(function(doc){
//Collect the link locations of each chapter
var pos = [],
//Collect items on the menu
links = doc.getElementsByTagName('a'),
//Collect chapter titles
titles = doc.getElementsByTagName('h1'),
//Suspended menu
menu = doc.getElementById('menubar'),
//Current selection
currentItem=null;
//Add red style
var addClass = function (element){
currentItem && currentItem.removeAttribute('class');
element.setAttribute('class','red');
currentItem = element;
},
// The webpage is rolled high:
getScrollTop = function (){
return Math.ceil(document.body.scrollTop) 1;
},
//Calculate scroll position
StartScroll = function (){
var scrollTop = getScrollTop(),
len = titles.length,
i = 0;
//Article 1
If(scrollTop>=0 && scrollTop
addClass(links[0]);
return;
}
// Last <条>
If(scrollTop>=pos[len-1]){
addClass(links[len-1]);
return;
}
// In the middle
for(;i
If(scrollTop > pos[i] && scrollTop < pos[i 1]){
addClass(links[i]);
break;
}
}
};
//Click a link in the list to change color
menu.onclick=function(e){
var target = e.target || e.srcElement;
If(target.nodeName.toLowerCase() === 'a'){
//List item status indication
addClass(target);
return;
}
If(target.nodeName.toLowerCase() === 'p'){
If(target.className == 'static'){
//Hide menu
This.className = 'menu slideIn';
setTimeout(function(){
target.className = 'static toShow';
Target.innerHTML = 'Display';
},1000);
}else{
//Show menu
target.className = 'static';
target.innerHTML = 'Hide';
This.className = 'menu slideOut';
}
}
}
//Calculate the initial position of each chapter
var ln = titles.length;
; while(--ln>-1){
//titles[len].offsetParent.offsetTop = 0;
pos.unshift(titles[ln].offsetTop);
}
StartScroll();
//Listen to scroll
window.onscroll = function(){
StartScroll()
}
})(document);
1. Automatically jump to the specified section
2. Identify which chapter in the content on the left the item in the floating menu belongs to.
2.1 The first situation is to click on the menu item manually. This is easy, just identify the clicked element.
2.2 In the second case, scroll through the middle mouse button or drag the scroll bar. At this time, you need to associate the content on the left with the menu items on the right. This is the most difficult part. Consider a strategy of implementing it step by step, starting with the easier and then the harder, and defeating them one by one.
2.2.1 First collect the coordinate height of the title element. That is the vertical height of all h1 tags. Store in array 1.
2.2.2 Collect the a elements in the menu items and store them in array 2.
2.2.3 Listen to scroll events and determine which menu item the current content belongs to.
When doing a step, it is recommended to draw a picture on the manuscript paper:
corresponds to .
2.3 The third case is the menu status indication when entering the page directly. For example, when entering through an address such as index.html#h3, h3 in the menu should be highlighted.
3. Implement the display and hiding animation of the floating menu.
3.1 This step should be relatively simple, so you can consider doing it first. Just use the tramsform attribute of CSS3. It is simple and efficient. If it is cross-browser, pay attention to compatibility.
Pay attention to transform: translate3d(x-axis, y-axis, z-axis); Using 3D, you can use hardware acceleration to increase animation effects, but the power consumption will increase, so make good use of it! The first parameter controls the left and right direction. If it is positive, it means moving to the right. If it is negative, it means moving to the left. This is actually not rigorous. In fact, it should be determined based on the reference point. For example, the x coordinate of the element when it is at rest is 0, then increase the value of x to the right, decrease to the left, and 0 is reset.
After the analysis, it’s time to write the code. There is nothing to say about this. Enjoy the musicality of typing on the keyboard.
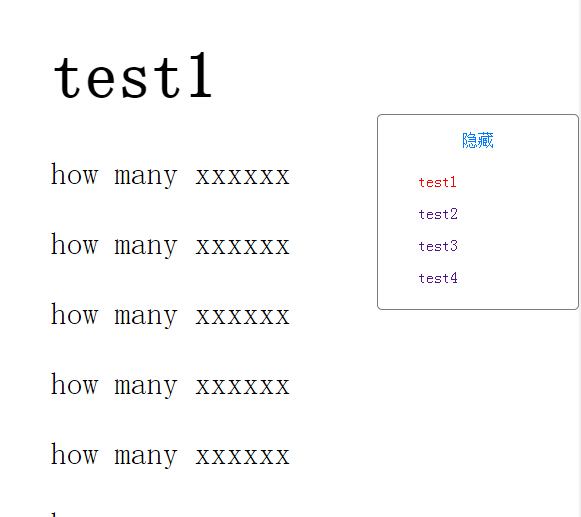
After finishing writing, preview it, click on the menu, jump to the specified chapter, and click on the item to turn red, refresh the current page, and the dependencies will be displayed correctly. Slide the scroll wheel, and the menu items will change accordingly as the content changes. Drag the scroll bar, and the same is true. Finally, click to hide, and the menu will retract. Click to show, and the menu will slide out. This completes the floating function.
The above is the entire content of this article, I hope you all like it.