
1, opening analysis
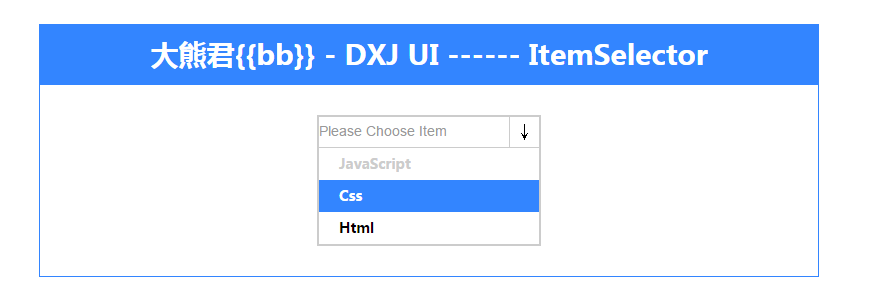
Hi, everyone! In the first two articles, we mainly talked about "how to develop plug-ins using jQuery", and how to design a plug-in by combining procedural design and object-oriented design. Both methods have their own advantages and disadvantages. Hey, hey, nonsense. Say less and get to the point. Directly upload the actual renderings:

As you can see, this is a drop-down menu plug-in. In our daily development, what the system provides may sometimes make us feel that it is not very beautiful and has limited functions, causing users
The experience form and user interactivity are not very good, so today I will simulate a hey hey. Let’s analyze it in detail below.
(2), example analysis
(1), first determine what this plug-in does. Let’s take a look at how the plug-in is called and the configuration parameter description. The following code:
"var itemSelector = new ItemSelector()" contains two parameters. The first is the dom node object, and the second is the plug-in parameter option. "currentText" represents the text in the selected text display area in the "ItemSelector" plug-in. describe.
"items" is an array, which contains the properties of the "ItemSelector" item, including text descriptions and option values. "disabled" represents the visibility of the list items, 0 represents display, and 1 represents not displayable.
"change" represents the operation callback function when selected, and the option data will be returned in the form of parameters.
(2), what are the functions involved
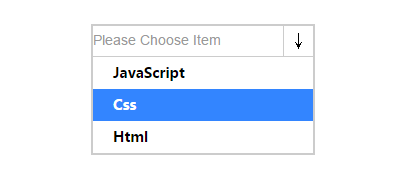
The displayable renderings are as follows:

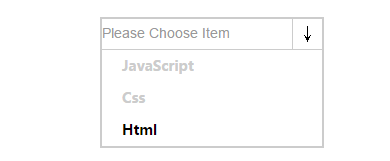
The non-displayable renderings are as follows:

The difference between the two is: the non-presentable status data will not be returned, and floating it will not have any effect.
3), complete code for learning. This code has been tested, including directory structure and related files.
(1),html
The code is as follows:
(3),"ItemSelector.js"
(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
(4),下篇文章中会扩展相关功能,比如“mode”这个属性,为"1"时支持checkbox多选模式,现在只是默认下拉模式。
本文先到这里了,后续我们再继续讨论,希望小伙伴们能够喜欢本系列文章。




