First you need to install Spket. I won’t go into details here.
Configure JQuery afterwards:
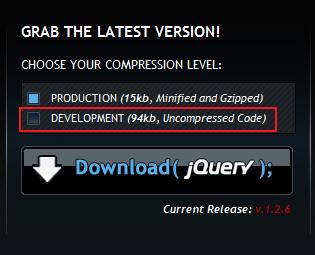
1. Download the Javascript file for development from JQuery.com, as shown below, be sure to select the option in the red box.

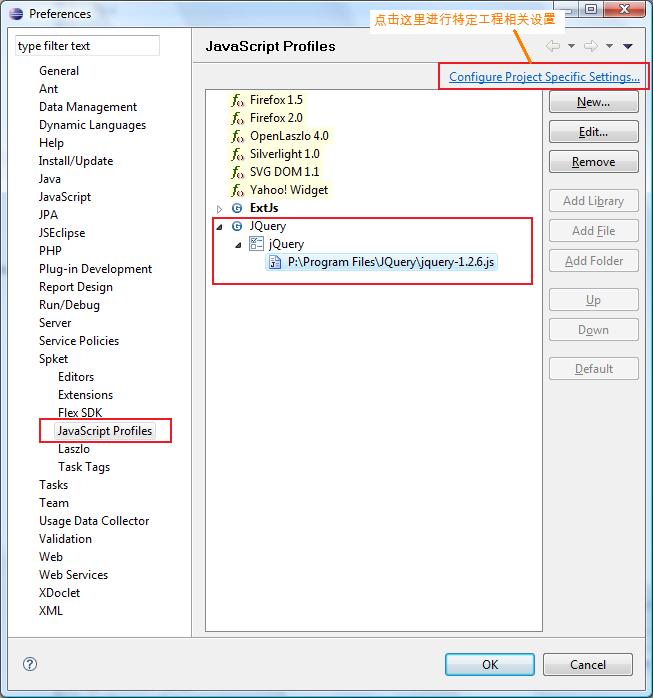
2. Configure Spket Javascript Profiles in Eclipse, as shown below:

1) Go to window->Preferences...
2) Select Spket as shown above -> Javascript Profiles
3) Click New... Enter JQuery to create a new profile
4) Click Add Library and select JQuery to create a new Library
5) Click Add File and select the JQuery file you just downloaded
6) If you want JQuery to be the default Javascript Profile, click Default. If you want to make ExtJs the default like me and use JQuery in a specific project, follow the steps below
3. Project-specific Javascript options .
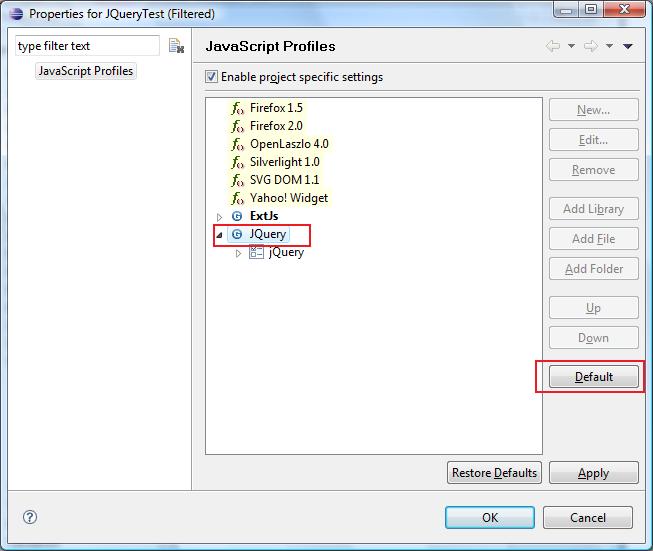
Select "Configure Project Specific Settings..." from the upper right corner of the picture above to set up, select the project name in the pop-up dialog box, and then the following dialog box will pop up:

Click on JQuery and make it Default. At this time, JQuery is used as the default Profile only in this project.
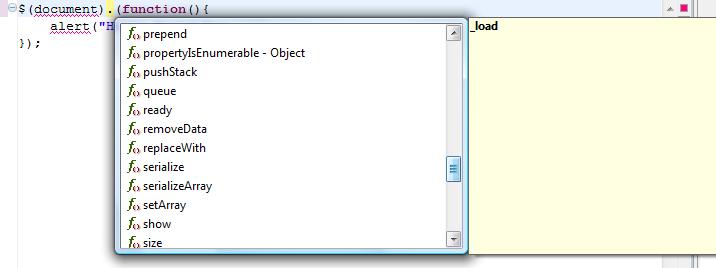
Then create a new Js file and you can use JQuery’s code prompt function: