Notes on using Lab.js for the first time_javascript skills
Dynamic loading of JS functions
Generally, when we need to load js files, we will use script tags, similar to the following code:
However, directly using script tags to load js files will have the following disadvantages:
1. Strict reading order. Since the browser reads Javascript files in the order in which <script> appears in the web page, and then runs them immediately, when multiple files depend on each other, the file with the least dependency must be placed first, and the one with the greatest dependency must be placed first. The file must be placed at the end, otherwise the code will report an error. </p>
<p>2. Performance issues. The browser uses "synchronous mode" to load the <script> tag, which means that the page will be "blocked", waiting for the JavaScript file to be loaded before running the subsequent HTML code. When there are multiple <script> tags, the browser cannot read them at the same time. It must read one before reading the other, which causes the reading time to be greatly extended and the page response to be slow. </p>
<p>At this time we will think of dynamically loading JS. The implementation method of dynamically loading JS is similar to the following code</p>
<p></p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="44841" class="copybut" id="copybut44841" onclick="doCopy('code44841')"><u>Copy code</u></a></span> The code is as follows:</div>
<div class="codebody" id="code44841">
<br>
/*<br>
*@desc: Dynamically add script<br>
*@param src: The address of the loaded js file <br>
*@param callback: The callback function that needs to be called after the js file is loaded<br>
*@demo:<br>
addDynamicStyle('http://webresource.c-ctrip.com/code/cquery/LABjs/LAB.js', function () {<br>
alert('lab.js on Ctrip server is loaded')<br>
});<br>
*/<br>
function addDynamicJS(src, callback) {<br>
var script = document.createElement("script");<br>
script.setAttribute("type", "text/javascript");<br>
script.src = src[i];<br>
Script.charset = 'gb2312';<br>
Document.body.appendChild(script);<br>
If (callback != undefined) {<br>
script.onload = function () {<br>
callback();<br>
}<br>
}<br>
}<br>
</div>
<p>This will not cause page blocking, but it will cause another problem: the Javascript file loaded in this way is not in the original DOM structure, so the callback functions specified in the DOM-ready (DOMContentLoaded) event and window.onload event Has no effect on it. </p>
<p>At this time we will think of using some external function libraries to effectively manage JS loading issues. </p>
<p><strong>Let’s get to the point and talk about LAB.js</strong></p>
<p>LAB.js</p>
<p>If we use the traditional method to load js, the code written will generally be as shown in the code below. <br>
</p>
<div class="codetitle">
<span><a style="CURSOR: pointer" data="22815" class="copybut" id="copybut22815" onclick="doCopy('code22815')"><u>Copy code</u></a></span> The code is as follows:</div>
<div class="codebody" id="code22815">
<br>
<script src="aaa.js"></script>
If we use LAB.js, to implement the above code function, use the following method
Multiple $LAB chains can be run at the same time, but they are completely independent and there is no order relationship. If you want to ensure that one JavaScript file runs after another, you can only write them in the same chain operation. Only when certain scripts are completely unrelated should you consider splitting them into different $LAB chains, indicating that there is no correlation between them.
General usage examples
$LAB
.script("script1.js") // script1, script2, and script3 are not dependent on each other and can be executed in any order
.script("script2.js")
.script("script3.js")
.wait(function(){
alert("Scripts 1-3 are loaded!");
})
.script("script4.js") //You must wait for script1.js, script2.js, script3.js to complete before execution
.wait(function(){script4Func();});
$LAB
.script("script.js")
.script({ src: "script1.js", type: "text/javascript" })
.script(["script1.js", "script2.js", "script3.js"])
.script(function(){
// assuming `_is_IE` defined by host page as true in IE and false in other browsers
If (_is_IE) {
return "ie.js"; // only if in IE, this script will be loaded
}
else {
return null; // if not in IE, this script call will effectively be ignored
}
})
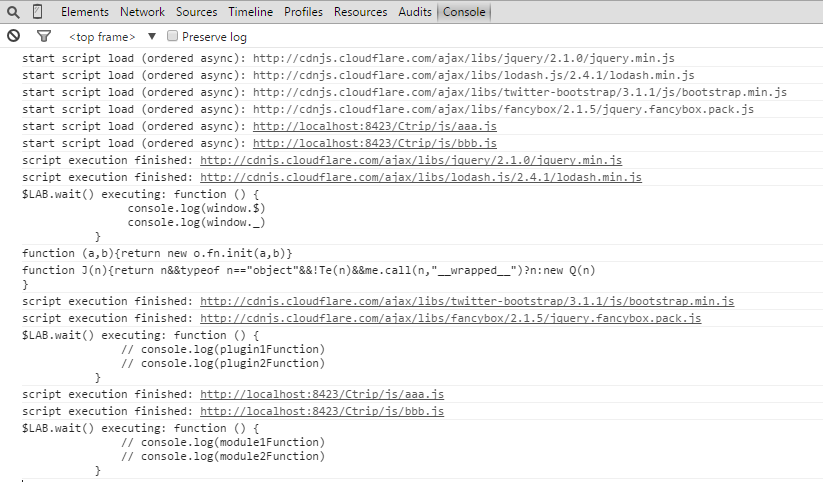
View the loading information of LAB.js in the console
If you want to debug or see the loading information of each js on the console, you can use the $LAB.setGlobalDefaults method. Please see the code example for specific usage.
At this time open the console and see the information, as shown below:

I believe you will be amazed by the debugging function of Lab.js when you see this. In fact, Lab.js is indeed quite powerful, and I only understand some of its superficial functions. Write it down first and share it for your own convenience in the future.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Replace String Characters in JavaScript
Mar 11, 2025 am 12:07 AM
Detailed explanation of JavaScript string replacement method and FAQ This article will explore two ways to replace string characters in JavaScript: internal JavaScript code and internal HTML for web pages. Replace string inside JavaScript code The most direct way is to use the replace() method: str = str.replace("find","replace"); This method replaces only the first match. To replace all matches, use a regular expression and add the global flag g: str = str.replace(/fi
 Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
Build Your Own AJAX Web Applications
Mar 09, 2025 am 12:11 AM
So here you are, ready to learn all about this thing called AJAX. But, what exactly is it? The term AJAX refers to a loose grouping of technologies that are used to create dynamic, interactive web content. The term AJAX, originally coined by Jesse J
 10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 jQuery Fun and Games Plugins
Mar 08, 2025 am 12:42 AM
10 fun jQuery game plugins to make your website more attractive and enhance user stickiness! While Flash is still the best software for developing casual web games, jQuery can also create surprising effects, and while not comparable to pure action Flash games, in some cases you can also have unexpected fun in your browser. jQuery tic toe game The "Hello world" of game programming now has a jQuery version. Source code jQuery Crazy Word Composition Game This is a fill-in-the-blank game, and it can produce some weird results due to not knowing the context of the word. Source code jQuery mine sweeping game
 How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
How do I create and publish my own JavaScript libraries?
Mar 18, 2025 pm 03:12 PM
Article discusses creating, publishing, and maintaining JavaScript libraries, focusing on planning, development, testing, documentation, and promotion strategies.
 jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
jQuery Parallax Tutorial - Animated Header Background
Mar 08, 2025 am 12:39 AM
This tutorial demonstrates how to create a captivating parallax background effect using jQuery. We'll build a header banner with layered images that create a stunning visual depth. The updated plugin works with jQuery 1.6.4 and later. Download the
 How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
How do I optimize JavaScript code for performance in the browser?
Mar 18, 2025 pm 03:14 PM
The article discusses strategies for optimizing JavaScript performance in browsers, focusing on reducing execution time and minimizing impact on page load speed.
 Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
Auto Refresh Div Content Using jQuery and AJAX
Mar 08, 2025 am 12:58 AM
This article demonstrates how to automatically refresh a div's content every 5 seconds using jQuery and AJAX. The example fetches and displays the latest blog posts from an RSS feed, along with the last refresh timestamp. A loading image is optiona
 Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Getting Started With Matter.js: Introduction
Mar 08, 2025 am 12:53 AM
Matter.js is a 2D rigid body physics engine written in JavaScript. This library can help you easily simulate 2D physics in your browser. It provides many features, such as the ability to create rigid bodies and assign physical properties such as mass, area, or density. You can also simulate different types of collisions and forces, such as gravity friction. Matter.js supports all mainstream browsers. Additionally, it is suitable for mobile devices as it detects touches and is responsive. All of these features make it worth your time to learn how to use the engine, as this makes it easy to create a physics-based 2D game or simulation. In this tutorial, I will cover the basics of this library, including its installation and usage, and provide a




