 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript method to get the last modification time of the current web page_javascript skills
JavaScript method to get the last modification time of the current web page_javascript skills
JavaScript method to get the last modification time of the current web page_javascript skills
The example in this article describes the method of using JavaScript to obtain the last modification time of the current web page. Share it with everyone for your reference. The details are as follows:
The following JS code outputs the last modification time of the current web page, using the document.lastModified attribute
<!DOCTYPE html> <html> <body> This document was last modified on: <script> document.write(document.lastModified); </script> </body> </html>
The operation effect is as follows:
This document was last modified on: 04/03/2015 02:42:22
I hope this article will be helpful to everyone’s JavaScript programming design.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to modify time and date on watermark camera
Mar 06, 2024 pm 12:40 PM
How to modify time and date on watermark camera
Mar 06, 2024 pm 12:40 PM
The time and date can be modified freely in the watermark camera. Some users are not sure how to modify the time and date in the watermark camera. You can click on the watermark in the shooting interface to modify it. Next, the editor brings users a method to modify the time and date. Introduction, interested users come and take a look! Scanner Almighty King's tutorial on how to modify the time and date with watermark camera Answer: You can click on the watermark in the shooting interface to modify the details. Introduction: 1. Open the [Watermark Camera] software. 2. Click the time watermark on the screen. 3. After freely editing the time, click [√] at the back. 4. Click the date watermark to modify it. 5. After completing the modification, you can take pictures.
 Where to get Google security code
Mar 30, 2024 am 11:11 AM
Where to get Google security code
Mar 30, 2024 am 11:11 AM
Google Authenticator is a tool used to protect the security of user accounts, and its key is important information used to generate dynamic verification codes. If you forget the key of Google Authenticator and can only verify it through the security code, then the editor of this website will bring you a detailed introduction on where to get the Google security code. I hope it can help you. If you want to know more Users please continue reading below! First open the phone settings and enter the settings page. Scroll down the page and find Google. Go to the Google page and click on Google Account. Enter the account page and click View under the verification code. Enter your password or use your fingerprint to verify your identity. Obtain a Google security code and use the security code to verify your Google identity.
 How to limit modification time in win10 home version
Jan 08, 2024 pm 08:34 PM
How to limit modification time in win10 home version
Jan 08, 2024 pm 08:34 PM
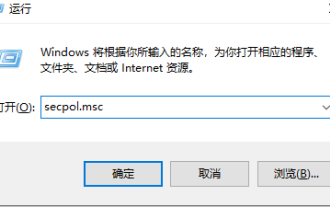
Under certain circumstances, strictly restricting users from making any adjustments to time can ensure that the various data generated during the entire system operation remain accurate and inherently stable and consistent. However, although many users are not clear on how to implement this time limit on Windows 10 Home Edition computers, you can still refer to the following detailed steps to implement this specification requirement. Win10 Home Edition prohibits time modification. Method 1. Press win+ RThen select "Run" 2. Enter "secpol.msc" 3. Click "Local Policy" - "User Rights Assignment" 4. Double-click on the right to open "Change System Time" 5. Select the user name, click Delete, click Apply and Confirm to complete the setting
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
How to install dual SIM on Realme 12 Pro?
Mar 18, 2024 pm 02:10 PM
Although the general operations of domestic mobile phones are very similar, there are still some differences in some details. For example, different mobile phone models and manufacturers may have different dual-SIM installation methods. Erzhenwo 12Pro, a new mobile phone, also supports dual-SIM dual standby, but how should dual-SIM be installed on this phone? How to install dual SIM on Realme 12Pro? Remember to turn off your phone before installation. Step 1: Find the SIM card tray: Find the SIM card tray of the phone. Usually, in the Realme 12 Pro, the SIM card tray is located on the side or top of the phone. Step 2: Insert the first SIM card. Use a dedicated SIM card pin or a small object to insert it into the slot in the SIM card tray. Then, carefully insert the first SIM card.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service





