 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Analyze the implementation principle of extend method in JQuery_jquery
Analyze the implementation principle of extend method in JQuery_jquery
Analyze the implementation principle of extend method in JQuery_jquery
I haven’t posted a post for a long time. Today I suddenly analyzed the implementation principle of the extend method in JQuery. The purpose is to improve my understanding of JQuery, and also want to understand how JavaScript masters write JS. Please correct me if there are any deficiencies. Thanks!
The following is the source code of JQuery.extend method:
jQuery.extend = jQuery.fn.extend = function() {
var options, name, src, copy, copyIsArray, clone,
target = arguments[0] || {}, // target object
i = 1,
length = arguments.length,
deep = false;
// Handle deep copy situation (the first parameter is boolean type and true)
If ( typeof target === "boolean" ) {
deep = target;
target = arguments[1] || {};
// Skip the first parameter (whether to deep copy or not) and the second parameter (target object)
i = 2;
}
// If the target is not an object or function, initialize to an empty object
If ( typeof target !== "object" && !jQuery.isFunction(target) ) {
Target = {};
}
// If only one parameter is specified, jQuery itself is used as the target object
If ( length === i ) {
target = this;
--i; }
for ( ; i < length; i ) {
// Only deal with non-null/undefined values
If ( (options = arguments[ i ]) != null ) {
// Extend the base object
for ( name in options ) {
src = target[name]; copy = options[ name ];
// Prevent never-ending loop
If ( target === copy ) {
Continue;
// If the object contains an array or other objects, use recursion to copy
If ( deep && copy && ( jQuery.isPlainObject(copy) || (copyIsArray = jQuery.isArray(copy)) ) ) {
// Processing arrays If (copyIsArray) {
copyIsArray = false;
// If the array does not exist in the target object, create an empty array;
clone = src && jQuery.isArray(src) ? src : [];
clone = src && jQuery.isPlainObject(src) ? src : {};
// Never change the original object, only make a copy
target[ name ] = jQuery.extend( deep, clone, copy );
// Do not copy UNDEFINED value
target[name] = copy;
}
// Return the modified object
Return target;
};
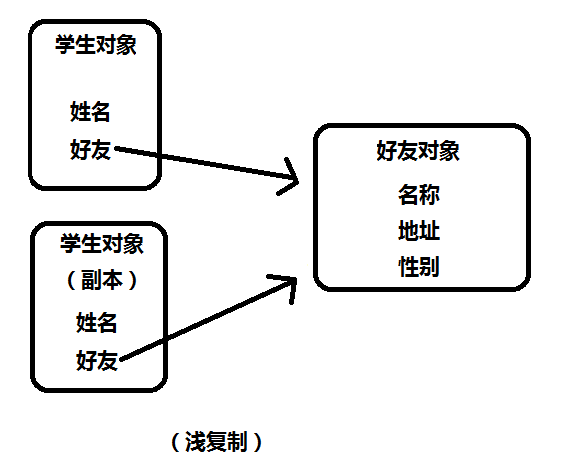
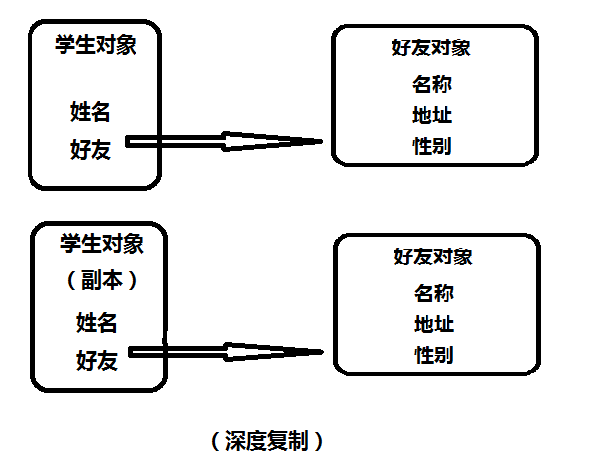
From the above analysis, we can see that the extend function supports deep copy. So what is deep copy in JS?

As can be seen from the picture above, both student objects have their own friend objects, and the modification of one is completely transparent to the other (without any impact). The above is my understanding of deep copying. If there is anything wrong, please don’t laugh. Thank you.
 So how does the JQuery.extend method implement shallow copy and deep copy?
So how does the JQuery.extend method implement shallow copy and deep copy?
1. JQuery.extend (source object)
Expand the source object to the jQuery object, that is, copy the properties and methods of the source object to jQuery. Use jQuery as the target object, the source code is as follows:
Copy code
}
【Example 1】: Extend the method of person object to jQuery object.
Copy code
}
};
jQuery.extend(person); // Extend the person object to the jQuery($) object
jQuery.showName("admin"); // Name: admin
$.showName("admin"); // Name: amdin
alert("Sex: " $.sex); // Sex: male
[Example 2] Verify that using this form of extend method is shallow copy.
Copy code
}
};
jQuery.extend(person); // Extend the person object to the jQuery($) object
alert($.language); // java, c, sql
$.language.push('PL/SQL'); // Modify the expanded object
alert(person.language); // java, c, sql, PL/SQL
person.language.pop();
alert($.language); // java, c, sql
From the above example, we can find that any modification of the language array by either the expanded object ($) or the source object (person) will affect the other party. This is shallow copy
2. JQuery.extend (target object, source object)
Copy the properties and methods of the source object to the target object, using shallow copy.
[Example] Create person and student objects respectively, and then extend the person's attributes and methods to the student object through the jQuery.extend method.
var person = {
Language: ['java', 'c ', 'sql'],
ShowName : function(name){
alert("Name: " name);
}
};
var student = {
ShowNum : function(num){
alert("Num: " num);
}
};
jQuery.extend(student, person); // Extend the person object to the specified student object
student.showName("admin");
alert(student.language);
3. JQuery.extend (boolean, source object)
The boolean parameter in this method indicates whether to use deep copy. If it is true, deep copy will be used.
[Example] Extend the person object to the jQuery object
var person = {
Language: ['java', 'c ', 'sql'],
ShowName : function(name){
alert("Name: " name);
}
};
jQuery.extend(true, person); // Extend the person object to the jQuery object
alert($.language); // java, c, sql
$.language.push('PL/SQL'); // Modify the expanded object
alert(person.language); // java, c, sql
person.language.pop();
From the above example, we can see that modifications to $.language will not affect the language attribute in person. This is deep copy
4. JQuery.extend (boolean, target object, source object)
Determines whether to use deep copy to extend the source object onto the target object. As follows:
[Example] Create person and student objects respectively, and then extend the person's attributes and methods to the student object through the jQuery.extend method.
var person = {
ShowName : function(name){
alert("Name: " name);
}
};
var student = {
Language: ["java", "c ", "javascript"],
ShowNum : function(num){
alert("Num: " num);
}
};
var target = jQuery.extend(person, student);
alert(target.language); // java, c, javascript
target.language.push("PL/SQL");
alert(student.language); // java, c, javascript, PL/SQL
student.language.pop();
alert(target.language); // java, c, javascript
var target2 = jQuery.extend(true, person, student);
alert(target2.language); // java, c, javascript
target2.language.push("PL/SQL");
alert(student.language); // java, c, javascript
student.language.pop();
alert(target2.language); // java, c, javascript, PL/SQL
The above is my understanding of the extend method. Please correct me if there is anything incorrect. Thank you very much!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1358
1358
 52
52
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
In-depth analysis: jQuery's advantages and disadvantages
Feb 27, 2024 pm 05:18 PM
jQuery is a fast, small, feature-rich JavaScript library widely used in front-end development. Since its release in 2006, jQuery has become one of the tools of choice for many developers, but in practical applications, it also has some advantages and disadvantages. This article will deeply analyze the advantages and disadvantages of jQuery and illustrate it with specific code examples. Advantages: 1. Concise syntax jQuery's syntax design is concise and clear, which can greatly improve the readability and writing efficiency of the code. for example,
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s



