In the past few years of work, I haven’t learned JS very well. I happened to have some free time on the weekends, so I simply bought a copy of "The Authoritative Guide to JS", the famous Rhinoceros book, and took a good in-depth look at JS. My first impression after buying this book was that it was quite thick, but half of the latter part is just a reference manual.
1: Scope
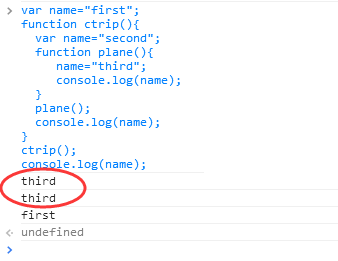
When talking about variables, the first thing to talk about is definitely the scope. It is precisely because we are not familiar with the scope of JS that we often ignore the object-oriented scope. After all, some things are always like this habitually, but Not every copying is possible, so the next question comes, what is the scope of js? Of course it is the function scope. Our browser is an instantiated window object. If it is defined under window A name field, then the name field has the function scope of window, that is, it can be accessed under window. If a function ctrip is defined under window, and then a name is defined in it, then the newly defined name can only It is common under the ctrip function, but the old name continues to be common under window, for example.

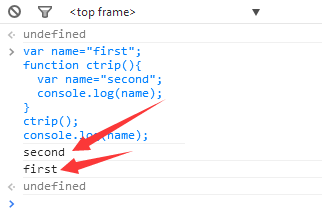
Two points can be seen from the picture:
1: After defining a name under window, you can also define a name with the same name under function. This is unimaginable in C#.
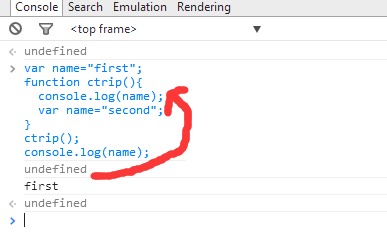
2: You can be blind under JS. It only recognizes its own scope, so the first "second" appears. You may think there is nothing strange about this. This is because you may still I don’t really understand what function scope is. When the parser executes ctrip, the first thing is to search for all local variables under ctrip, and then execute subsequent statements. Since it is searched first, then var name="second" The statement definition can be anywhere in ctrip. Let's replace the statement below.

You can see that under the ctrip function, the first console.log output is undefined. This result can confirm that the first thing done is to collect the local variable name. Some people may ask why it did not become " second", that's because the initialization operation must be executed statement by statement, so when console.log(name) is executed in the ctrip function, the parser only knows that there is an unassigned variable name, so it is undefined when console .
2: Scope chain
We also know clearly from the above example that the variables defined in the function only have scope within the scope of the function. At the same time, we also see that the above example is just a layer of nesting, and the window is a big one. function, which is a ctrip function. The same principle can also be extended to multiple levels of nesting, such as three or four levels. . . . N layers, these layers form a chain structure.

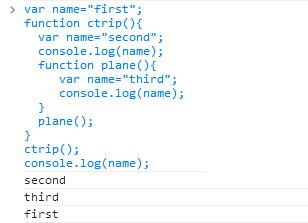
As you can see from the picture, I defined a plane function under ctrip. In this case, there are three layers. The output result is what we want to see. The name of each layer is only within its own scope
It takes effect within, but there is a problem below. One day I was stupid. When defining the function of plane, I forgot to write the var in var name="third". Then at this time, the
What is the value of name? Is it first or second?
Now is the test of whether you really understand the scope chain. If you think about it carefully, you will find that when the code is executed to name="third" in the plane function, it is found that there is no local variable name in the plane function. It happens that the code It is also in the big function ctrip, so the parser will go back to the ctrip function to find the name, and find that there is indeed a name. At this time, the name of ctrip is changed to "third".

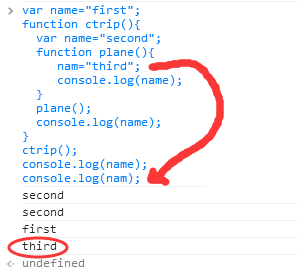
Another day, I drank too much and acted stupid again. When defining the plane function, I mistakenly wrote name="third" as nam="third"; I lost an e, you can say it is alcohol. question,
It’s not my code’s problem. So what should the parser do at this time? In the same way, when backtracking, I found that ctrip was not there, and then backtracked to the top-level window and found that it was still not there,
At this time, the parser has done this. Since there is no value in the entire chain and you have assigned a value, I can't report an error to you. That would be so embarrassing. I will simply define it implicitly for you in the window. 🎜>
nam variable, at this time nam is actually a global variable. We can check nam in the top-level console of the window.