷票函数
var t = setInterval(function(){
var three_num = $("#person3>p>span").text(); //three票数
var two_num = $("#person2>p>span").text(); // two票数
console.info(two_num+" "+three_num);
if(two_num - three_num < 5){ //要保持领先5票的优势
$("#person2>button").click().attr("disabled",false); //触发投票的事件click,投完后记得把投票权限拿回来
}
if(two_num - three_num == 5){ //5票领先了就此打住
clearInterval(t);
}
},2000);
}Finally, simulate it
1. Enter the voting page, call up Firebug, and type the complete code in the code input area on the right side of the console

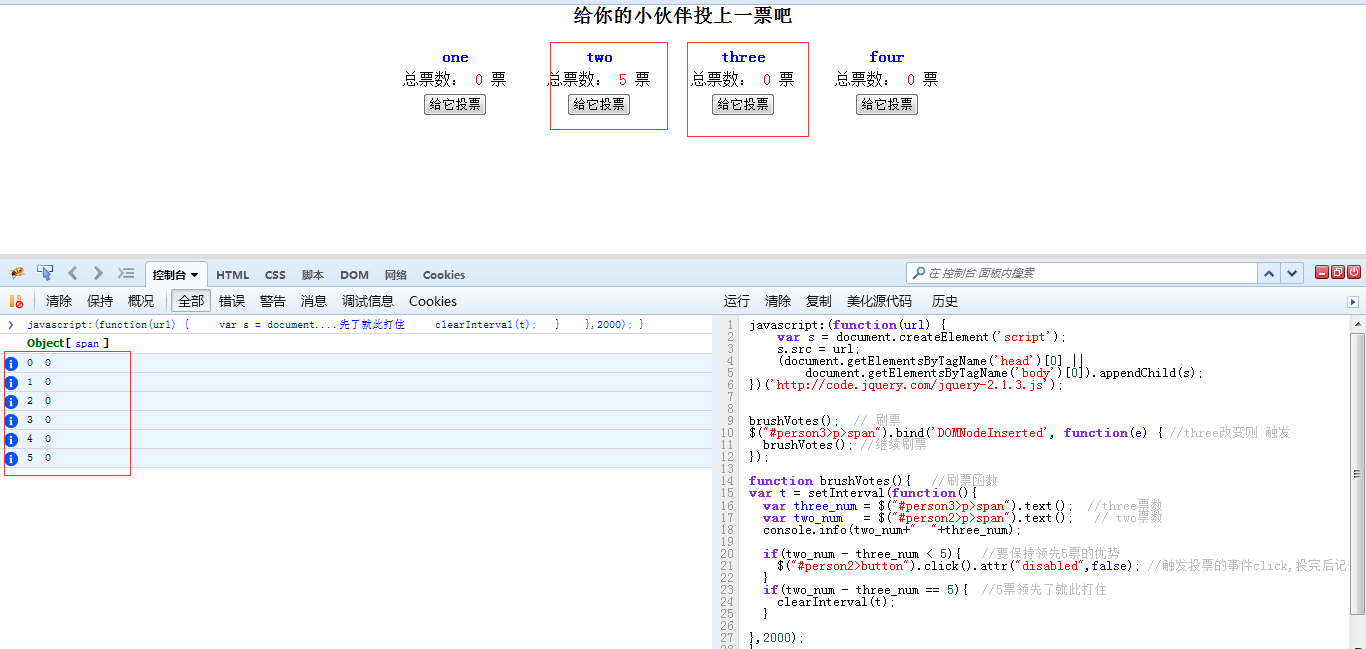
2. Then click Run in the upper left corner first, and let two start from zero to 5. It is 5 votes ahead of three
Alert until 5 times

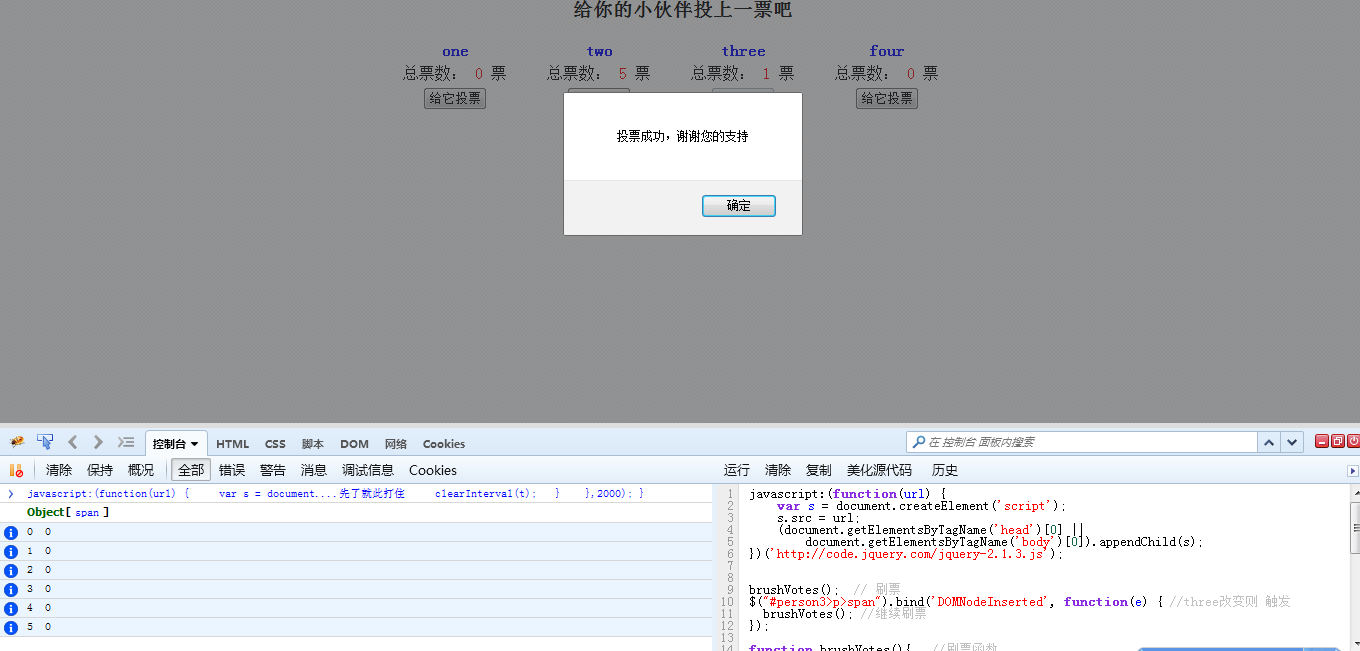
3. Then, someone simulated voting for three and clicked three’s button

4. It is detected that the number of three votes has changed, and two continues to vote

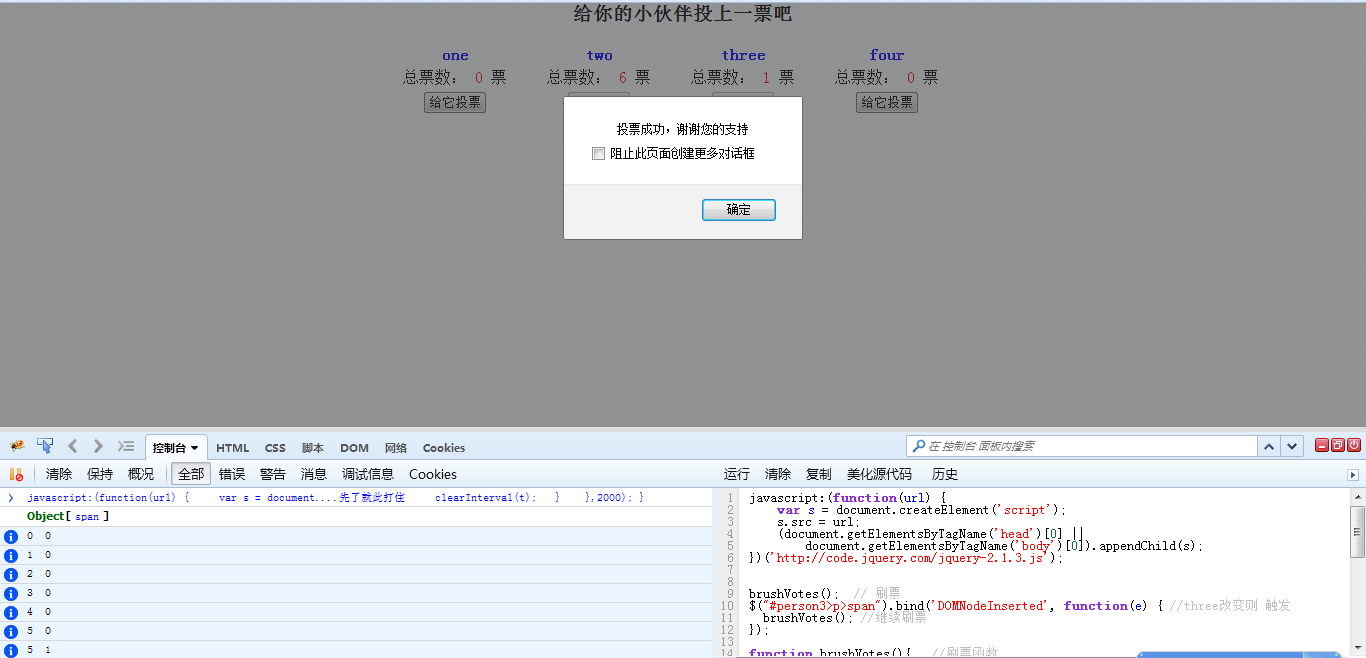
5. Finally, after reaching 6 votes, it was suspended again

-------------------------------------------------- -------------------------------------------------- -----
This is a simple ticket brushing script implementation.
The most important thing through this is to learn how to use your own scripts to operate other people's pages. Of course, this is not the same thing as so-called script injection..
All we do is simulate normal page events and trigger them manually.
Through this mechanism, you can not only swipe votes in the voting system, but also perform violent verification and login... But you will lose a lot when encountering the verification code. You can also use the so-called train ticket grabbing script... But that It should involve more knowledge.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 How to initiate WeChat voting
Feb 23, 2024 pm 12:20 PM
How to initiate WeChat voting
Feb 23, 2024 pm 12:20 PM
How to initiate WeChat voting? You can initiate voting function in WeChat, but most users don’t know how to initiate voting function in WeChat. Next is the graphic tutorial on how to initiate WeChat voting brought by the editor. Interested users please hurry up Come and take a look! WeChat usage tutorial How to initiate WeChat voting 1. First open the WeChat APP, click on the search box at the top of the main page to enter [Voting] and click [Group Voting] as shown below; 2. Then enter the group voting applet page and click [+ Voting] service button; 3. Finally, edit the content on the create group voting page to initiate voting.
 How to vote on Weibo Night_How to vote on Weibo Night
Mar 29, 2024 pm 06:12 PM
How to vote on Weibo Night_How to vote on Weibo Night
Mar 29, 2024 pm 06:12 PM
1. Open the latest version of Weibo on your mobile phone and enter it. 2. Enter Weibo Night and find the official Weibo account to enter. 3. After entering, the pinned Weibo will open, and there will be "Departure to Weibo Night". We can click on the blue word. 4. Enter the main interface, scroll down to see your favorite celebrity, and click the voting button. 5. His profile will then be displayed. Click the voting button below or click all to vote for him. 6. After voting, the interface will prompt us with the number of votes we cast. If we insist on voting every day, we will get more votes in the future.
 World of Warcraft: Multiple media voting results, player return rate is amazing, even if the point card increase is 10 times, you still want to play
Apr 15, 2024 pm 03:01 PM
World of Warcraft: Multiple media voting results, player return rate is amazing, even if the point card increase is 10 times, you still want to play
Apr 15, 2024 pm 03:01 PM
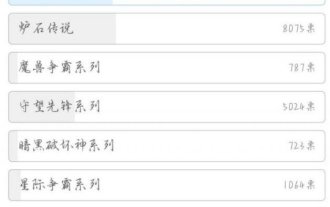
After the official announcement of the national server, players' enthusiasm was very high. Many media also launched a vote on the willingness of players to return to the national server on public platforms. Let's take a look at the data of each vote. The first poll was "Which Blizzard game is your favorite" initiated by Sina Technology. I thought that World of Warcraft had the largest number of players, but it turned out that Hearthstone was the real king. This once again proves the rumors after the closure of the national server - Hearthstone's revenue in the national server has always been ahead of World of Warcraft. It was not until the Classic server was launched that World of Warcraft caught up. The second poll was also initiated by Sina Technology "Will you still play Blizzard's national server when it returns?" As a result, only 40.6% of players chose to continue playing, 45.8% of players chose not to continue playing, and 13.6% of players chose Uncertain. want
 A simple tutorial for voting in Tencent Conference
Apr 02, 2024 pm 02:04 PM
A simple tutorial for voting in Tencent Conference
Apr 02, 2024 pm 02:04 PM
1. Click [More] in the lower right corner of the meeting. 2. Select [Chat]. 3. Click the gear settings icon in the upper right corner. 4. Select [Only allow private chat hosts] in the dialog box. 5. Return to the chat interface, enter the voting option content, and choose to send it to all participants.
 How to use Webman framework to implement online survey and voting functions?
Jul 08, 2023 am 08:05 AM
How to use Webman framework to implement online survey and voting functions?
Jul 08, 2023 am 08:05 AM
How to use Webman framework to implement online survey and voting functions? Introduction: With the rapid development of the Internet, more and more people have begun to actively participate in various surveys and voting activities. In order to facilitate users to participate in and manage these activities, we need an easy-to-use and powerful online survey and voting system. This article will introduce how to use the Webman framework to achieve this function. 1. Introduction to the Webman framework Webman is a lightweight Web framework developed based on the Python language. It provides a simple and easy-to-use
 Developing a web voting application using JavaScript
Aug 10, 2023 am 09:33 AM
Developing a web voting application using JavaScript
Aug 10, 2023 am 09:33 AM
Using JavaScript to develop web voting applications With the development of the Internet, online voting has become a common way to collect user opinions and feedback. In order to facilitate users to participate in voting activities, it is very necessary to develop a simple web voting application. This article will introduce how to use JavaScript to develop a web voting application, and attach corresponding code examples. Preparation work First, we need to add a voting area and some option buttons to the web page, where users can choose their favorite options.
 How does Voting Helper see people who voted?
Apr 01, 2024 pm 05:26 PM
How does Voting Helper see people who voted?
Apr 01, 2024 pm 05:26 PM
Voting is an important way of social participation and expression of opinions. Through voting, individuals can directly participate in the decision-making process and influence the development direction of public affairs. The most commonly used tool is the voting gang, so the editor has brought it in this issue Check out the detailed process of voting records for the Voting Helper event and learn together. View detailed voting records of voting activities. Process 1. Simple voting/group voting: This is a simple voting system, including public voting and group voting. After participating in the voting activity, click the 'View All' button at the bottom of the voting page to check the voting details. The voting details include the voting details of [all voters] and the voting details of a single option [query by option]. Note: To protect the privacy of anonymous voters, only the votes of users who choose to vote anonymously will be counted.
 PHP implements the voting and adoption functions of question answers in the knowledge question and answer website.
Jul 01, 2023 pm 09:19 PM
PHP implements the voting and adoption functions of question answers in the knowledge question and answer website.
Jul 01, 2023 pm 09:19 PM
PHP implements the voting and adoption functions of question answers in the knowledge question and answer website. With the development of the Internet, knowledge question and answer websites have gained more and more users, and have become an important way for people to obtain knowledge and solve problems. In these knowledge question and answer websites, the voting and adoption functions of question answers are very important. They can help users better choose the best answers, improve the credibility of the questions and the reputation of the answerers. This article will introduce how to use PHP to implement the voting and adoption functions of question answers, and provide corresponding code examples. first,



