 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of screenY, pageY, clientY, layerY, offsetY attributes of mouse events_javascript skills
Detailed explanation of screenY, pageY, clientY, layerY, offsetY attributes of mouse events_javascript skills
Detailed explanation of screenY, pageY, clientY, layerY, offsetY attributes of mouse events_javascript skills

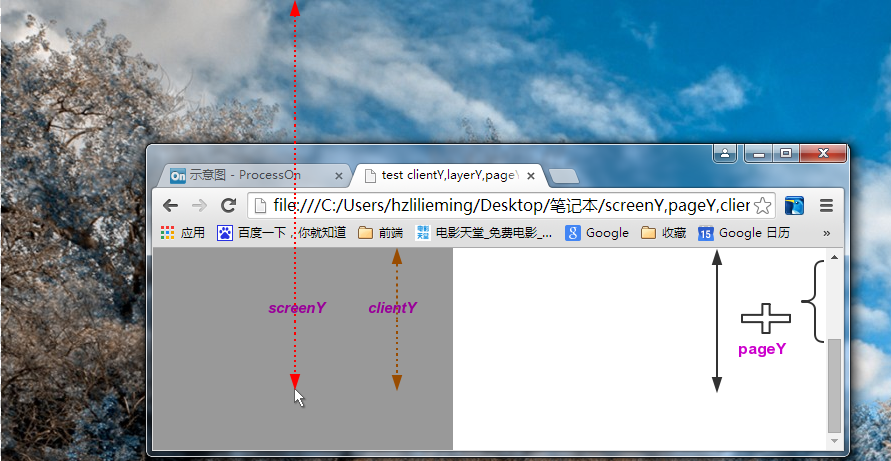
screenY
The offset of the mouse relative to the upper left corner of the monitor screen
pageY
The offset of the mouse relative to the upper left corner of the page (its value will not be affected by the scroll bar)
This attribute is not supported under IE9
But you can write some code to calculate it. Implementation in jQuery:
//Calculate pageX/Y if missing and clientX/Y available
if ( event.pageX == null && original.clientX != null ) {
EventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
Body = eventDoc.body;
Event.pageX = original.clientX ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
Event.pageY = original.clientY ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
Just make it simple.
The offset of the mouse relative to the browser viewport plus the hidden height of the document's scroll bar minus the document's clientTop.
var pageY = event.clientY document.documentElement. scrollTop-document.documentElement.clientTop
Why subtract document.documentElement.clientTop
This is the offset of the document unique to browsers under IE8. Even if the padding and margin of html and body are set to 0, its value will not be affected.
Tested under iE7 and got
document.bocy.clientTop --> 0px document.body.clientLeft --> 0px
clientY
The offset of the mouse relative to the upper left corner of the browser viewport
Pay attention to the difference between clienty and pagey, the value of Clienty is equivalent to Pagey
when there is no rolling bar on the page.----------------------------------Split---------- ----------------------------------
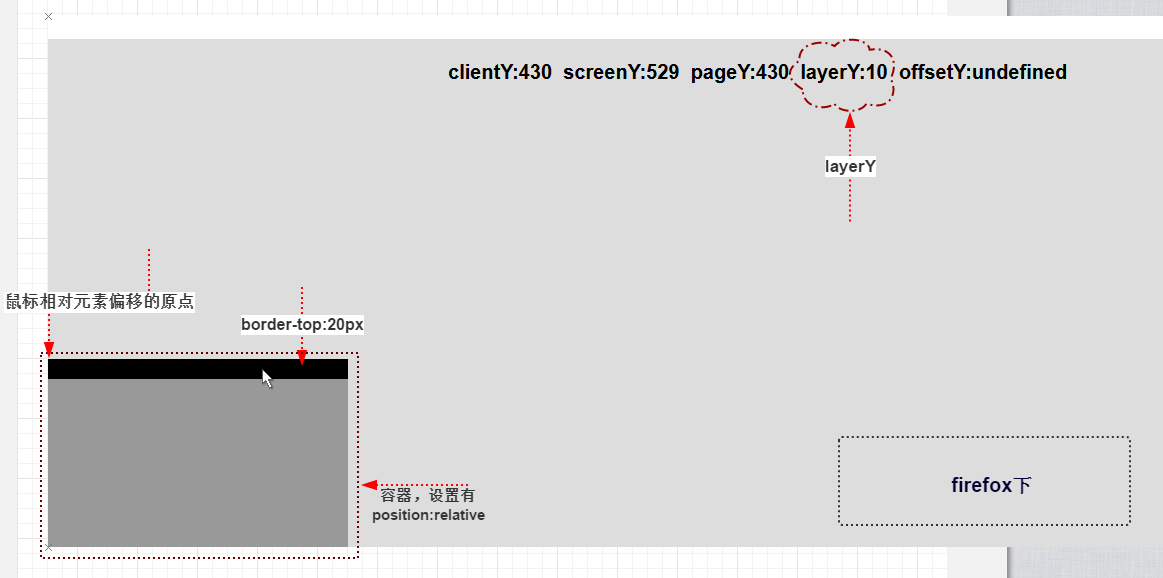
layerY
If the position style of an element is not the default static, we say that this element has a positioning attribute.
Find the nearest element with positioning attribute among the element that currently triggers the mouse event and its ancestor element, calculate the offset value of the mouse to it, and find the diplomatic point of the upper left corner of the element's border as the relative point. If an element with a positioning attribute is not found, the offset is calculated relative to the current page, which is equivalent to pageY.

This attribute is not supported under IE9, but it can be replaced with its unique offsetY
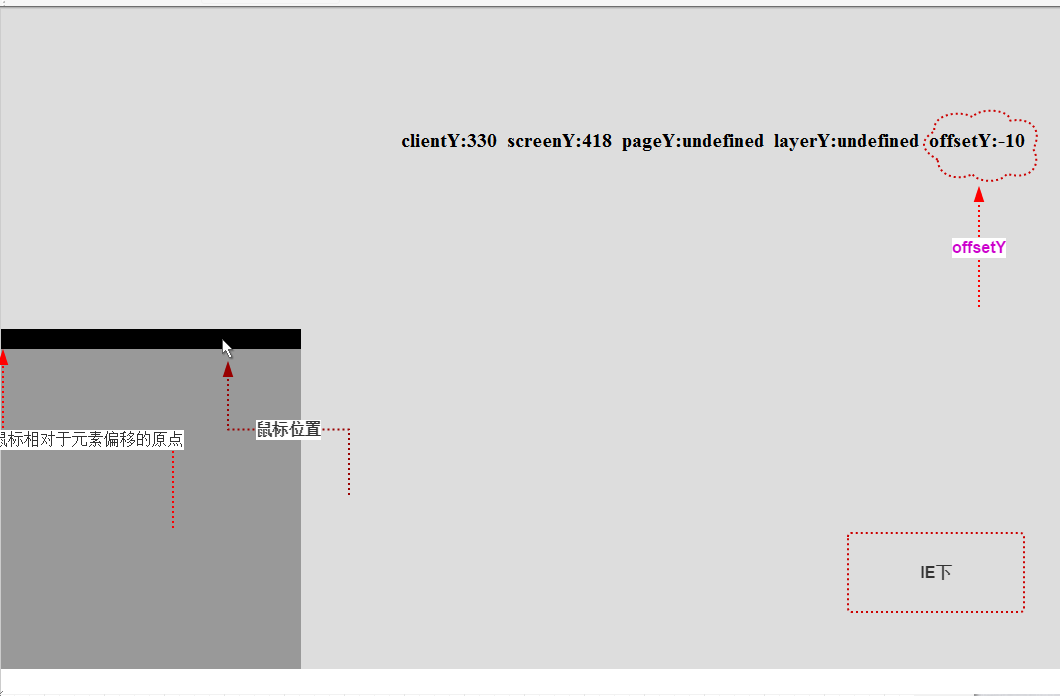
offsetY
IE-specific properties
The difference between offsetY and layerY is that when calculating the offset value of the former, it is relative to the inner intersection point of the upper left corner of the element's border. Therefore, when the mouse is on the element's border, the offset value is a negative value. In addition, offsetY does not care whether the element that triggers the event has a positioning attribute. It always calculates the offset value relative to the element that triggered the event.

In view of the difference between layerY and offsetY, you must pay attention to using them compatiblely
1. The element that triggers the event must set the positioning attribute.
2. When the element has a border-top, layerY has one more border-top width value than the offsetY value.
//The element.borderTopWidth here must be the actual calculated top border width of the element.
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth;
var offsetY = event.offsetY||(event.layerY borderTopWidth);
Through the layerY and offsetY attributes, you can easily calculate the offset of the mouse relative to the element bound to the mouse event, which is very useful at certain times.
The offset properties of the mouse in the vertical direction are described in detail here. The offset properties in the horizontal direction are similar and will not be discussed again.
The above is the entire content of this article, I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
What should I do if I encounter garbled code printing for front-end thermal paper receipts?
Apr 04, 2025 pm 02:42 PM
Frequently Asked Questions and Solutions for Front-end Thermal Paper Ticket Printing In Front-end Development, Ticket Printing is a common requirement. However, many developers are implementing...
 How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
How do I debug JavaScript code effectively using browser developer tools?
Mar 18, 2025 pm 03:16 PM
The article discusses effective JavaScript debugging using browser developer tools, focusing on setting breakpoints, using the console, and analyzing performance.
 How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
How do I use Java's collections framework effectively?
Mar 13, 2025 pm 12:28 PM
This article explores effective use of Java's Collections Framework. It emphasizes choosing appropriate collections (List, Set, Map, Queue) based on data structure, performance needs, and thread safety. Optimizing collection usage through efficient
 How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
How do I use source maps to debug minified JavaScript code?
Mar 18, 2025 pm 03:17 PM
The article explains how to use source maps to debug minified JavaScript by mapping it back to the original code. It discusses enabling source maps, setting breakpoints, and using tools like Chrome DevTools and Webpack.
 Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
Getting Started With Chart.js: Pie, Doughnut, and Bubble Charts
Mar 15, 2025 am 09:19 AM
This tutorial will explain how to create pie, ring, and bubble charts using Chart.js. Previously, we have learned four chart types of Chart.js: line chart and bar chart (tutorial 2), as well as radar chart and polar region chart (tutorial 3). Create pie and ring charts Pie charts and ring charts are ideal for showing the proportions of a whole that is divided into different parts. For example, a pie chart can be used to show the percentage of male lions, female lions and young lions in a safari, or the percentage of votes that different candidates receive in the election. Pie charts are only suitable for comparing single parameters or datasets. It should be noted that the pie chart cannot draw entities with zero value because the angle of the fan in the pie chart depends on the numerical size of the data point. This means any entity with zero proportion
 TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
TypeScript for Beginners, Part 2: Basic Data Types
Mar 19, 2025 am 09:10 AM
Once you have mastered the entry-level TypeScript tutorial, you should be able to write your own code in an IDE that supports TypeScript and compile it into JavaScript. This tutorial will dive into various data types in TypeScript. JavaScript has seven data types: Null, Undefined, Boolean, Number, String, Symbol (introduced by ES6) and Object. TypeScript defines more types on this basis, and this tutorial will cover all of them in detail. Null data type Like JavaScript, null in TypeScript



