
NativeScript is an open source framework that uses JavaScript language to build cross-platform native mobile applications, supporting iOS, Android and Windows Phone. And the use of NativeScript does not have too many complicated requirements. You only need to use the JavaScript and CSS skills you have already mastered to develop a mobile application with a truly native user experience.

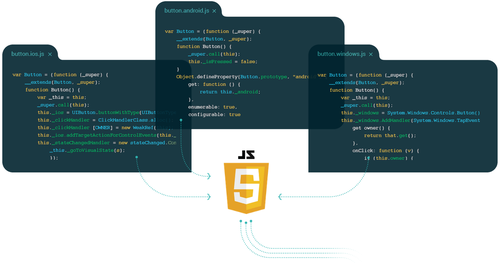
As a free open source project, NativeScript’s source code has been hosted on Github, allowing developers to use it without any threshold restrictions. In addition to not having to learn a new programming language and using familiar JavaScript coding and CSS to create application styles, the power of NativeScript is the use of cross-platform UI abstraction, shared business logic and third-party native libraries.
100% access to native platform API: The entire native platform functionality is available at the JavaScript layer.

Based on ECMAScript5 JavaScript and CSS standards: Use existing skills to build native applications.

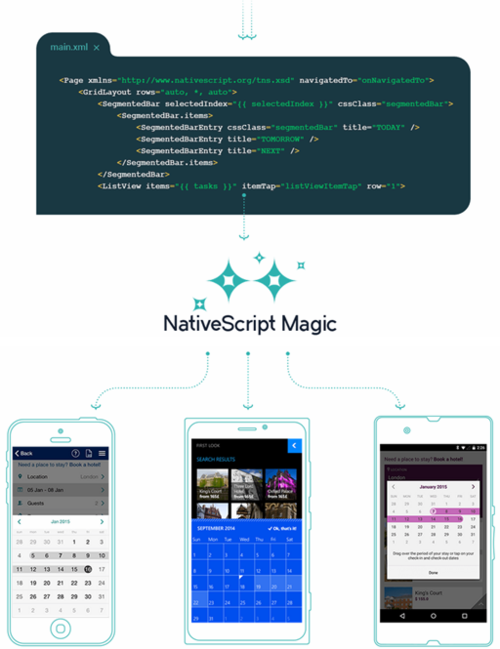
100% shared code: Build Android, iOS and Windows Phone apps based on one coding.

Exhibition of applications developed using NativeScript:
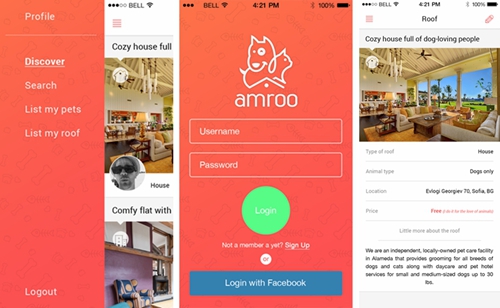
Amroo:
Amroo is an app specially created for pet owners. When you are going on a business trip or vacation, you can use this app to find people who can help you take care of your pets. The simple and intuitive interface design and functions are all implemented through NativeScript. You can also try it.

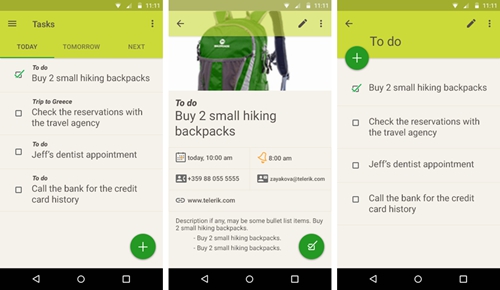
Tasks:
Tasks is a task management application for planning and monitoring work processes. It is of course built with NativeScript technology.

Portal: NativeScript official website, Github hosting address
The above is all the content described in this article, I hope you all like it.




