 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A brief discussion on Date (date object) and Math object in JavaScript_javascript skills
A brief discussion on Date (date object) and Math object in JavaScript_javascript skills
A brief discussion on Date (date object) and Math object in JavaScript_javascript skills
Date object
1. What is a Date object?
Date objects can store any date and can be accurate to milliseconds (1/1000 of a second).
Syntax: var Udate=new Date();
Note: The initial value is the current time (current computer system time).
2. Common methods of Date objects:

3.Date method instance
var newTime=new Date();//Get the current time
var millSecond=Date.now();//The number of milliseconds converted from the current date
var fullYear=newTime.getFullYear();//Get the year
var year=newTime.getYear();//Get the year
var month=newTime.getMonth();//Get the month, return 0-11 0 means January, 11 means December
var week=newTime.getDay();//Get the day of the week Returns a number from 0-6, 0 means Sunday
var today=newTime.getDate();//Get today’s date
var hours=newTime.getHours();//Get the hours
var minutes=newTime.getMinutes();//Get the minutes
var seconds=newTime.getSeconds();//Get seconds
console.log(newTime);// Wed Feb 04 2015 10:54:17 GMT 0800 (China Standard Time)
console.log(millSecond);// 1423029309565
console.log(fullYear);// 2015
console.log(year);//115
console.log(month);//1 means February
console.log(week);//3 means Wednesday
console.log(today);//4 No. 4
console.log(hours);//10 hours
console.log(minutes);//54 minutes
console.log(seconds);//17 seconds
Math object
1. What is a Math object ?
Math object, providing mathematical calculations on data.
Note: The Math object is an inherent object. There is no need to create it. You can call all its properties and methods by directly using Math as an object. This is the difference between it and Date and String objects.
2. Properties and methods of Math object
Math object properties

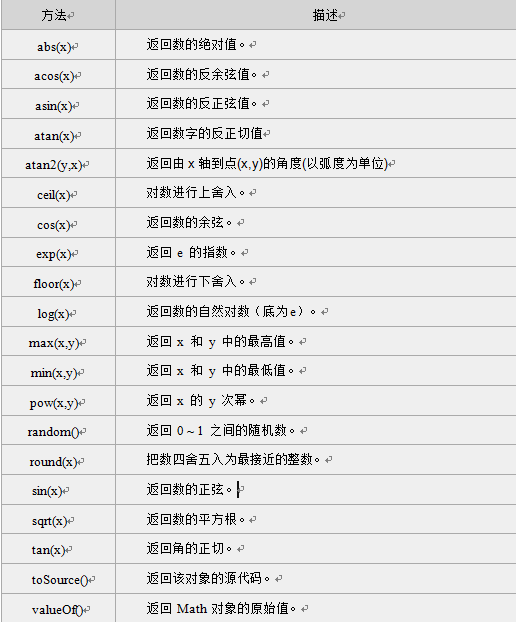
Math object methods

3. Individual method instances of Math object
1): The ceil() method rounds up and returns the integer that is greater than or equal to x and is closest to x.
document.write(Math.ceil(0.8) "
")//1
document.write(Math.ceil(6.3) "
")//7
document.write(Math.ceil(5) "
")//5
document.write(Math.ceil(3.5) "
")//4
document.write(Math.ceil(-5.1) "
")//-5
document.write(Math.ceil(-5.9))//-5
2): The floor() method rounds down and returns the integer that is less than or equal to x and the closest to x.
document.write(Math.floor(0.8) "
")//0
document.write(Math.floor(6.3) "
")//6
document.write(Math.floor(5) "
")//5
document.write(Math.floor(3.5) "
")//3
document.write(Math.floor(-5.1) "
")//-6
document.write(Math.floor(-5.9))//-6
3): The round() method can round a number to the nearest integer
document.write(Math.round(0.8) "
")//1
document.write(Math.round(6.3) "
")//6
document.write(Math.round(5) "
")//5
document.write(Math.round(3.5) "
")//4
document.write(Math.round(-5.1) "
")//-5
document.write(Math.round(-5.9) "
")//-6
4): The random() method can return a random number between 0 ~ 1 (greater than or equal to 0 but less than 1).
document.write(Math.random());//Returns a number between 0 and 1, excluding 1
document.write(Math.random()*10);//Returns a number between 0 and 10, excluding 10
5): min() method: returns the minimum value in a set of values
document.write(Math.min(2,3,4,6));//2
To get the minimum value in the array, use the apply() method:
var values=[3,2,1,8,9,7];
document.write(Math.min.apply(Math,values) "
");//1
Math object as the first parameter of apply, and any array as the second parameter
6): max() method: returns the maximum value in a set of values
document.write(Math.max(2,3,4,6));//6
To get the minimum value in the array, use the apply() method:
var values=[3,2,1,8,9,7];
document.write(Math.max.apply(Math,values) "
");//9
The above is all about Date (date object) and Math objects in JavaScript. I hope you like it.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



