Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript tank battle game code rewritten using TypeScript_Basic knowledge
JavaScript tank battle game code rewritten using TypeScript_Basic knowledge
JavaScript tank battle game code rewritten using TypeScript_Basic knowledge
Source code download
I have uploaded the source code to CSDN. No resource allocation is required. The download address is: http://download.csdn.net/detail/zgynhqf/8565873.
The source code is developed using VS 2013 TypeScript 1.4. After opening, the following picture is displayed:
JsTankGame 1.0: An old tank game written in JS.
JsTankGame 2.0: A new game directly translated using TS.
JsTankGame: Based on 2.0, a new game with a reconstructed type.
Reconstruction steps
Because old JS games are built using MS Ajax Client Library and designed using the OOD method, and TypeScript is compatible with all JS codes. Therefore, the work of porting using TypeScript is relatively simple, mainly replacing the code of type design: classes, inheritance, interfaces, etc.
After completing the above work, you will have version 2.0 written in TS. In the process, I have experienced many benefits of strongly typed languages. Of course, there are also some imperfections in TS (which will be discussed later).
After getting strongly typed version 2.0, it’s not over yet. In order to experience the benefits of strong typing for refactoring, I decided to refactor the code structure based on this version.
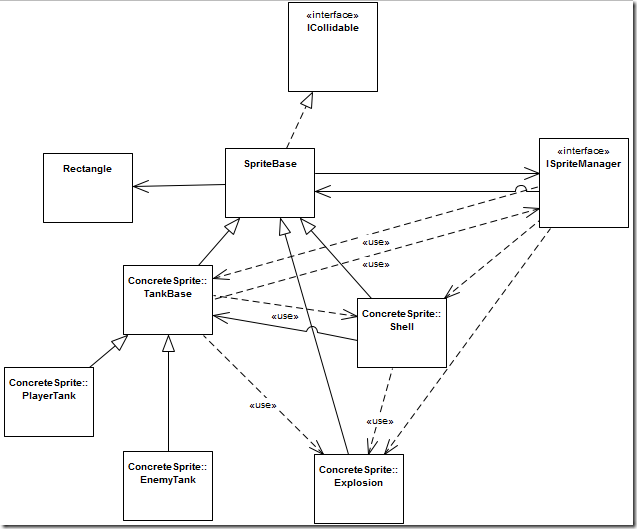
With strongly typed code, I can easily analyze each type, each method, and where it is used. This way, I can quickly know the dependencies between types. You won’t know if you don’t look at it, but you will be shocked when you look at it. The code I wrote bit by bit before, I thought the types were well designed and the coupling between them should not be very high. But after finishing the drawing, I found that it was far from what I imagined. This is the result of writing code directly without drawing. See the two pictures below:
It can be seen that the relationship between various elf types is quite chaotic, and two-way dependencies can be seen everywhere. (Actually, because the SpriteManager is drawn in another picture, the more complicated and messy relationship is not shown in the picture.)
According to this, I drew a new relationship diagram, and then refactored all the code according to this relationship. This gives you the latest version 3.0. 
The type relationship diagram of the new version is as follows:
Layering:
Elf:
Manager:
At the code level, it mainly transplants the coupling codes between elves to the upper-level manager. At the same time, events are defined for the elves to decouple the elves directly from the manager.
Advantages and disadvantages of TS’s first experience
Advantages: Lambda solves the problem of this pointer very well. Chrome and IE can debug TypeScript directly! In the process, errors that cannot be found by weak types were also discovered. Because of the renaming, the original code has not been modified. (SpriteManager.js line 98)
Disadvantages: Development environment - there is no integrated code comment function, and you can only copy it manually. Development Environment - Code Snippets are not currently supported. Development environment - Keyword code generation is not supported: if, while, switch, bracket matching, etc. Development environment - does not support the definition of code regions (Region). Syntax - Definition of events is not supported. Syntax - Defining overloaded methods for classes is not yet supported. See the SpriteBase.IsCollided method.
Others:
The compiled JS code has certain redundancy. The command space is particularly obvious. Override base class methods without prompt. Base class property getters/setters cannot be overridden. There is no way to tell which methods are virtual. Read-only properties cannot be defined in interfaces. There are still BUGs. (SpriteManager.ts line 93). If you simply define a numeric field, the default value is not 0, but NaN.
Summary
Generally speaking, after trial, I feel that TS to the current 1.4 version can be used for formal large-scale JS project development. But there are still many areas for improvement!
Attached are Chrome and IE debugging TS screenshots:
The above is the entire content of this article. I hope it will help everyone master typescript.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 5 common JavaScript memory errors
Aug 25, 2022 am 10:27 AM
5 common JavaScript memory errors
Aug 25, 2022 am 10:27 AM
JavaScript does not provide any memory management operations. Instead, memory is managed by the JavaScript VM through a memory reclamation process called garbage collection.
 How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
May 16, 2023 pm 08:40 PM
How does Vue3+TypeScript+Vite use require to dynamically introduce static resources such as images?
May 16, 2023 pm 08:40 PM
Question: How to use require to dynamically introduce static resources such as images in a Vue3+TypeScript+Vite project! Description: When developing a project today (the project framework is Vue3+TypeScript+Vite), it is necessary to dynamically introduce static resources, that is, the src attribute value of the img tag is dynamically obtained. According to the past practice, it can be directly introduced by require. The following code: Write After uploading the code, a wavy line error is reported, and the error message is: the name "require" cannot be found. Need to install type definitions for node? Try npmi --save-dev@types/node. ts(2580) after running npmi--save-d
 How to use TypeScript in Vue3
May 13, 2023 pm 11:46 PM
How to use TypeScript in Vue3
May 13, 2023 pm 11:46 PM
How to declare a type with field name enum? By design, the type field should be an enumeration value and should not be set arbitrarily by the caller. The following is the enumeration declaration of Type, with a total of 6 fields. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
How to develop high-performance computing functions using Redis and TypeScript
Sep 20, 2023 am 11:21 AM
Overview of how to use Redis and TypeScript to develop high-performance computing functions: Redis is an open source in-memory data structure storage system with high performance and scalability. TypeScript is a superset of JavaScript that provides a type system and better development tool support. Combining Redis and TypeScript, we can develop efficient computing functions to process large data sets and make full use of Redis's memory storage and computing capabilities. This article will show you how to
 Develop scalable front-end applications using Redis and TypeScript
Aug 01, 2023 pm 09:21 PM
Develop scalable front-end applications using Redis and TypeScript
Aug 01, 2023 pm 09:21 PM
Title: Developing Scalable Front-End Applications Using Redis and TypeScript Introduction: In today’s Internet age, scalability is one of the key elements of any application. Front-end applications are no exception. In order to meet the growing needs of users, we need to use efficient and reliable technology to build scalable front-end applications. In this article, we will introduce how to use Redis and TypeScript to develop scalable front-end applications and demonstrate its application through code examples. Introduction to Redis
 Write better code with TypeScript in PHP
Jun 19, 2023 pm 06:31 PM
Write better code with TypeScript in PHP
Jun 19, 2023 pm 06:31 PM
With the continuous development of JavaScript, front-end engineers have gradually become aware of some problems in JavaScript itself, such as the lack of type checking and modularity, which often cause confusion and errors in large projects. In order to solve these problems, TypeScript came into being and became an increasingly popular language in front-end development. In the field of back-end development, PHP has always been an extremely popular scripting language. Therefore, combine TypeScript to develop PHP applications
 Changes in Vue3 compared to Vue2: Better TypeScript type inference
Jul 07, 2023 pm 01:05 PM
Changes in Vue3 compared to Vue2: Better TypeScript type inference
Jul 07, 2023 pm 01:05 PM
Changes in Vue3 compared to Vue2: Better TypeScript type inference Vue is a popular JavaScript framework for building user interfaces. Vue3 is the latest version of the Vue framework, with a lot of improvements and optimizations based on Vue2. One of them is improvements in TypeScript type inference. This article will introduce the improvements in type inference in Vue3 and illustrate them through code examples. In Vue2, we need to manually configure the Vue component
 How to implement data type conversion function in TypeScript using MySQL
Jul 29, 2023 pm 02:17 PM
How to implement data type conversion function in TypeScript using MySQL
Jul 29, 2023 pm 02:17 PM
How to implement data type conversion function in TypeScript using MySQL Introduction: Data type conversion is a very common requirement when developing web applications. When processing data stored in a database, especially when using MySQL as the back-end database, we often need to convert the data in the query results to the type we require. This article will introduce how to use MySQL to implement data type conversion in TypeScript and provide code examples. 1. Preparation: Starting