JavaScript events compatible with various browsers_javascript skills

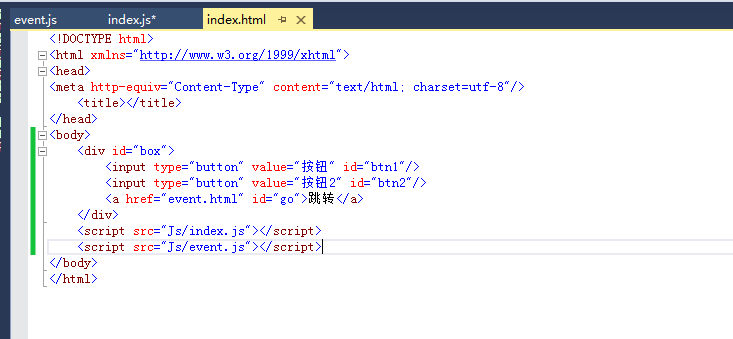
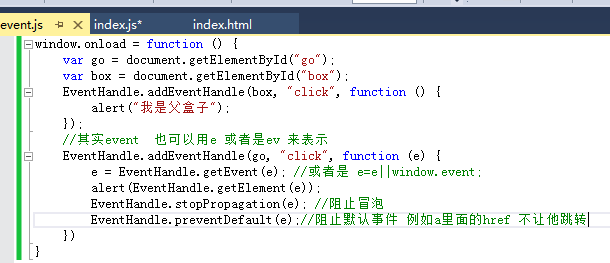
Call event:

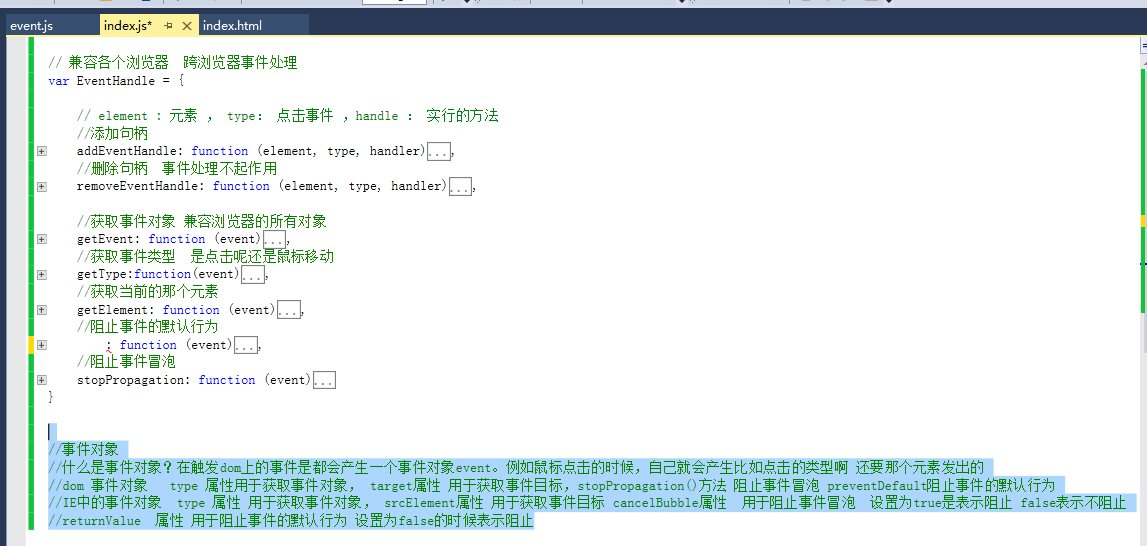
Event Object
What is an event object? When an event is triggered on the dom, an event object event will be generated. For example, when the mouse clicks, the type of click will be generated, and the
emitted by that element will also be generated.
The type attribute of the dom event object is used to obtain the event object. The target attribute is used to obtain the event target. The stopPropagation() method prevents the event from bubbling. preventDefault prevents the default behavior of the event
The type attribute of the event object in IE is used to obtain the event object, and the srcElement attribute is used to obtain the event target. The cancelBubble attribute is used to prevent the event from bubbling. When set to true, it means blocking. False means not blocking
returnValue attribute is the default behavior for blocking events. When set to false, it means blocking

// Compatible with various browsers Cross-browser event processing ------- Unified encapsulation
var EventHandle = {
// element: element, type: click event, handle: execution method
//Add handle
AddEventHandle: function (element, type, handler) {
if (element.addEventListener) {
element.addEventListener(type, handler, false);//---false //Represents bubbling dom2 level
}
else if (element.attachEvent) {
element.attachEvent("on" type, handler);
} else {
element["on" type] = handler;
}
},
//Delete handle Event handling does not work
removeEventHandle: function (element, type, handler) {
If (element.removeEventListener) { // Support dom2 level event processing type is onclick
element.removeEventListener(type, handler, false); //---false //Represents bubbling
}
else if (element.detachEvent) {
element.detachEvent("on" type, handler); //Supports IE
} else {
element["on" type] = null;//dom0 level event processing traditional click event
}
},
//Get the event object, all objects compatible with the browser
GetEvent: function (event) {
return event? event: window.event; //What is needed in lower versions of IE browser is window.event
},
//Get the event type Is it a click or mouse movement
GetType:function(event){
return event.type;
},
//Get the current element
GetElement: function (event) {
return event.target || event.srcElement;
},
//Default behavior of blocking events
: function (event) {
If (event.preventDefault) {
event.preventDefault();
}
else {
event.returnValue = false;
}
},
//Prevent events from bubbling
StopPropagation: function (event) {
If (event.stopPropagation) {
event.stopPropagation();
}
else {
event.cancelBubble = true;
}
}
}

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 The most stable version of Win10
Dec 25, 2023 pm 07:58 PM
The most stable version of Win10
Dec 25, 2023 pm 07:58 PM
Many users will encounter freezes or blue screens when operating the computer. At this time, we need to find the most stable win10 version to operate. Overall, it is very easy to use and can make your daily use smoother. The most stable win10 version in history 1. Win10 genuine original system. Here users can use simple operations. The system has been optimized and has strong stability, security and compatibility. Users can follow the steps to achieve the perfect machine. 2. Russian master streamlined The version of win10 has been strictly streamlined and many unnecessary functions and services have been deleted. After streamlining, the system has lower CPU and memory usage and runs faster. 3. Win10 Lite Edition 1909 is installed on multiple computers with different hardware models.
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Switch2 compatible with Switch cartridges?
Jan 28, 2024 am 09:06 AM
Is Switch2 compatible with Switch cartridges?
Jan 28, 2024 am 09:06 AM
Switch2 is a new model announced by Nintendo at Gamescom 2023. Some players are worried about whether there will be compatibility issues between the new model and the cartridges of previous versions. Let’s take a look. Is switch2 compatible with switch cassette? Answer: switch2 is not compatible with switch cassette. Introduction of Switch 2 cartridges According to information from Nintendo’s production chain company, Switch 2 may use 64GB cartridges. Because it has better performance and supports more 3A game masterpieces, it requires a larger cartridge capacity. Because many game works need to be castrated and compressed before they can be stuffed into a game cartridge. Moreover, Switch cartridges are prone to copying game content, so replace them with new cartridges.
 How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
How to implement change event binding of select elements in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery is a popular JavaScript library that can be used to simplify DOM manipulation, event handling, animation effects, etc. In web development, we often encounter situations where we need to change event binding on select elements. This article will introduce how to use jQuery to bind select element change events, and provide specific code examples. First, we need to create a dropdown menu with options using labels:
 Does Win11 support dynamic wallpapers?
Jan 01, 2024 pm 06:41 PM
Does Win11 support dynamic wallpapers?
Jan 01, 2024 pm 06:41 PM
As we all know, a major feature of win11 is its own Android subsystem, which allows us to install Android software without using an emulator. However, there is also the problem of win11 Android application lag. How should this be solved? Is win11 not compatible with dynamic wallpapers? Answer: Win11 is compatible with dynamic wallpapers. If it cannot be used, it may be because the software or system version is lagging behind. If it was just updated, it may be covered by the system wallpaper. 1. If the system or software version is lagging behind, just update the system and dynamic wallpaper software. 2. If it is covered by the system wallpaper, you can try to open "Settings" 3. Then enter the "Background" settings under "Personalization". 4. Then change the personalized background to "Picture" 5. After the modification is completed, you can set the dynamic wallpaper normally
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 How to build event-based applications using PHP
May 04, 2024 pm 02:24 PM
How to build event-based applications using PHP
May 04, 2024 pm 02:24 PM
Methods for building event-based applications in PHP include using the EventSourceAPI to create an event source and using the EventSource object to listen for events on the client side. Send events using Server Sent Events (SSE) and listen for events on the client side using an XMLHttpRequest object. A practical example is to use EventSource to update inventory counts in real time in an e-commerce website. This is achieved on the server side by randomly changing the inventory and sending updates, and the client listens for inventory updates through EventSource and displays them in real time.
 A Deep Dive into Close Button Events in jQuery
Feb 24, 2024 pm 05:09 PM
A Deep Dive into Close Button Events in jQuery
Feb 24, 2024 pm 05:09 PM
In-depth understanding of the close button event in jQuery During the front-end development process, we often encounter situations where we need to implement the close button function, such as closing pop-up windows, closing prompt boxes, etc. When using jQuery, a popular JavaScript library, it becomes extremely simple and convenient to implement the close button event. This article will delve into how to use jQuery to implement close button events, and provide specific code examples to help readers better understand and master this technology. First, we need to understand how to define




