Introduction to packaging types in Javascript_javascript tips
I haven’t read the Rhino book recently. The translation of that book was terrible and difficult to pronounce, especially the prototype section was messy. Later, after being introduced by a colleague, I bought a book on js advanced programming, and then I continued to read it hard. No more complaining, let’s continue talking about the fresh packaging types in js.
1: String
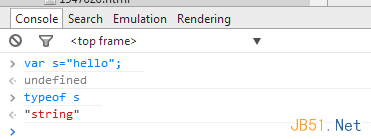
Speaking of the String type, it’s quite interesting. We usually define a string type like this, as shown below:

But there is one very special thing in js, that is, the string type is a basic type and not a reference type, which means that the value of the string is stored on the "stack", but this is not the case in many languages, such as C#, I think it is understandable that js is not used as a reference type. After all, it cannot play with multi-threading, and a thread stack space in C# only allocates 1M. If string is a value type in C#, there is a possibility of stack explosion, and js has no stack space limit, so there is no stack explosion.
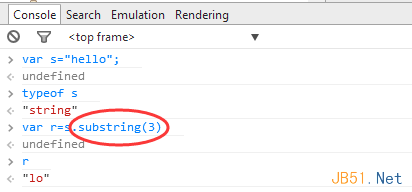
Then the next question comes. We often perform a series of operations on string, such as substring. As shown below:

As I said just now, the value of string is stored directly on the stack, so how can it have a substring? According to the explanation on the official website, it is as follows: At this time, the String type will be used to wrap s into a reference type. Then use the internal implementation of the String type. It happens that the substring method is defined internally in String, so in fact the above code should be implemented like this inside js.
var s=new String("hello")
var r=s.substring(3)
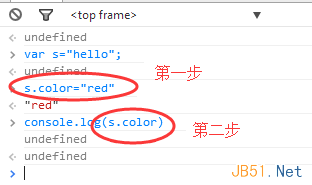
s="hello"As you can see, the packaging type actually wraps s into a String reference type at the moment the code is executed, and then calls the substring method under the String reference type, and then reassigns the "hello" value to s, and finally The effect is s="hello", r="lo". If you observe carefully, you will find that if I dynamically attach an attribute to s, such as color, then if you read color again, it will not be read. Color value, such as the picture below:

If you understand the principle I mentioned above, then it is not surprising that console.log(s.color) is equal to undefined. We can see that when I use s.color="red", When the js engine finds that there is a way to call an attribute, it will immediately dynamically wrap it into a String type in the background, and then add a new attribute color=red under String, and then internally reset the value of s to "hello" (s "hello"), then when you console.log to output s.color, the js engine determines that there is another method of calling attributes, and does new String("hello") again. Naturally, under this new String type is There is no color attribute, so undefined is returned.
As I said just now, this kind of packaging operation is dynamically added and deleted by js in the background, converting the basic type into a reference type. So what is the difference between the two?
<1>: Needless to say, this is a stack and a heap. If you know C# well, you can think of it as a box and unbox operation.
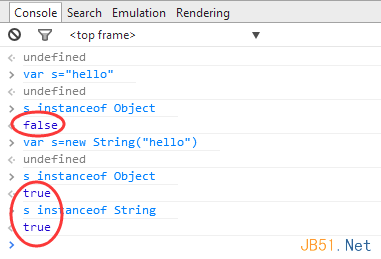
<2>: We know that all reference types inherit from object. Note that they are reference types. Don’t be confused by object-oriented. For example, in C#, all types are object subclasses. In js
That’s not the case inside. We can use instanceof to take a look.

Two: Boolean
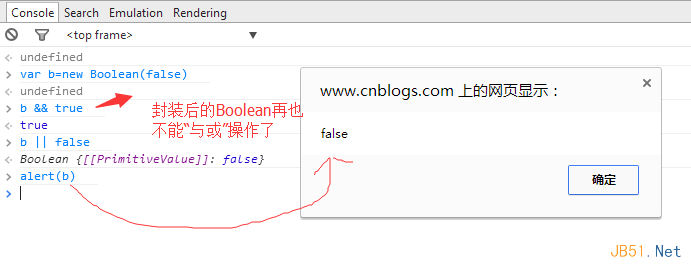
If you understand the String wrapper class, then in fact the Boolean wrapper class has the same principle as it, but there is a note when using the Boolean type. We know that a reference type, unless it is null or undefined, otherwise it will always be true, and this Boolean type does exactly this box operation, as shown below: 
We see that at this time b is no longer a simple basic type, but a reference type. At this time, "and or" can no longer produce the result I want. There is also a Number wrapper class. There are no precautions for this, so I won’t go into it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1388
1388
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




