jquery javascript to write nationality control_jquery
May 16, 2016 pm 04:14 PMI have been suffering from the lack of a good nationality control, so I took the time to write a nationality control and now share it with everyone.
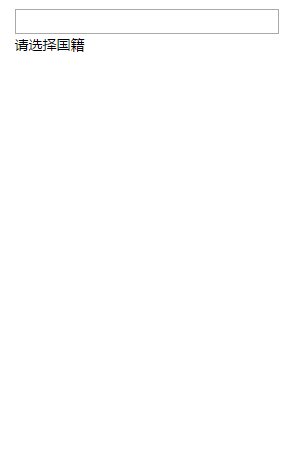
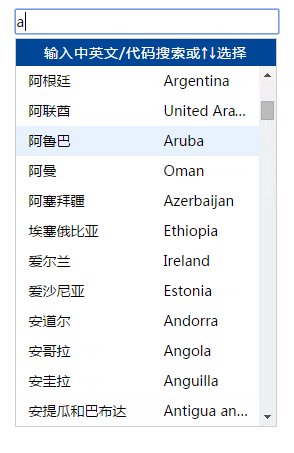
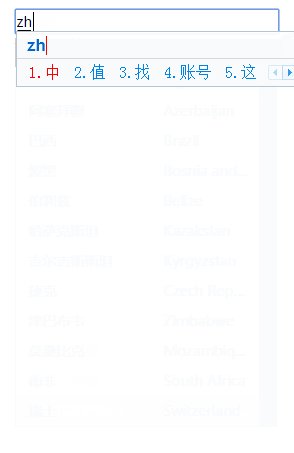
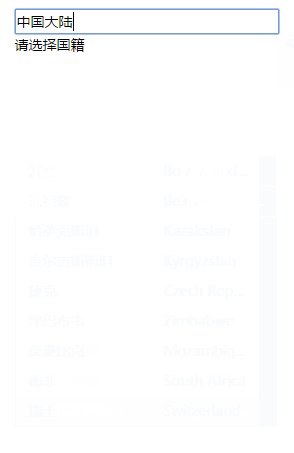
Main functions and interface introduction
The nationality control mainly supports Chinese and English filtering and keyboard up and down events.

Source code introduction
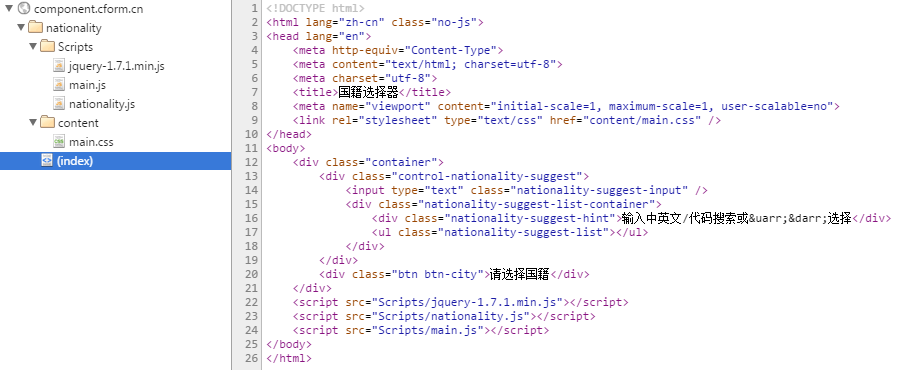
The core of the nationality control is two files, navtionality.js and mian.css. The main function of navtionality.js is the DOM construction of the nationality control and the corresponding event binding; main.css is mainly used to render the style of the nationality control. And main.js is the calling method of the nationality control.

HTML structure
For the nationality control to be displayed on the page, it must be set in advance on the page for the control to load. control-nationality-suggest is the container, input is input reception, nationality-suggest-list-container is the prompt list, used to display the filtered nationality list.
<div class="container">
<div class="control-nationality-suggest">
<input type="text" class="nationality-suggest-input" />
<div class="nationality-suggest-list-container">
<div class="nationality-suggest-hint">Enter Chinese and English/code search or ↑↓ select </div>
<ul class="nationality-suggest-list"></ul>
</div>
Navtionality is the core of the nationality control and is mainly responsible for data filtering, DOM rendering and corresponding event binding of the nationality control. init is the entrance to the entire control. The specific binding object is determined through the passed option parameter.
strData: String,
input: Object,
List: Object,
//Function description: Initialization
init: function (option) {
},
//Function description: option setting
setOption: function (option) {
},
//Function description: Binding event
setEvent: function () {
},
//Function description: Bind data
setData: function () {
},
//Function description: Search
doSearch: function (key) {
},
//Function description: Setting list
setList: function (fvalue) {
},
//Function description: Binding list event
setListEvent: function () {
},
//Function description: Set single item value
setValue: function (item, hide) {
},
//Function description: Verification data
chkValue: function () {
},
//Function description: Mouse event
setKeyDownEvent: function (event) {
}
}
Quick search introduction
In the entire nationality control, search is the most important part, how to filter out the corresponding nationality data based on the user's input. The method we adopt is through the regular matching method. We first format the nationality data
For example, the original nationality data is like this: [{ id: "CN", en: "China", cn: "Mainland China" }, { id: "HK", en: "Hong Kong", cn: "Hong Kong, China" }, { id: "MO", en: "Macau", cn: "Macau, China" }
Then our formatted data is like this: #CN|China|中国 Mainland##HK|Hong Kong|China Hong Kong##MO|Macau|China Macau##
Why do we do this? It's because we need to use regular expressions to achieve fast matching of data.
//Function description: Search
doSearch: function (key) {
if (!key || key == "") return ["CN|China|Mainland China", "HK|Hong Kong|Hong Kong, China", "MO|Macau|Macau, China", "TW|Taiwan|Taiwan, China" ];
var reg = new RegExp("#[^#]*?" key "[^#]*?#", "gi");
return this.strData.match(reg);
}
You must have understood most of it after seeing our regular matching. Yes, we use regular expressions to quickly filter data by converting the original array into a string.
Comparing the search method we implemented through traversal, we can find that the efficiency of regularization is much higher.
//Function description: Search
doSearch: function (key) {
if (!key || key == "") return ["CN|China|Mainland China", "HK|Hong Kong|Hong Kong, China", "MO|Macau|Macau, China", "TW|Taiwan|Taiwan, China" ];
var search = [];
for(var i=0; i< this.data.length; i ){
if(this.data[i].id.indexOf(key) >= 0 || this.data[i].en.indexOf(key) >= 0 || this.data[i].cn.indexOf (key) >= 0){
Search.push(this.data[i]);
}
}
return search;
}
main.js introduction
Main is the method that calls the nationality control, and binds the nationality control by traversing the DOM object whose calss is control-nationality-suggest in the page.
$(".control-nationality-suggest").each(function () {
var input = $(this).find(".nationality-suggest-input");
var list = $(this).find(".nationality-suggest-list");
new nationality({ input: input, list: list });
})
Demo and Download

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
 Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP







