Introduction to Javascript writable features_javascript skills
When talking about the feature tags in js, I always feel a little weird. So why do we talk about this attribute? It originated from a question. We all know that the window object is actually
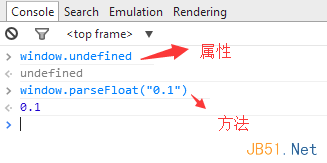
An instance of the browser window. Since it is an instance, then this instance should have "properties" and "methods", such as the following:

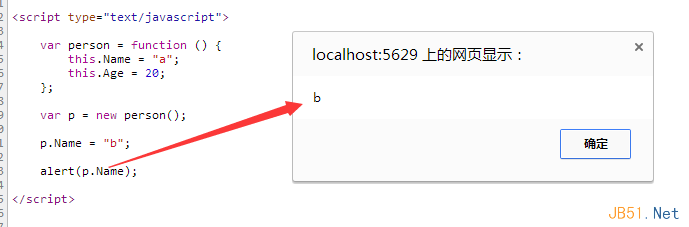
When we usually use functions, we will define some attributes, such as name, age, etc., and we can also perform delete, set and update operations on them.

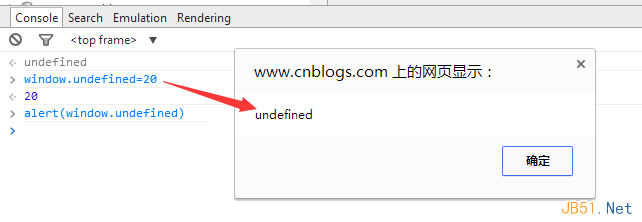
Then the next question comes. Since the name of my person object can be modified dynamically, according to this principle, I should also be able to modify the undefined value under the window, and then I am very interested in taking a look.

The result is still predictable. I did not successfully modify the undefined value, so why is this happening? It makes no sense. It is not the packaging type mentioned in the previous article, but we have to respect the result. This means that the bottom layer of js must have done something to lead to such a result. In fact, the bottom layer of js uses Writable= by default. The false mark makes the undefined attribute unwritable. Let’s take a look at it in detail.
1: [Writable] feature
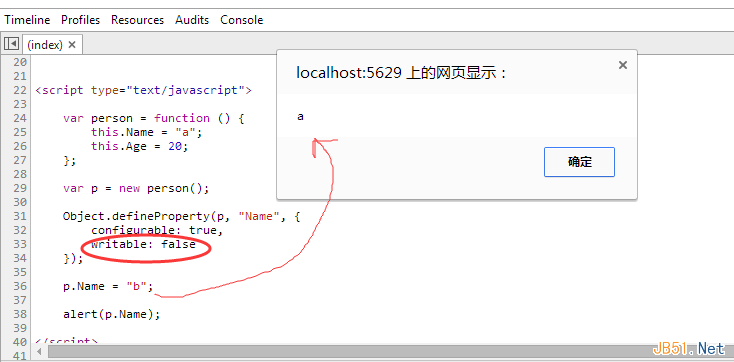
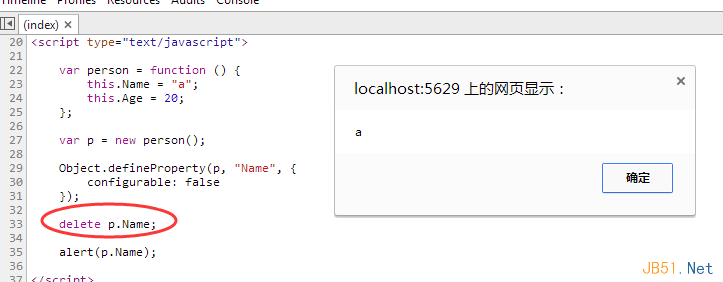
When talking about whether a property is writable, you may think of the get/set accessor in C#, or the readonly keyword. You will definitely be interested in how I should achieve the read-only operation of the property. In js you just need to use the defineProperty method.

Three interesting things can be seen from the above example:
<1>: I used the defineProperty method to turn person.name into a read-only field. Someone will say, this is obviously a method, how can it be a feature? In my mind, the feature is
Mode, so this is the difference of js. After all, js has no syntactic sugar, so defining properties can only be defined through the underlying public method, which is defineProperty.
<2>: I saw not only writable but also a configurable in the method. What does this do? In fact, this is the basic configuration, which tells the js engine whether it can delete and update attributes. When I set configurable to false, you cannot delete p.Name, because this will be an invalid operation.

After reading this, I think you should understand why undiffed cannot delete or update. They are all made of strange marks. Don’t you think it’s interesting?
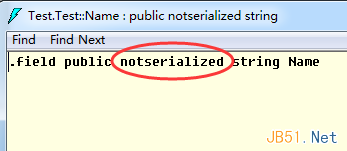
<3>: The next question worth thinking about is how the js engine does it. There is also Atrribute in C#, and this Atrribute will be recorded in the metadata after being compiled by the compiler, and then you can Feel free to use reflection to get any value in your Atrribute, such as the Serializable serialization class. It tells SerializableFormat how to read the class reflectively, which fields can be serialized and which cannot. If not, you need to use NonSerialized mark.
[Serializable]
Public class Test
{
[NonSerialized]
public string Name;
}

You can see from the picture that the Name is not serialized feature has been recorded in IL. We know that there is no reflection in js, so the breakthrough is naturally in the defineProperty method, but unfortunately, we cannot see the underlying source code of this method. What exactly is it like, so I don’t know what it does to the Name field to dynamically cause it to be unwritable. I can only guess the possible behavior of the js engine based on understanding.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




