 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Share 9 of the best JavaScript development tools and code editors_javascript skills
Share 9 of the best JavaScript development tools and code editors_javascript skills
Share 9 of the best JavaScript development tools and code editors_javascript skills
Web design and development is one of the more and more popular career directions nowadays. If you want to do your job well, you must first sharpen your tools. If you want to excel in this field, then you must have some excellent skills, such as being able to operate different platforms, IDEs, and other various tools.
When it comes to platforms and IDEs, it’s no longer the era where mastering an IDE can make you successful all over the world. Fierce competition and the spread of integrated development environments today. Based on IDEs, which are powerful client-side applications for creating and deploying applications, what we are going to share below are the best JavaScript development tools for many web designers and developers.
If you have different opinions, please feel free to enlighten me.
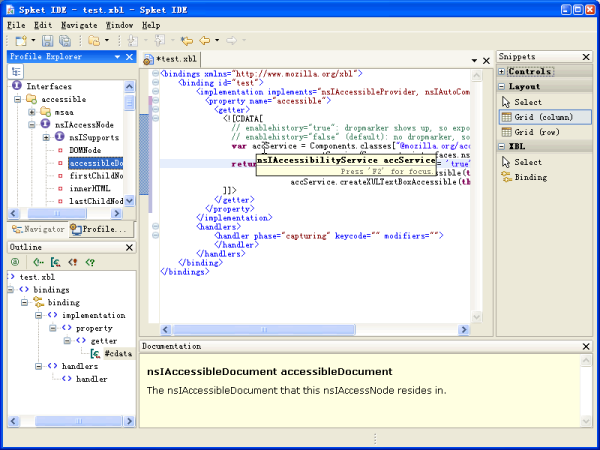
1) Spket
Spket IDE is a powerful toolkit that supports JavaScript and XML development. Its powerful functions can be used for editing and development of JavaScript, XUL/XBL and Yahoo! Widgetd. This JavaScript editor provides features like code completion, syntax highlighting, and content summarization to help developers create JavaScript code efficiently.

Official website: http://spket.com/
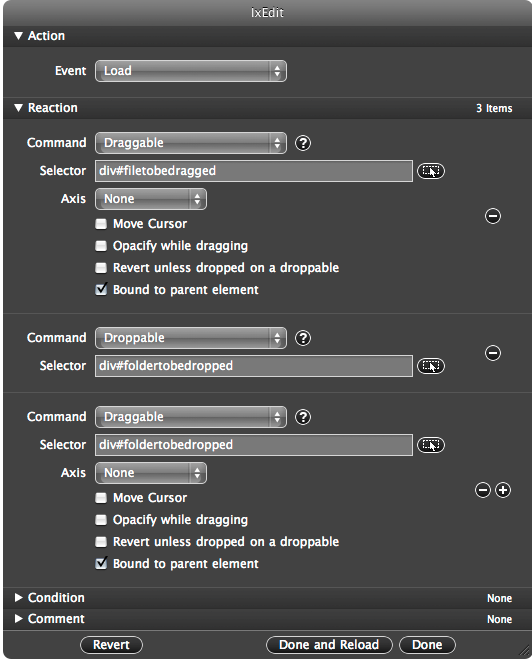
2) Ixedit
IxEdit is a JavaScript-based interactive design tool for websites. IxEdit allows designers to practice DOM scripting without requiring code to dynamically change, add, move or transform elements on a web page.

Official website: http://www.ixedit.com/
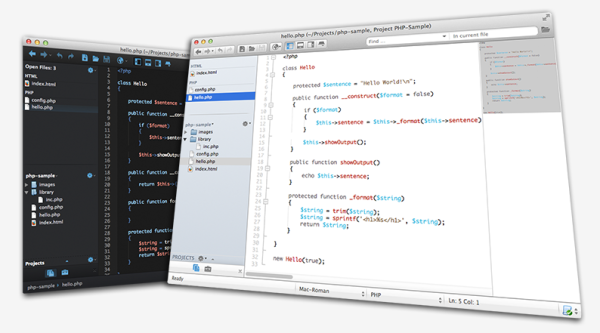
3) Komodo Edit
Komodo is a free, powerful code editor that supports Javascript and many other programming languages.

Official website: http://komodoide.com/komodo-edit/
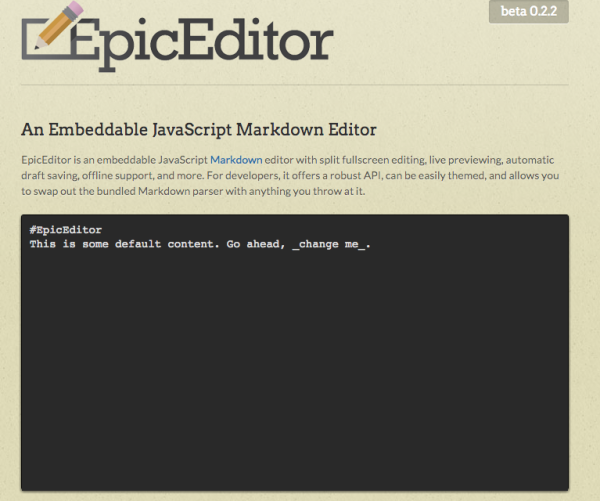
4) EpicEditor
EpicEditor is an embeddable JavaScript Markdown editor with features such as split full-screen editing, real-time preview, automatic draft saving, offline support, and more. For developers, it provides a powerful API, clear themes, and allows you to replace the bundled Markdown parser with any content.

Official website: http://oscargodson.github.io/EpicEditor/
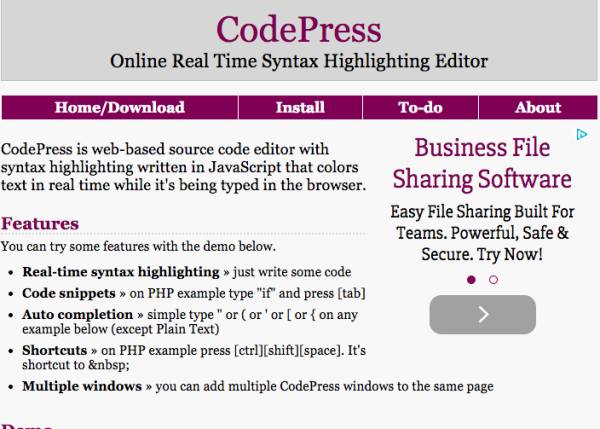
5) codepress
CodePress is a web-based source code editor written in JavaScript, and can color and highlight syntax in real time when writing source code in the edit box.

Official website: http://codepress.sourceforge.net/
6) ACe
Ace is an embeddable code editor written in JavaScript. It comes with the functionality and performance of native editors such as Sublime, Vim and TextMate. It can be easily embedded into any web page and JavaScript application.

Official website: http://ace.c9.io/#nav=about
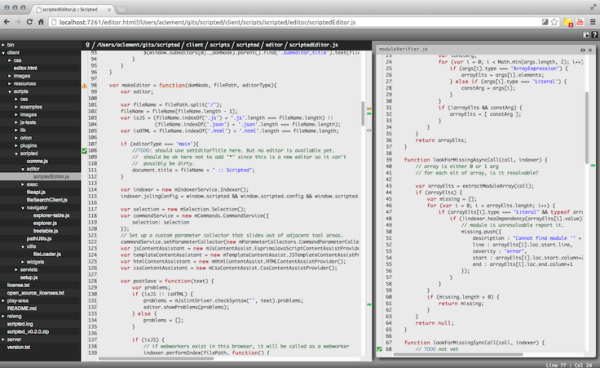
7) scripted
Scripted is a fast and compact code editor that initially focused on JavaScript editing. Scripted is also a browser-based editor, and the editor itself is served from a Node.js server instance running locally.

Official website: https://github.com/scripted-editor/scripted
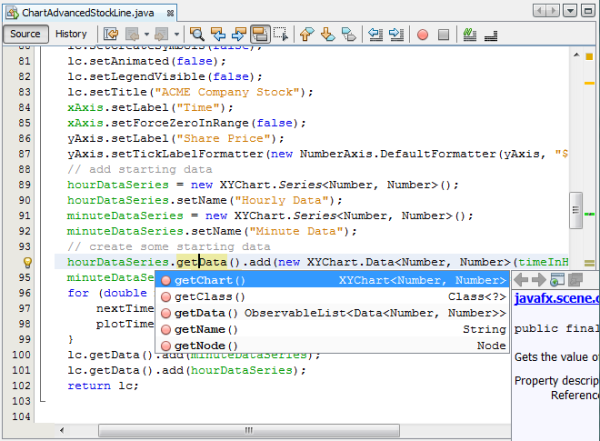
8) Netbeans
This is another very impressive and easy-to-use code editor that supports multiple programming languages such as Javascript.

Official website: https://netbeans.org/
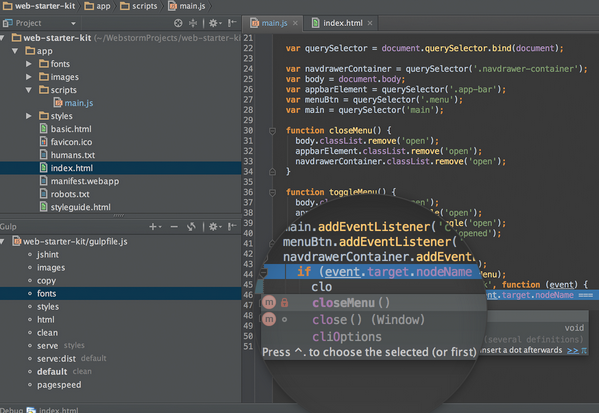
9) Webstorm
This is the most intelligent JavaScript IDE. Although WebStorm is small, it is very powerful and can fully handle complex client-side development and server-side development.

Official website: http://www.jetbrains.com/webstorm/
Translation link: http://www.codeceo.com/article/9-javascript-ide-editor.html
Original English text: 9 Best IDEs and Code Editors for JavaScript Users
Translated by: MaNong.com – Xiaofeng

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
10 Ways to Instantly Increase Your jQuery Performance
Mar 11, 2025 am 12:15 AM
This article outlines ten simple steps to significantly boost your script's performance. These techniques are straightforward and applicable to all skill levels. Stay Updated: Utilize a package manager like NPM with a bundler such as Vite to ensure
 Using Passport With Sequelize and MySQL
Mar 11, 2025 am 11:04 AM
Using Passport With Sequelize and MySQL
Mar 11, 2025 am 11:04 AM
Sequelize is a promise-based Node.js ORM. It can be used with PostgreSQL, MySQL, MariaDB, SQLite, and MSSQL. In this tutorial, we will be implementing authentication for users of a web app. And we will use Passport, the popular authentication middlew
 How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
How to Build a Simple jQuery Slider
Mar 11, 2025 am 12:19 AM
This article will guide you to create a simple picture carousel using the jQuery library. We will use the bxSlider library, which is built on jQuery and provides many configuration options to set up the carousel. Nowadays, picture carousel has become a must-have feature on the website - one picture is better than a thousand words! After deciding to use the picture carousel, the next question is how to create it. First, you need to collect high-quality, high-resolution pictures. Next, you need to create a picture carousel using HTML and some JavaScript code. There are many libraries on the web that can help you create carousels in different ways. We will use the open source bxSlider library. The bxSlider library supports responsive design, so the carousel built with this library can be adapted to any
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.



