
First sight of JQuery event
1.Event binding in JQuery
Actually, the standard event binding in JQuery is written like this: (as follows)
But writing like this every time is too troublesome. How can I write less and do more?
So the abbreviation we are used to is.
$("#btn").click(function(){ }) This is a lot more convenient
2. Synthetic event hover (enterfn, leavefn)
The enterfn method is called when the mouse is placed on the element,
The leavefn method is called when the mouse leaves the element.
It is equivalent to the combination of mouseover and mouseout events in JavaScript.
Event bubbling
1. Description
Event bubbling: JQuery, like JavaScript, uses an event bubbling mechanism.
, window.event.cancelBubble = true
2. Get
If you want to capture event-related information, you need to add a parameter to the response anonymous function: e, e is the event object.
Call the stopPropagation() method of the event object to terminate bubbling.
For example, e.stopPropagation();
After bubbling is terminated, the program will no longer be executed on the parent element of the event source.
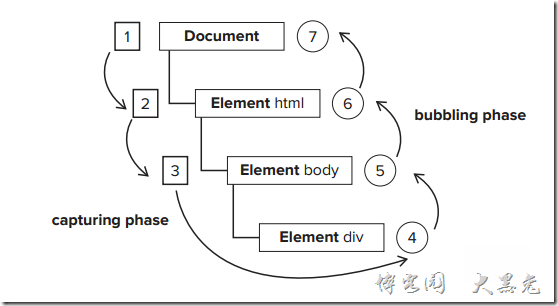
3. Event bubble icon

Block event
Prevent default behavior: Some elements have default behaviors. For example, a hyperlink will redirect to a new link when clicked, and a submit button will submit a form by default. If you want to prevent the default behavior, just call the preventDefault() method of the event object and window.event. returnValue=false has the same effect.
The above is the entire description of jQuery events in this article. I hope it will be helpful to everyone learning jQuery.




