 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 3 operators you need to pay attention to in Javascript_javascript tips
3 operators you need to pay attention to in Javascript_javascript tips
3 operators you need to pay attention to in Javascript_javascript tips
You are used to writing in C#, so you will think that what kind of operators should do what kind of operations, but one day your habits are subverted by other languages, I wonder if you have a strong curiosity
Xin, just in js, this habit of mine was subverted. Let’s take a look at which operators subverted my three views.
One: == operator
The reason why the == operator can be subverted can be seen from the following examples.
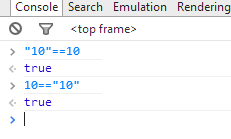
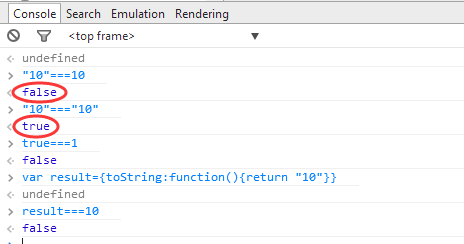
<1> "10"==10 ?
If you put this in C#, the compiler will tell you unceremoniously, you bastard, the types are different, you are just a fool. . . But what happens in JS?

From the picture above, you can see that whether you are curious or not, the answer is there. Someone may ask whether 10 is converted into "10" or "10" is converted into 10. So this is also
This is what I always complain about. If it is C#, you can also see how it is handled in IL, but in JS you can’t see anything, you can only listen to one-sided words in the textbook, and you cannot see what you see.
So in addition to remembering it, I can only say that the string "10" was converted into 10, and then compared with integer.
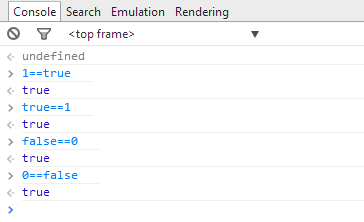
<2>true==1 ?
This question can be understood after a little thought. In fact, in C#'s IL, true and false are converted into 1 and 0 accordingly, so js will convert true into 1 when judging, and then perform plastic comparison. This
I don’t think this phenomenon is very strange, just remember it.

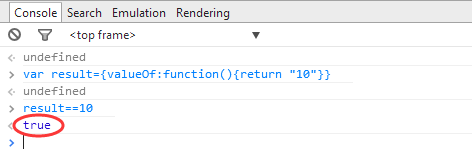
<3> {valueOf:function(){return "10"}}==10?
This question is also quite strange. Can objects be compared with int types? But it can really be done in JS. The principle is like this. If an object is compared with int/string,
JS internally calls the valueOf method first, which is to digitize the object. In fact, the fun part here is that our custom valueOf overrides the valueOf method of the parent class, so the above
The example ofis to judge "10" == 10?.

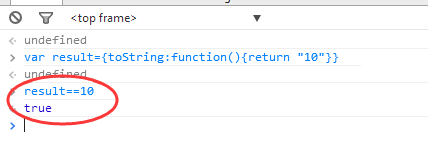
One more PS here. If the valueOf method is not defined in your class, the js internal engine will look for the toString() method again and execute it if there is one.

I wonder if you feel a little flustered and confused when you come into contact with these new usages? If you are afraid of potential bugs in your program, then to be on the safe side,
Convert it to the same data type for comparison. Of course, there is also a === operator in js, which can be said to be the closest to the logical operator in C#. The extra "=" is in
Based on "==", determine whether the types are equal? For example:

2: && and || operators
These two operators are also quite strange. In our thinking habits, both sides of these two operators should be of bool type, but in JS these definitions will be completely subverted. It is these new rules that So we can complete many new tricks. For example, in the source code of jquery, you can find traces of this everywhere.

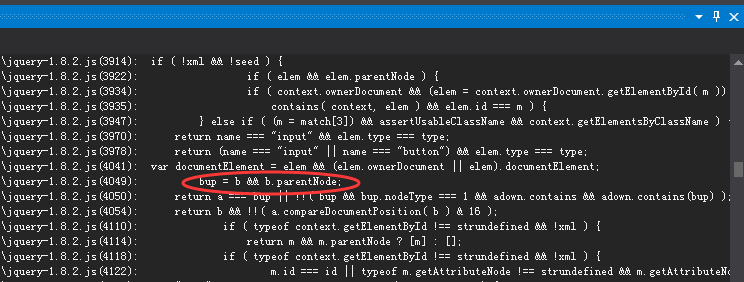
From the picture we see this sentence, bup=b && b.parentNode, can you understand the meaning of this sentence? In fact, it means to first determine whether b exists. If b does not exist, then
Maybe b is undefined, null, 0 or NaN. If b exists, then m.parentNode is returned. It’s so fun. If you use C#, you will need a few if conditions,
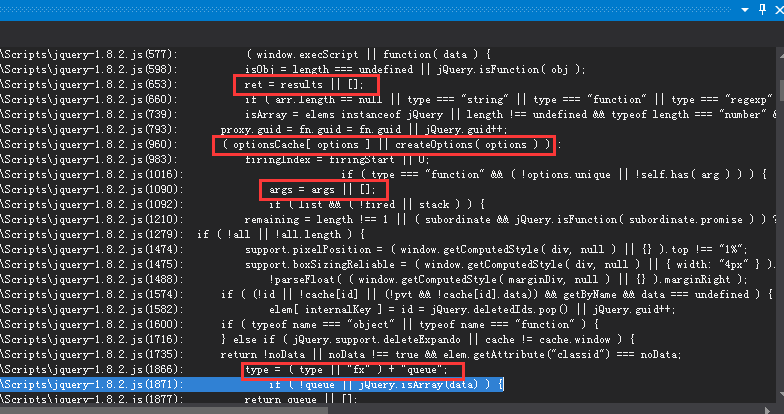
Let’s simplify the code, and then look at the || operation. This can be described as overflowing in the source code, but at first glance, it looks like the nullable operator in C#, so it feels more familiar
Increase, let’s take ret=results||[] as an example. If results has a value, then ret=results. If results is null, undefined, NaN or 0, then result=[], then
Such willfulness saves programmers a lot of if judgments. Finally, I would like to add that it is actually just like the IL in C#, but the bottom layer of JS makes the if judgments for us.


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
Analysis of the meaning and usage of += operator in C language
Apr 03, 2024 pm 02:27 PM
The += operator is used to add the value of the left operand to the value of the right operand and assign the result to the left operand. It is suitable for numeric types and the left operand must be writable.
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 Python entry to proficiency: from zero basics to project development
Feb 20, 2024 am 11:42 AM
Python entry to proficiency: from zero basics to project development
Feb 20, 2024 am 11:42 AM
1. Introduction to Python Python is a general-purpose programming language that is easy to learn and powerful. It was created by Guido van Rossum in 1991. Python's design philosophy emphasizes code readability and provides developers with rich libraries and tools to help them build various applications quickly and efficiently. 2. Python basic syntax The basic syntax of Python is similar to other programming languages, including variables, data types, operators, control flow statements, etc. Variables are used to store data. Data types define the data types that variables can store. Operators are used to perform various operations on data. Control flow statements are used to control the execution flow of the program. 3.Python data types in Python





