 Web Front-end
Web Front-end
 CSS Tutorial
CSS Tutorial
 IE6 IE7 firefox li spacing problem under multiple browsers Page 1/2_Experience exchange
IE6 IE7 firefox li spacing problem under multiple browsers Page 1/2_Experience exchange
IE6 IE7 firefox li spacing problem under multiple browsers Page 1/2_Experience exchange
May 16, 2016 pm 12:06 PMtoday xiaolei mentioned a problem of blank line spacing in li under ie5. let’s test it below.
create a simple html test file and test the ulli tag below.
the code is as follows:
<ul> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> <li><a href="#">菜单一</a></li> </ul>
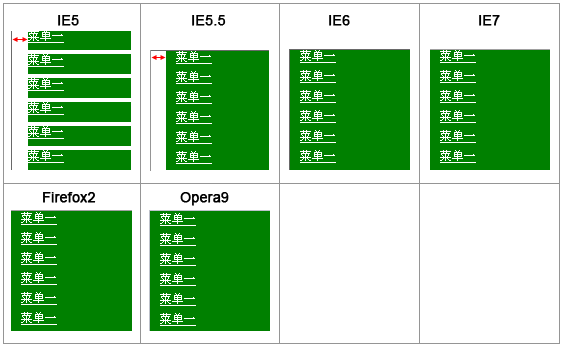
test 1, define css as the following code, the effect is as follows:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;width:120px;}
ul li{background:green;height:20px;}
ul li a{color:#fff;padding:0 0 0 10px;}it was found that there is a blank space on the left side under ie5 and ie5.5, and under ie5, the line spacing between li is blank, as shown below 
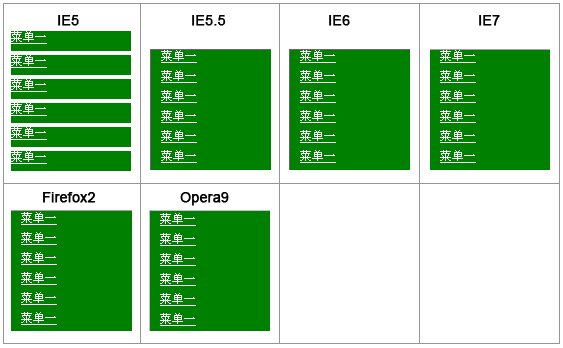
test 2, define css as the following code:
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;}
ul li a{color:#fff;padding:0 0 0 10px;}compared with test 1, only width:120px; is placed from the definition of ul to the definition of li, which solves the problem of blank space on the left side of ie5 and ie5.5. there is still a gap between the li's of ie5, as shown below:

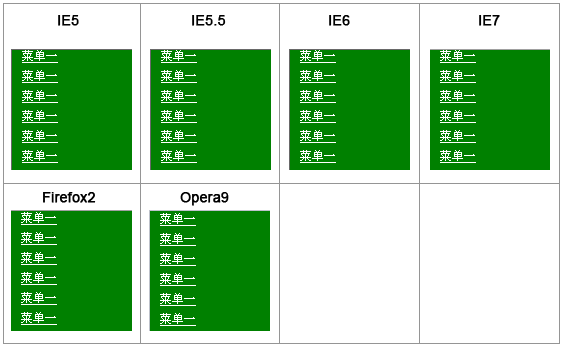
test 3, define css as the following code, (best way to write)
body{font-size:12px;margin:0}
ul{list-style:none;margin:0;padding:0;}
ul li{background:green;height:20px;width:120px;vertical-align: bottom;}
ul li a{color:#fff;padding:0 0 0 10px;}compared with test two, add vertical-align: bottom to the definition of li. it works normally under ie5. the blank line spacing between li disappears and the effect is the same in each browser, as shown below:

summary
1. how to solve the problem of li producing blank line spacing under ie5: if li defines the width, then you need to define vertical-align: bottom in li.
2. it is best not to define the width in ul, but in li or the div outside ul.
3. the best way to write li is to write height and width inside li, as well as vertical-align: bottom; (for ie5/win bug), or add a layer of div outside ul and define the width. then there is no need to define width and vertical-align: bottom; in li, and the display will be normal (no blank line spacing will be generated under ie5), but the height still needs to be defined.
the above is the content of page 1/2_experience exchange on ie6 ie7 firefox li spacing issue under multiple browsers. for more related content, please pay attention to the php chinese website (www.php.cn)!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
Mar 09, 2025 pm 12:53 PM
Adding Box Shadows to WordPress Blocks and Elements
 Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
Mar 07, 2025 am 11:33 AM
Create a JavaScript Contact Form With the Smart Forms Framework
 Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
Mar 15, 2025 am 11:08 AM
Making Your First Custom Svelte Transition
 Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
Mar 08, 2025 am 09:45 AM
Demystifying Screen Readers: Accessible Forms & Best Practices
 Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)
Mar 04, 2025 am 10:22 AM
Comparing the 5 Best PHP Form Builders (And 3 Free Scripts)









