 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 JavaScript rewrites the asynchronous verification form into a synchronous form_javascript skills
JavaScript rewrites the asynchronous verification form into a synchronous form_javascript skills
JavaScript rewrites the asynchronous verification form into a synchronous form_javascript skills
Disadvantages of synchronous form validation
When responding to an error message, the entire page needs to be reloaded (although there is caching, the client still needs to compare whether each file has been updated through the http protocol to keep the file up to date)
After the server responds with an error, all the information previously entered by the user is lost, and the user needs to fill it in from scratch (some browsers cache this data for us)
The original intention of asynchronous verification form
Improve user experience
Minimize network requests and reduce server pressure
Let’s look at a common asynchronous form verification (verify whether the employee number exists in the background, and if it exists, it is a valid employee number)

Verify employee number
var BASE_PATH = '${rc.contextPath}';
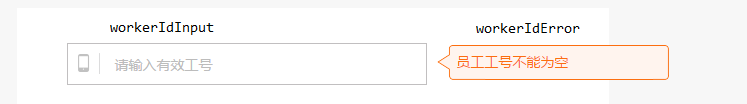
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identify whether the job number entered by the user is correct
var isWorkerIdCorrect = false;
var ERROR_WORKER_ID_IS_NULL = "Employee ID cannot be empty";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Please enter a valid employee ID";
//Display error message
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Hide error message
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Save the last entered job number
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//Verify when blurring
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//When the length is 0, the error message that the job number is empty is displayed
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Return false;
}
//If the data currently entered by the user is the same as the data entered last time, the background interface will not be called
//Suppose the user enters 123456, calls the background interface, and returns the result as incorrect job number
//After the user changes the input content and it is still 123456, the verification program will not access the network and directly display the error message
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Return false;
}
//Call the backend interface to check whether the employee ID is correct
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Data: {
workerId: workerId
},
Success: callback
});
}
$workerIdForm.on('submit', function() {
//Only when the server returns true, our form can be submitted
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
Return false;
}
});
After writing the above code, the verification of an input box is basically completed.
I think there are still areas that affect user experience
The carriage return operation is not supported yet, oh my god, even carriage return must be able to submit the form
If the user's Internet speed is slow, there will be no response when clicking the submit button, because isWorkerIdCorrect is false, and it will be true only if the server verification is successful
The following is the modified code:
var BASE_PATH = '${rc.contextPath}';
var $workerIdInput = $('#workerIdInput');
var $workerIdError = $('#workerIdError');
//Identify whether the job number entered by the user is correct
var isWorkerIdCorrect = false;
//Identify whether the background verification of employee ID has been completed (true: verification is in progress, false: verification has not started or has ended)
var isWorkerIdLoading = false;
//Identify whether the user has submitted the form
var isSubmit = false;
var ERROR_WORKER_ID_IS_NULL = "Employee ID cannot be empty";
var ERROR_WORKER_ID_IS_NOT_CORRECT = "Please enter a valid employee ID";
//Display error message
function showWorkerIdError(errorMessage) {
$workerIdError.html(errorMessage);
$workerIdError.show();
}
//Hide error message
$workerIdInput.on('keydown', function() {
$workerIdError.hide();
});
//Save the last entered job number
$workerIdInput.on('focus', function() {
var workerId = $.trim($(this).val());
$(this).data('before', workerId);
});
//Verify when blurring
$workerIdInput.on('blur', function() {
var workerId = $.trim($(this).val());
//When the length is 0, the error message that the job number is empty is displayed
if (!workerId.length) {
ShowWorkerIdError(ERROR_WORKER_ID_IS_NULL);
Return false;
}
//If the data currently entered by the user is the same as the data entered last time, the background interface will not be called
//Suppose the user enters 123456, calls the background interface, and returns the result as incorrect job number
//After the user changes the input content and it is still 123456, the verification program will not access the network and directly display the error message
if (workerId == $(this).data('before')) {
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
Return false;
}
//Call the backend interface to check whether the employee ID exists
checkWorkerIdExists(workerId, function(data) {
isWorkerIdCorrect = data.isWorkerIdExists;
If (!isWorkerIdCorrect) {
showWorkerIdError(ERROR_WORKER_ID_IS_NOT_CORRECT);
}
});
});
function checkWorkerIdExists(workerId, callback) {
$.ajax({
URL: BASE_PATH '/forgotPwd/checkWorkerIdExists.htm',
Data: {
workerId: workerId
},
beforeSend: function() {
//Before sending the request, the ID is being verified
isWorkerIdLoading = true;
},
Success: callback,
Complete: function() {
//After finishing, close the logo
isWorkerIdLoading = false;
//During the background data verification process, if the user submits the form, it will be automatically submitted here
If (isSubmit) {
$workerIdForm.submit();
}
}
});
}
//Press enter to submit the form
$workerIdInput.on('keypress', function(e) {
if (e.which === 13) {
$(this).blur();
$workerIdForm.submit();
}
});
$workerIdForm.on('submit', function() {
//If the employee number is being verified in the background, it indicates that the user has submitted the form
if (isWorkerIdLoading) {
isSubmit = true;
Return false;
}
if (!isWorkerIdCorrect) {
$workerIdInput.focus();
Return false;
}
});
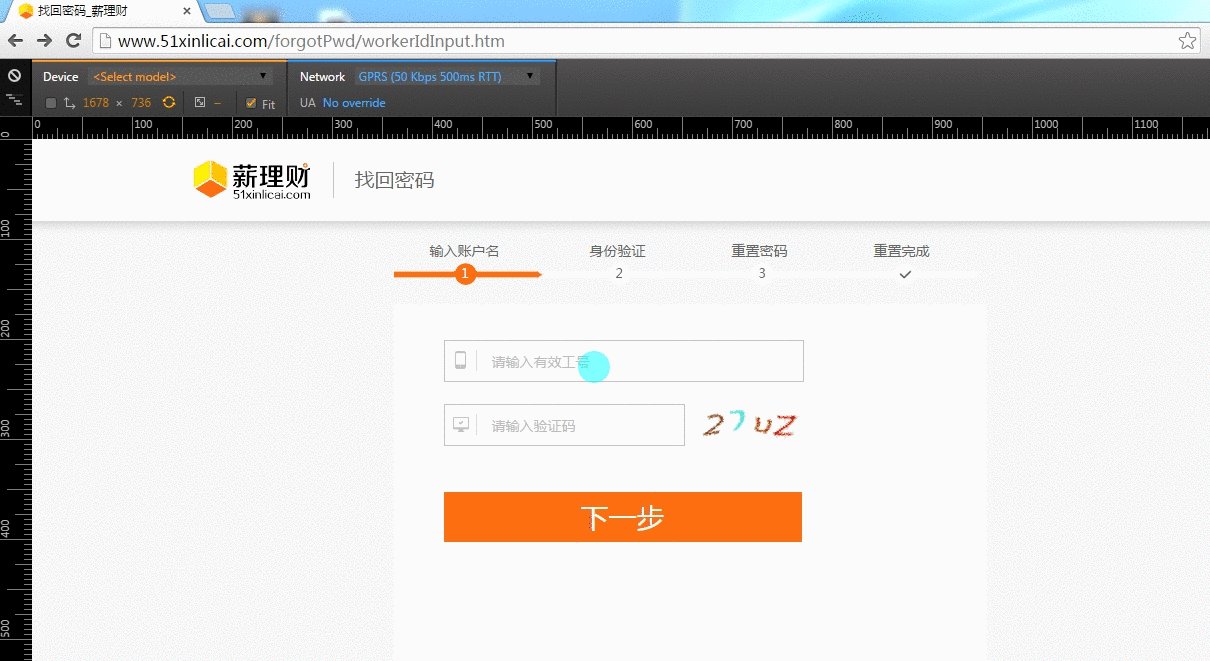
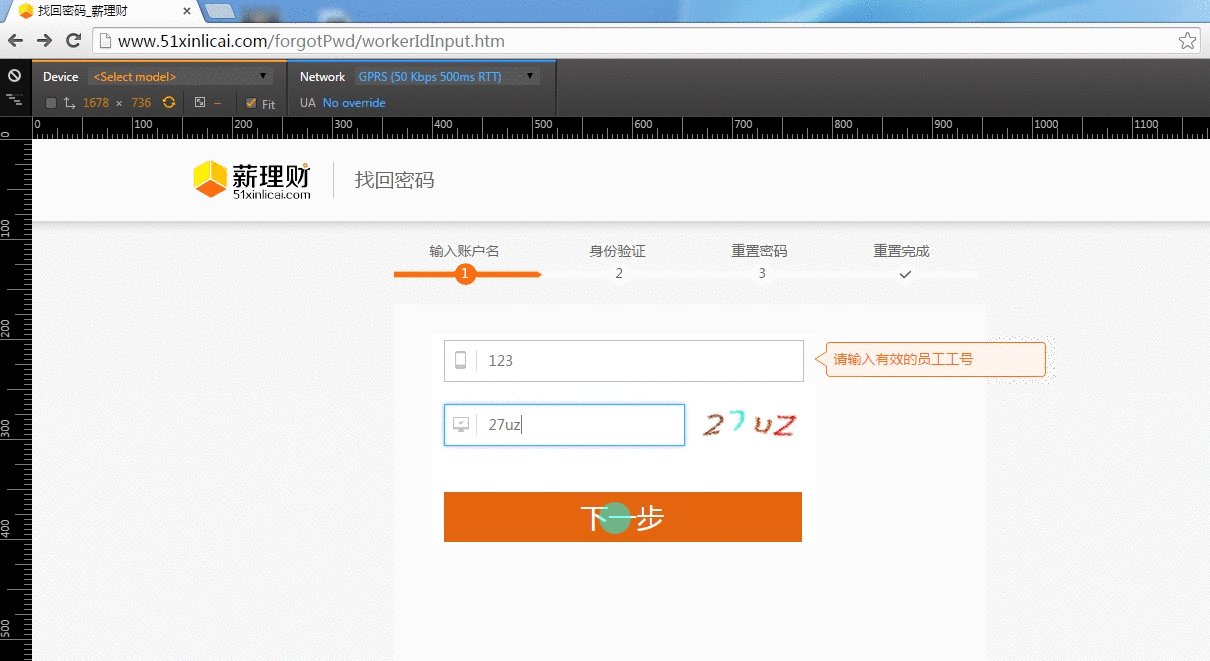
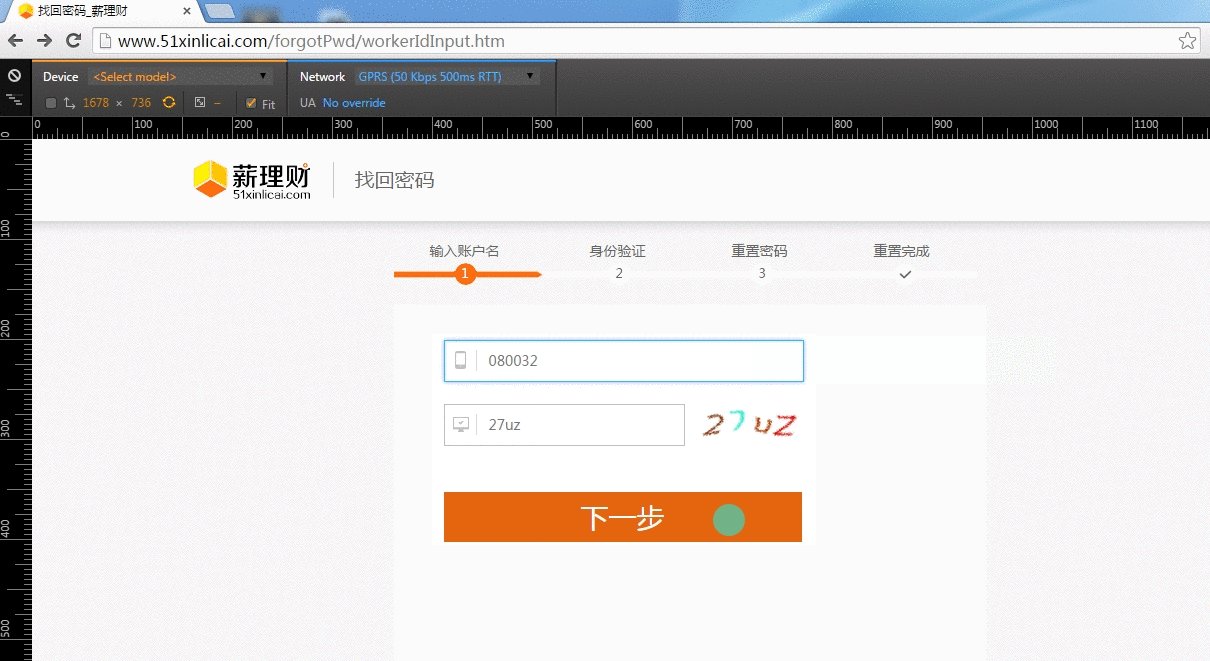
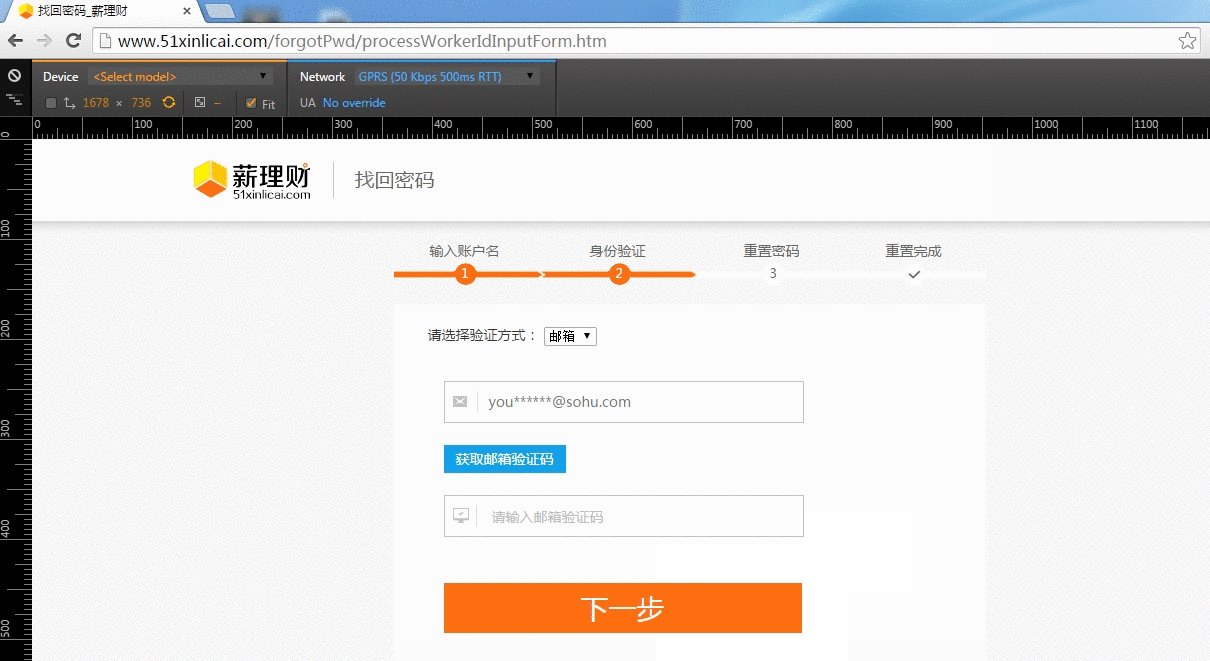
Final effect, the two input boxes in the picture are both asynchronously verified, but the effect looks the same as synchronous.
The picture uses gprs network to simulate the situation of slow network speed
Rendering


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



