
I believe that many students, like me, use jQuery for their own purposes. There is no other way. The only reason to blame is that jQuery is too popular. Various plug-ins can basically meet daily requirements. But this is not a long-term solution after all. The ancients said: "It is better to teach someone to fish than to teach someone to fish."
For the convenience of students who have not been exposed to it before, let’s first review the plug-in mechanism of jQuery.
In fact, jQuery plug-ins are very simple. No wonder jQuery plug-ins are flying all over the place. I used to think it was complicated. I always felt that writing plug-ins was a very advanced matter. I wonder if there are any students who feel the same way.
Let’s do a demand analysis before taking action (ps: I was born to study software engineering and the tuition fee is very cheating. If you don’t do the demand analysis, I’ll be sorry for the tuition fee, haha).
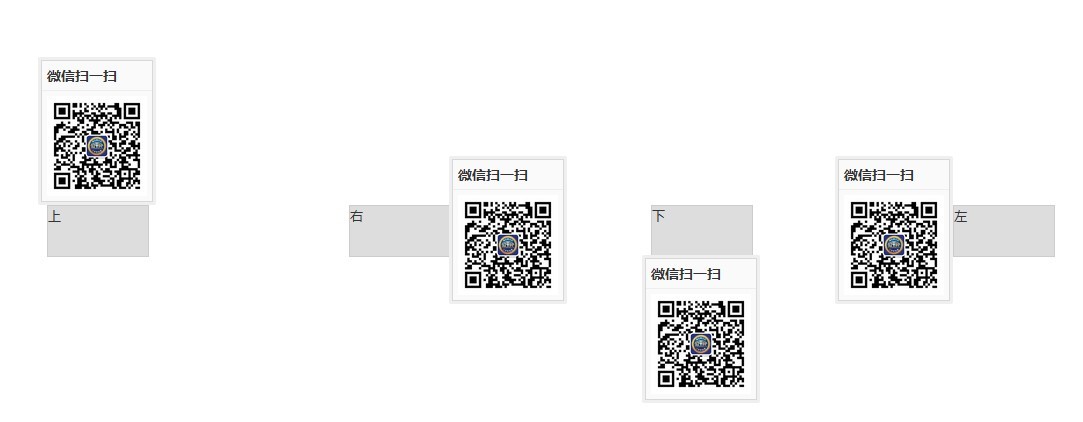
In fact, there is nothing easy to analyze, just make the following effect:
When you put the mouse on it, WeChat will pop up and scan it. WeChat is so popular that the boss asked me to put one on the website, so I wrote a plug-in to satisfy him. God is the one who pays wages. Give me the money to work and don’t negotiate with me. Integrity, IT otakus are all people with completely ruined outlook on life and no integrity at all. That's too far. Take a look at the renderings.

The usage method is no different from other jQuery:
 ',
',
css样式
That’s all the content of this article. Do you guys have a new understanding of how to write jQuery plug-ins? I hope you like this article.




