The code is as follows:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
Try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'b.html';
flag = false;
}else{
var frameDom = $('iframe:eq(0)')[0];
var frameWin = frameDom.contentWindow;
/*
Try{
frameWin.document.write('');
frameWin.document.clear();
}catch(e){};
*/
frameDom.src = 'a.html';
flag = true;
}
//$('#console').append(flag ? 'Switch to a.html': 'Switch to b.html');
});
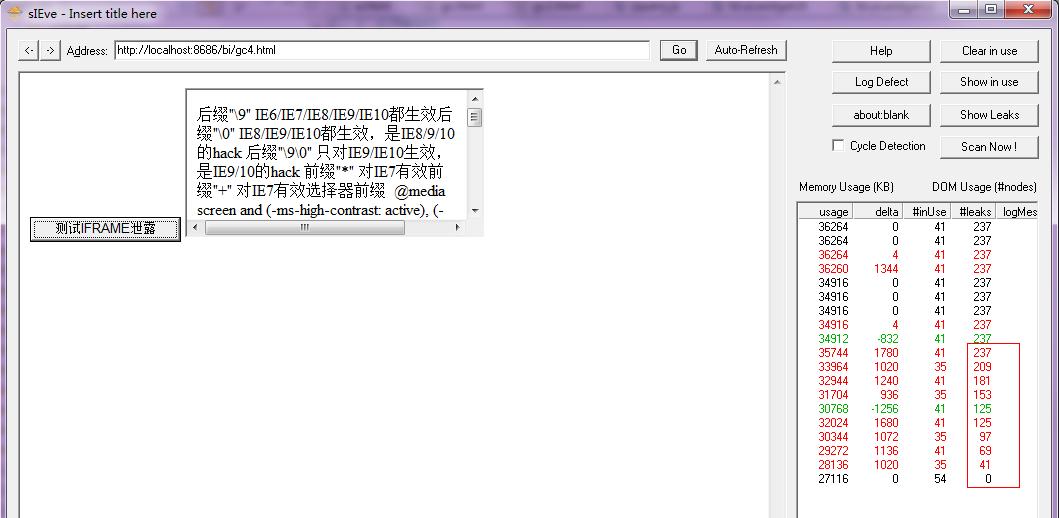
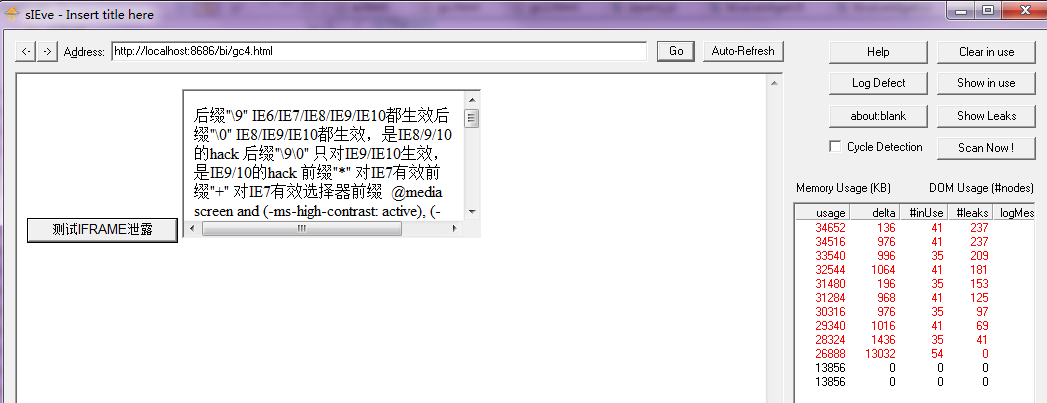
Test using sIEve: #leaks increases by about 28 every time you switch.

Writing method 2: Online writing method
<script><br>
var flag = true;<br>
var frameDom = $('iframe:eq(0)')[0];<br>
$('button').on('click',function(){<br>
if(flag){<br>
var frameDom = $('iframe:eq(0)')[0];<br>
var frameWin = frameDom.contentWindow;<br>
try{ <br>
frameWin.document.write(''); <br>
frameWin.document.clear(); <br>
}catch(e){}; <br>
frameDom.src = 'b.html';<br>
flag = false;<br>
}else{<br>
var frameDom = $('iframe:eq(0)')[0];<br>
var frameWin = frameDom.contentWindow;<br>
try{ <br>
frameWin.document.write(''); <br>
frameWin.document.clear(); <br>
}catch(e){}; <br>
frameDom.src = 'a.html';<br>
flag = true;<br>
}<br>
//$('#console').append(flag ? 'Switch to a.html': 'Switch to b.html');<br>
});<br>
</script>
Test using sIEve: #leaks increases by about 28 every time you switch. There is no difference from the way of writing

Writing method three:
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
/*
Try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
/*
Try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
*/
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});
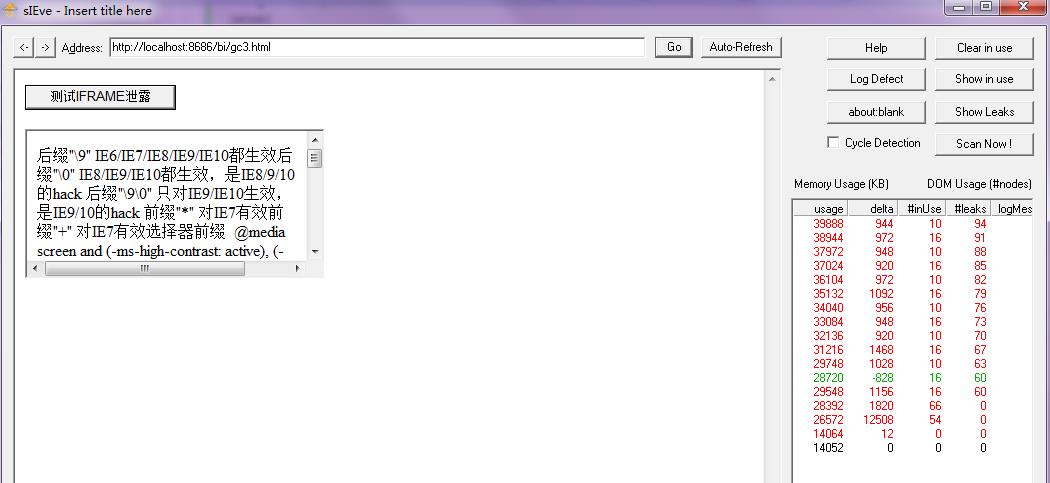
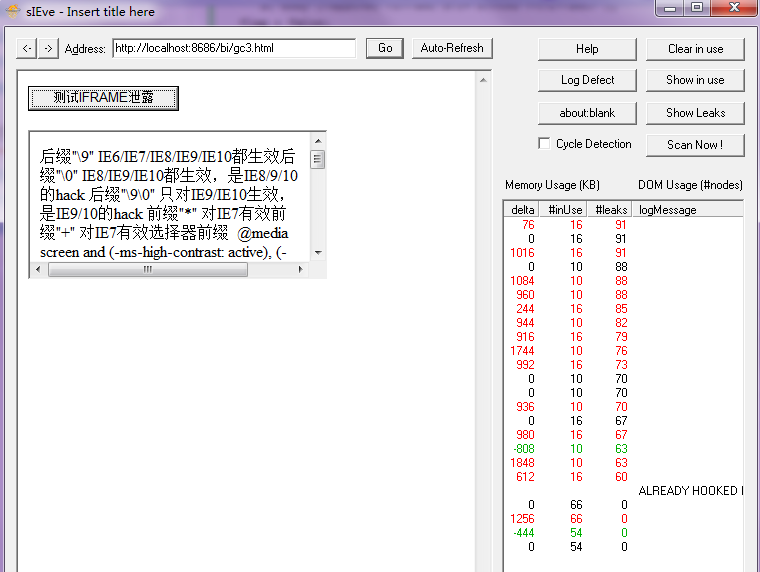
Using sIEve test: the average #leaks is 3, which is a huge difference from the first two

Writing method 4: Notice that a piece of code is commented in method 3. What will happen if you remove the comment?
var flag = true;
var frameDom = $('iframe:eq(0)')[0];
$('button').on('click',function(){
if(flag){
Try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = false;
}else{
Try{
frameDom.contentWindow.document.write('');
frameDom.contentWindow.document.clear();
frameDom.contentWindow.close();
}catch(e){};
$('iframe:eq(0)').remove();
$('body').append("");
flag = true;
}
});

There is no obvious difference between this writing method and writing method 3. #leaks still increases by about 3 each time you switch it
So it can be concluded that the best way to solve the memory leak of resetting the iframe address is to kill it and add another one!
Online transmission may not be reliable
Note: The local test environment is WIN7 x64 IE9