A brief analysis of DOM_javascript techniques in javascript
What is a Dom?
1. Introduction
The Document Object Model (DOM) is a standard programming interface for processing extensible markup languages recommended by the W3C organization. The history of the Document Object Model can be traced back to the "browser war" between Microsoft and Netscape in the late 1990s. In order to compete for life and death in JavaScript and JScript, both parties gave browsers powerful functions on a large scale. Microsoft has added many proprietary things to web technology, including VBScript, ActiveX, and Microsoft's own DHTML format, which makes many web pages unable to display properly using non-Microsoft platforms and browsers. DOM is the masterpiece brewed at that time.
DOM (Document Object Model) is the application programming interface (API) of HTML and XML. DOM will plan the entire page into a document composed of node levels.
The so-called Document Object Model is actually an internal representation of various elements in the HTML of a web page, such as headers, paragraphs, lists, styles, IDs, etc. in HTML. All elements can be accessed through the DOM.
JavaScript ultimately needs to operate Html pages, turning Html into DHtml, and operating Html pages requires the use of DOM. DOM simulates the Html page into an object. If JavaScript only performs some calculations, loops and other operations, but cannot operate Html, it will lose the meaning of its existence.
DOM is the model of the Html page. Each tag is treated as an object. JavaScript can programmatically control text boxes, layers and other elements in the web page by calling the properties and methods in the DOM. For example, by manipulating the DOM object of the text box, you can read and set the value in the text box.
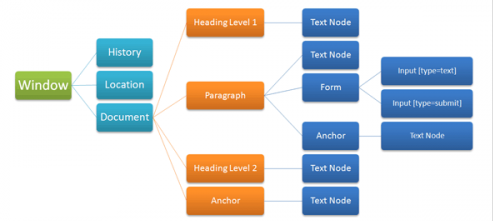
2. Illustration

About window, the entire page or window is a window object---------------window is a top-level object
The variables and methods defined in the page are all window
window.id
document.getElementById()
Window can be omitted when using the properties and methods of the window object.
For example:
window.alert(‘hello’);
can be omitted as alert(‘hello’);
window.document can directly write document
Don’t write window if you can. This can reduce the number of bytes in the js file.
window.alert('Hello everyone!');//Pop up warning dialog box
window.confirm('Are you sure you want to delete?');//Confirm and cancel the dialog box, return true or false;
window.navigate(url);//Re-navigate the web page to the url, supports IE and Opera11.6. Not recommended, some browsers don’t work,
It is recommended to use window.location.href=‘url’;//Supports most browsers
Dynamic manipulation of DOM elements
1. Get DOM
getElementById(), (very commonly used), obtains an object based on the ID of the element. The ID cannot be repeated in the web page. You can also reference the element directly by its id, but there is a valid range,
getElementsByName(), obtains an object based on the name of the element. Since the names of elements in the page can be repeated, such as multiple RadioButtons with the same name, the return value of getElementsByName is an object array.
getElementsByTagName(), obtains the element array of the specified tag name. For example, getElementsByTagName("input") can obtain all tags. * means all tags
2. Add, remove, replace
document.write can only be created dynamically during page loading.
You can call the createElement method of document to create a DOM object with a specified tag, and then add the newly created element to the corresponding element by calling the appendChild(); method of an element. //Parent element object.removeChild (child element object); delete the element.
createElement('element');Create a node
appendChild(node); Append a node
removeChild(node); remove a node
replaceChild(new,old); replace a node
insertBefore(new, reference); add the node to the front (insert in front of a node)
Method:
Properties:
firstChild
lastChild
3. Use innerHTML or createElement(), appendChild() and removeChild()?
When manipulating the elements of the page, should I use innerHTML or createElement(), appendChild() and removeChild()?
1. For a large number of node operations, the performance of using innerHTML is better than frequent Dom operations (there are html parsers specifically written in C or C.). Write the HTML code of the page first, and then call innerHTML once instead of calling innerHTML repeatedly.
2. For deleting nodes using innerHTML='', there will be memory problems in some cases. For example: there are many other elements below the div, and each element is bound to an event handler. At this point, innerHTML just removes the current element from the node tree, but those event handlers still occupy memory.
js operation style
Modify the style of an element using the className attribute.
(class is a reserved word in JavaScript, attributes cannot use keywords or reserved words, so it becomes className) The effect of turning on and off the light on the web page.
You cannot modify the style of an element this.style="background-color:Red".
To modify the style attributes individually, use "style.property name". Note that the attribute names in CSS may be different when operated in JavaScript. The main focus is on those attributes whose attribute names contain -, because - cannot be used as attribute or class names in JavaScript.
When operating float style
IE:obj.style.styleFloat=‘right’;
Other browsers: obj.style.cssFloat=‘right’;
Form object
Commonly used: click(), focus(), blur(); // Equivalent to triggering the click, focus and loss of focus events of an element through a program.
The form object is the Dom object of the form.
Method: submit() submits the form, but the onsubmit event will not be triggered.
Implement autopost, that is, the page is submitted immediately after the focus leaves the control, instead of only submitting after the submit button is submitted. When the cursor leaves, the onblur event is triggered, and the submit method of the form is called in onblur.
After clicking submit, the onsubmit event of the form is triggered. Data verification can be performed in onsubmit. If there is a problem with the data, return false to cancel the submission
The above is my personal understanding of JavaScript’s DOM. I hope you all like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






