 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 Detailed explanation of the declaration of function objects in javaScript_javascript skills
Detailed explanation of the declaration of function objects in javaScript_javascript skills
Detailed explanation of the declaration of function objects in javaScript_javascript skills
Reason for writing:
Usually when writing functions in js, we usually declare a function in the conventional way of function fn () {}. When reading some excellent plug-ins, we inevitably see var fn = function () {}. What are the differences between the creation of these functions? Today, in the spirit of breaking the casserole and asking the question, let’s talk about this fascinating function declaration.
Function declaration
Function declaration sample code
function fn () {
console.log('fn function execution..');
// code..
}
In this way, we have declared a function named fn. Here is a thought. Do you think it will be executed if you call it on top of this function? Or will an error be reported?
fn(); // Call the fn function we declared before
function fn () {
console.log('fn function execution..');
// code..
}
Console output:

Yes, the fn function can be called at this time. Here is a summary of the reasons.
Summary:
1: At this time, the fn function is the result of the variable, which is stored in the variable of the global context by default (can be verified by window.function name)
2: This method is function declaration, which is created when entering the global context stage. They are already available during the code execution stage. ps: javaScript will initialize the context environment (from global → local) every time it enters a method
3: It can affect variable objects (only variables stored in the context)
Function expression
Function expression example code
var fn = function () {
console.log('fn function [expression] statement execution..')
// code..
}
So we declare an anonymous function and point its reference to the variable fn?
Call the function declared by the expression once again above and below to see the output on the console.
// In order to clearly see the console output, we make a mark before and after each call to increase readability.
console.log('Previous call started..');
fn();
console.log('Previous call ended..');
var fn = function () {
console.log('fn function [expression] statement execution..')
// code..
}
console.log('After the call starts..');
fn();
console.log('After the call starts..');
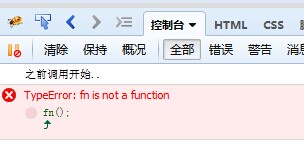
Console print result:

You can see that when the code is executed and the fn() function is called for the first time, it prompts: fn is not a function (fn is not a method), and the operation is terminated when an error is encountered.
This shows that when fn() is called for the first time, the var fn variable does not exist as an attribute of the global object, and the anonymous function context referenced by fn has not been initialized, so the previous call failed.
// Now comment out the previous calling logic, and then look at the console output
// console.log('Previous call started..');
// fn();
// console.log('Previous call ended..');
var fn = function () {
console.log('fn function [expression] declares execution..')
// code..
}
console.log('The call starts later..');
fn(); // Called after the expression
console.log('The call starts later..');
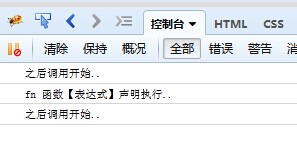
Console print result:

It can be seen that it is possible to call after the expression function. Let’s summarize why?
Summary:
1: First of all, the variable itself does not exist as a function, but a reference to an anonymous function (value types are not references)
2: During the code execution phase, when the global context is initialized, it does not exist as a global attribute, so it will not cause pollution of variable objects
3: This type of declaration is generally common in plug-in development, and can also be used as a call to a callback function in a closure
So function fn () {} is not equal to var fn = function () {}, they are essentially different.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 How to convert function pointer to function object and vice versa?
Apr 18, 2024 am 08:54 AM
How to convert function pointer to function object and vice versa?
Apr 18, 2024 am 08:54 AM
In C++, function pointers can be converted into function objects through the std::function template: use std::function to wrap function pointers into function objects. Use the std::function::target member function to convert a function object to a function pointer. This transformation is useful in scenarios such as event handling, function callbacks, and generic algorithms, providing greater flexibility and code reusability.
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).



