 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 Summary of what you must pay attention to about Border when writing CSS
Summary of what you must pay attention to about Border when writing CSS
Summary of what you must pay attention to about Border when writing CSS
i wrote a piece of css today. i suddenly thought of it while writing. i wrote it and shared it with you; we may have been used to it padding is different in different browsers, but you may not have noticed this;

let me talk about it first scenario, for example:
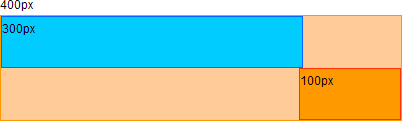
a 400px wide yellow box, a 300px small blue box on the left, and a 100px wide red box on the right. this should fit right in, right? because 300 100 is exactly 400! okay, let’s try it first. try!
i started writing (header omitted):
<style>
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>look at the effect:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>the final effect is like this:

the reason why i didn’t put it down is because i wrote a border: 1px; then let’s remove it and take a look.
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en"
"http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; background:#00ccff; float:left;}
#red{ width:100px; height:100px; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>well, this is right, just put it down.
so:
the border is calculated outside the width. is that so? let’s look at the following code:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; border:1px solid #ff9900; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>if you are using ie; then you will see their interval much smaller, firefox should be the same as the original effect;
then look at the last effect:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8" />
<title>www.zishu.cn</title>
<style>
*{ margin:0; padding:0;}
body{padding:50px; font-size:12px; font-family:arial, helvetica, sans-serif; line-height:1.8;}
#yellow{ width:400px; background:#ffcc99; float:left;}
#blue{ width:300px; height:100px; border:1px solid #0066ff; background:#00ccff; float:left;}
#red{ width:100px; height:100px; border:1px solid #ff3300; background:#ff9900; float:right;}
</style>
</head>
<body>
400px
<p id="yellow">
<p id="blue">300px</p>
<p id="red">100px</p>
</p>
</body>
</html>the two small boxes inside have borders, but there is no width. if it changes, i put it down in ie. firefox will not change.
look at the code difference, i added less:
program code
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">
if not add (not at all); it should be executed according to html3.0, i am not sure about this.
program code
transfer a section:
doctype is the abbreviation of document type (document type), used to describe your what version of xhtml or html is used?
the dtd (such as xhtml1-transitional.dtd in the above example) is called the document type definition, which contains the rules of the document. the browser will interpret the identity of your page based on the dtd you defined and display it.
this is a friendly reminder to keep this in mind when writing css. if the page comparison requirements are not quite strict, try to leave a little gap when calculating. in this way, even if there is a 1px border, it will not have a serious impact on the page. 1px is better, but if it is 10px, your page will be finished. i prefer: if the box has width, don't add padding. it's impossible not to add border. no one will laugh at multiple sets of one or two layers. these can avoid many browser compatibility issues.
the above is a summary of what you must pay attention to when writing css. for more related content, please pay attention to the php chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text



