Solution to datagrid failure to reload under IE in EasyUI_jquery
Question
I recently used EasyUI to develop a backend system, and found a strange problem during testing. $('dg').datagrid('reload'); When reloading table data, IE did not respond at all. Later I found out that it was not that there was no response, but that the browser used cache.
Solution
The solutions summarized by online netizens include the following:
1. Add a timestamp after the URL to make the URL accessed during the first load and reload inconsistent, making the system unable to use IE cache. Through testing, it was found that EasyUI already comes with a string of random numbers_145232xxx when making requests, but IE still uses cache. Later, I added rand=xxx (random number generated by Math.rand()) to the URL in the requested js and the cache would not be used. (I tested from ie8 to ie11)
2. Use something like adding to
to clear the cache:Unfortunately, like many netizens, I also failed with this method. :(
3. Declare the method corresponding to the datagrid's load as 'POST'. This solution is the fastest. But there are a few questions:
•If the server interface does not support the POST method, it will be discontinued.
•If the server interface can be controlled by itself, this kind of compromise for the front end will result in the interface not being RESTful at all! You must know that the design of RESTful interfaces for queries is basically GET.
Summary
So the first method is to add random numbers to the URL yourself. Forgive me for my code obsessiveness and I don’t want to change the server interface _(:з ∠)_.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to solve problems encountered in Win11 23H2 update?
Dec 25, 2023 pm 12:18 PM
How to solve problems encountered in Win11 23H2 update?
Dec 25, 2023 pm 12:18 PM
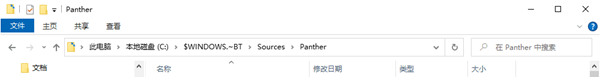
Users usually upgrade the computer system version to fix some problems. If the user fails to update to the latest version of 23H2 using win11 system, there are three methods to solve your problem. What to do if Win11 update 23H2 fails. Method 1: Bypass TPM1, click "File Explorer - View", and check the "Hidden Items" option in the drop-down menu. 2. Go to and delete "C:\$WINDOWS.~BT\Sources\Panther-Appraiser_Data.ini". 3. Then re-create a folder with the same name in this location, and then click to cancel the "Hide Items" option. 4. Re-update the system and finally click on “Wind
 Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why can't localstorage successfully save data?
Jan 03, 2024 pm 01:41 PM
Why does storing data to localstorage always fail? Need specific code examples In front-end development, we often need to store data on the browser side to improve user experience and facilitate subsequent data access. Localstorage is a technology provided by HTML5 for client-side data storage. It provides a simple way to store data and maintain data persistence after the page is refreshed or closed. However, when we use localstorage for data storage, sometimes
 Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
Internet Explorer opens Edge: How to stop MS Edge redirection
Apr 14, 2023 pm 06:13 PM
It's no secret that Internet Explorer has fallen out of favor for a long time, but with the arrival of Windows 11, reality sets in. Rather than sometimes replacing IE in the future, Edge is now the default browser in Microsoft's latest operating system. For now, you can still enable Internet Explorer in Windows 11. However, IE11 (the latest version) already has an official retirement date, which is June 15, 2022, and the clock is ticking. With this in mind, you may have noticed that Internet Explorer sometimes opens Edge, and you may not like it. So why is this happening? exist
 What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
What should I do if win11 cannot use ie11 browser? (win11 cannot use IE browser)
Feb 10, 2024 am 10:30 AM
More and more users are starting to upgrade the win11 system. Since each user has different usage habits, many users are still using the ie11 browser. So what should I do if the win11 system cannot use the ie browser? Does windows11 still support ie11? Let’s take a look at the solution. Solution to the problem that win11 cannot use the ie11 browser 1. First, right-click the start menu and select "Command Prompt (Administrator)" to open it. 2. After opening, directly enter "Netshwinsockreset" and press Enter to confirm. 3. After confirmation, enter "netshadvfirewallreset&rdqu
 How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
How to solve the problem after the upgrade from win7 to win10 fails?
Dec 26, 2023 pm 07:49 PM
If the operating system we use is win7, some friends may fail to upgrade from win7 to win10 when upgrading. The editor thinks we can try upgrading again to see if it can solve the problem. Let’s take a look at what the editor did for details~ What to do if win7 fails to upgrade to win10. Method 1: 1. It is recommended to download a driver first to evaluate whether your computer can be upgraded to Win10. 2. Then use the driver test after upgrading. Check if there are any driver abnormalities, and then fix them with one click. Method 2: 1. Delete all files under C:\Windows\SoftwareDistribution\Download. 2.win+R run "wuauclt.e
 How to solve the problem of pip update failure?
Jan 27, 2024 am 08:32 AM
How to solve the problem of pip update failure?
Jan 27, 2024 am 08:32 AM
What should I do if pip update fails? Recently, while developing in Python, I encountered some problems with pip update failure. When developing, we often need to use pip to install, upgrade and remove Python third-party libraries. The failure of pip update will seriously affect our development work. This article will discuss some common pip update failures and provide solutions, hoping to help developers who encounter similar problems. First, when we execute pipinstall-
 Is easyui a jquery plug-in?
Jul 05, 2022 pm 06:08 PM
Is easyui a jquery plug-in?
Jul 05, 2022 pm 06:08 PM
easyui is a jquery plug-in. easyui is a front-end UI interface plug-in based on JQuery, which is used to help web developers more easily create feature-rich and beautiful UI interfaces. easyui is a framework that perfectly supports HTML5 web pages, which can help developers save the time and scale of web development.
 PHPStudy installation problem revealed: What should I do if PHP 5.5 version fails?
Feb 29, 2024 am 11:54 AM
PHPStudy installation problem revealed: What should I do if PHP 5.5 version fails?
Feb 29, 2024 am 11:54 AM
PHPStudy is a development environment tool that integrates PHP, Apache, and MySQL, providing developers with a convenient way to build a local server environment. However, you may encounter some problems during the installation process, one of which is the failure to install the PHP5.5 version. This article will discuss the reasons and solutions for PHPStudy's failure to install PHP5.5 version, and provide specific code examples to help readers solve this problem. PHPStudy installs PHP5.5 version




