 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript data types: Basic types and reference type values_Basic knowledge
JavaScript data types: Basic types and reference type values_Basic knowledge
JavaScript data types: Basic types and reference type values_Basic knowledge
ECMAScript variables contain values of two different data types: basic type values and reference type values. Primitive type values are simple pieces of data, while reference type values are objects that may be composed of multiple values.
When assigning a value to a variable, the parser must determine whether the value is a primitive type or a reference type. Basic types include Undefined, Null, Boolean, Number and String. These five basic data types are accessed by value, so the actual value stored in the variable can be manipulated; the value of the reference type is stored in memory. object. Unlike other languages, JavaScript does not allow direct access to locations in memory, which means that the memory space of an object cannot be directly manipulated. When operating on an object, you actually operate on a reference to the object rather than the actual object, so the value of a reference type is accessed by reference.
1. Dynamic attributes
The methods of defining basic types and defining reference types are very similar. For reference type values, we can add properties and methods to them, and we can also change and delete their properties and methods, as follows:
var person = new Object();
person.name = "zxj";
alert(person.name); //"zxj"
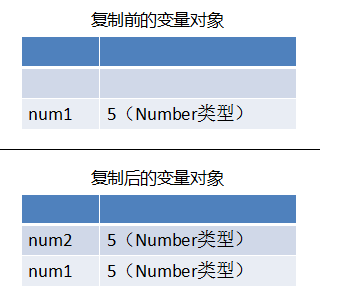
2. Copy variable value
If you copy a value of a basic type from one variable to another, a new value is created on the variable object and then copied to the location allocated for the new variable.
var num1 = 5;
var num2 = num1; //5

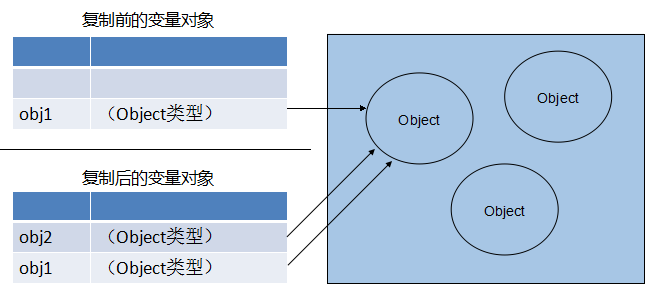
When a reference type value is copied from one variable to another variable, a copy of the value stored in the variable object will also be copied into the memory space allocated for the new variable. The difference is that this value is actually a pointer to an object stored in the heap. After copying is complete, both variables will actually refer to the same object. Therefore, changing one of the variables will affect the other variable, as shown below:
var obj1 = new Object();
var obj2 = obj1;
obj1.name = "zxj";
alert(obj2.name); //"zxj"

3. Pass parameters
The parameters of all functions in ESMAScript are passed by value. In other words, copying the value outside the function to the parameter inside the function is the same as copying the value from one variable to another. Primitive type values are passed just like primitive type variables are copied. The transfer of reference type values is the same as the copying of reference type variables. Many developers may be confused at this point, because there are two ways to access variables, by value and by reference, while parameters can only be passed by value.
When passing a basic type value to a parameter, the passed value will be copied to a local variable (named parameter). As shown in the following code:
function addTen(num) {
num = 10;
Return num;
}
var count = 20;
var result = addTen(count);
alert(count); // 20, no change
alert(result); // 30
Parameters are actually local variables of the function. The parameter num and the variable count do not know each other, they just have the same value. If num is passed by reference, the value of the variable count will also become 30, reflecting the changes within the function.
When passing a reference type value to a parameter, the address of the value in memory will be copied to a local variable, so changes in this local variable will be reflected outside the function. Here we use reference types to take a look:
function setName(obj) {
Obj.name = "zxj";
}
var person = new Object();
setName(person);
alert(person.name); //"zxj"
Inside this function, obj and person refer to the same object. In other words, even if the object is passed by value, obj will access the same object by reference. Therefore, when the name attribute is added to obj inside the function, the person outside the function will also be reflected, because there is only one object pointed to by person in the heap memory, and it is a global object. Many developers mistakenly believe that objects modified in the local scope will be reflected in the global scope, which means that parameters are passed by reference. To prove that objects are passed by value, let’s look at the following modified example:
function setName(obj) {
Obj.name = "zxj";
Obj = new Object();
Obj.name = "sdf";
}
var person = new Object();
setName(person);
alert(person.name);
As can be seen from the above example, if person is passed by reference, then person will automatically be modified to point to a new object whose name attribute value is "sdf". However, when person.name is accessed next, "zxj" is still displayed. This shows that even if the value of the parameter is modified inside the function, the original reference remains unchanged. In fact, when obj is overridden inside a function, this variable refers to a local object. This local object will be destroyed immediately when the function completes execution.
Think of the parameters of ECMAScript functions as local variables.
4. Detection type
Although typeof is a powerful assistant when detecting basic data types, this operator is not very useful when detecting reference types. Usually, we don't want to know whether a value is an object, but what type of object it is. ECMAScript provides the instanceof operator for this purpose, whose syntax is as follows:
result = variable instanceof constructor
If the variable is an instance of the given reference type, the instanceof operator will return true:
alert(person instanceof Object);

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What data type should be used for gender field in MySQL database?
Mar 14, 2024 pm 01:21 PM
What data type should be used for gender field in MySQL database?
Mar 14, 2024 pm 01:21 PM
In a MySQL database, gender fields can usually be stored using the ENUM type. ENUM is an enumeration type that allows us to select one as the value of a field from a set of predefined values. ENUM is a good choice when representing a fixed and limited option like gender. Let's look at a specific code example: Suppose we have a table called "users" that contains user information, including gender. Now we want to create a field for gender, we can design the table structure like this: CRE
 How do generic functions handle pointers and reference types in Golang?
Apr 16, 2024 pm 04:06 PM
How do generic functions handle pointers and reference types in Golang?
Apr 16, 2024 pm 04:06 PM
When a generic function handles pointer types in Go, it will receive a reference to the original variable, allowing the variable value to be modified. Reference types are copied when passed, making the function unable to modify the original variable value. Practical examples include using generic functions to compare strings or slices of numbers.
 What is the best data type for gender fields in MySQL?
Mar 15, 2024 am 10:24 AM
What is the best data type for gender fields in MySQL?
Mar 15, 2024 am 10:24 AM
In MySQL, the most suitable data type for gender fields is the ENUM enumeration type. The ENUM enumeration type is a data type that allows the definition of a set of possible values. The gender field is suitable for using the ENUM type because gender usually only has two values, namely male and female. Next, I will use specific code examples to show how to create a gender field in MySQL and use the ENUM enumeration type to store gender information. The following are the steps: First, create a table named users in MySQL, including
 Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Mind map of Python syntax: in-depth understanding of code structure
Feb 21, 2024 am 09:00 AM
Python is widely used in a wide range of fields with its simple and easy-to-read syntax. It is crucial to master the basic structure of Python syntax, both to improve programming efficiency and to gain a deep understanding of how the code works. To this end, this article provides a comprehensive mind map detailing various aspects of Python syntax. Variables and Data Types Variables are containers used to store data in Python. The mind map shows common Python data types, including integers, floating point numbers, strings, Boolean values, and lists. Each data type has its own characteristics and operation methods. Operators Operators are used to perform various operations on data types. The mind map covers the different operator types in Python, such as arithmetic operators, ratio
 What is an MD5 hash value?
Feb 18, 2024 pm 08:50 PM
What is an MD5 hash value?
Feb 18, 2024 pm 08:50 PM
What is the MD5 value? In computer science, MD5 (MessageDigestAlgorithm5) is a commonly used hash function used to digest or encrypt messages. It produces a fixed-length 128-bit binary number, usually represented in 32-bit hexadecimal. The MD5 algorithm was designed by Ronald Rivest in 1991. Although the MD5 algorithm is considered no longer secure in the field of cryptography, it is still widely used in data integrity verification and file verification.
 What is the best data type choice for gender field in MySQL?
Mar 14, 2024 pm 01:24 PM
What is the best data type choice for gender field in MySQL?
Mar 14, 2024 pm 01:24 PM
When designing database tables, choosing the appropriate data type is very important for performance optimization and data storage efficiency. In the MySQL database, there is really no so-called best choice for the data type to store the gender field, because the gender field generally only has two values: male or female. But for efficiency and space saving, we can choose a suitable data type to store the gender field. In MySQL, the most commonly used data type to store gender fields is the enumeration type. An enumeration type is a data type that can limit the value of a field to a limited set.
 Detailed explanation of how to use Boolean type in MySQL
Mar 15, 2024 am 11:45 AM
Detailed explanation of how to use Boolean type in MySQL
Mar 15, 2024 am 11:45 AM
Detailed explanation of how to use Boolean types in MySQL MySQL is a commonly used relational database management system. In practical applications, it is often necessary to use Boolean types to represent logical true and false values. There are two representation methods of Boolean type in MySQL: TINYINT(1) and BOOL. This article will introduce in detail the use of Boolean types in MySQL, including the definition, assignment, query and modification of Boolean types, and explain it with specific code examples. 1. The Boolean type is defined in MySQL and can be
 Introduction to basic syntax and data types of C language
Mar 18, 2024 pm 04:03 PM
Introduction to basic syntax and data types of C language
Mar 18, 2024 pm 04:03 PM
C language is a widely used computer programming language that is efficient, flexible and powerful. To be proficient in programming in C language, you first need to understand its basic syntax and data types. This article will introduce the basic syntax and data types of C language and give examples. 1. Basic syntax 1.1 Comments In C language, comments can be used to explain the code to facilitate understanding and maintenance. Comments can be divided into single-line comments and multi-line comments. //This is a single-line comment/*This is a multi-line comment*/1.2 Keyword C language



