
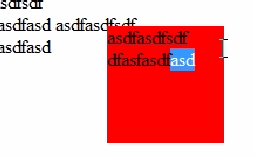
Let’s see what problems will occur when there are things around the previous drag? There will be no problem in advanced browsers. Let's test it under IE7 and the problem will appear. As shown in the picture


We can clearly see that the text has been selected. Then this user experience is very bad and it is inconvenient to use. By the way, we added a return false before; which helped us solve many problems. If we remove this, the same problem will occur in chrome. So that means this return false; can solve the problem of browsers such as chrome ff IE9.
In fact, in our development, there will be many elements on the page. It cannot be just one div. When you drag it, other places will not be selected, such as Baidu Map. You can play with it.
So how do we achieve such a drag? Can it solve the problem of IE7?
Solution:
We can use a little trick to solve it. This trick is only supported in IE6-8 and can actually solve our problem, because other browsers use return false; which is enough. Let’s see what the techniques are
It’s event capture! ! A brief explanation and the code attached
<title></title>
<script type="text/javascript">
window.onload=function(){
var oBtn=document.getElementById("btn");
oBtn.onclick=function(){
alert(1);
};
// 网页上所有地方的上的事件都集中到一个按钮身上 IE 专用
oBtn.setCapture(); // 点击哪里都是弹a
}
</script>
</head>
<body>
<input type="button" id="btn" value="按钮" />
</body>In fact, events from all places on the page are concentrated at one point. Clicking anywhere on the page will pop up a, which is the function of setCapture().
Concentrate all events into one button to handle! ! This is only compatible with IE! !
With that, let me see how to modify the previous code. . . .
We first change all the documents back to divs. Remember what we said before that it is easier to drag out the divs because the mouse drags faster, so we add events to the documents.
No need to do this now, add a setCapture() to our previous div to see the effect.
<body>
IE 7 中的文字会被选中 ,
<br />如果不加return false chrome ff 也会有这样的问题 asdsadad
<br />
<div id="div1">
asdsadad asdsadad asdsadad
</div>
asdsadadasdsadadasdsadad
</body>
<style type="text/css">
#div1 {
width: 200px;
height: 200px;
background: red;
position: absolute;
}
</style>
<script type="text/javascript">
// 拖拽空div 低版本的火狐有bug
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>At this time, we actually don’t have the problem of dragging out the Div with the mouse when we drag it. In fact, after adding setCapture(), all events on the entire web page will be gathered on this div.
In fact, now, this text will not be selected. Why? Because all the events of text and pictures on the web page are now on the div, they can no longer get the events! So naturally they won't be selected.
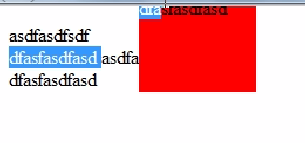
Of course there is another question now? ? ? ? You will find that when you try to select those words, you cannot select them.

What to do, the events are concentrated on the div. . . !!!!
So, in fact, this setCapture() is like a lock. Now it is locked. The events are all on the div. Now you can unlock it. The corresponding one is releaseCapture();
releaseCapture(); is to release the capture. In fact, just add it when the mouse is raised.
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
oDiv.onmousemove = function(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
};
oDiv.onmouseup = function() {
oDiv.onmousemove = null;
oDiv.onmouseup = null;
oDiv.releaseCapture();
};
oDiv.setCapture();
return false; // 阻止默认事件,解决火狐的bug
};
};The problem of text selection can now be solved. Finally, we sat down to make it compatible. In fact, this setCapture() is incompatible, and it would be wrong to put it in other browsers.
It’s very simple. We just need to merge the code this time and the last time. It’s compatible. Just make an if judgment. Finally, the compiled code is attached
<script type="text/javascript">
window.onload = function() {
var oDiv = document.getElementById("div1");
var disX = 0;
var disY = 0;
oDiv.onmousedown = function(ev) {
var oEvent = ev || event;
disX = oEvent.clientX - oDiv.offsetLeft;
disY = oEvent.clientY - oDiv.offsetTop;
if (oDiv.setCapture) {
oDiv.onmousemove = mouseMove;
oDiv.onmouseup = mouseUp;
oDiv.setCapture(); // IE 7 下文字就不会被选中 其实就是文字或图片得不到事件
} else {
document.onmousemove = mouseMove;
document.onmouseup = mouseUp;
}
function mouseMove(ev) {
var oEvent = ev || event;
var oDivLeft = oEvent.clientX - disX;
var oDivTop = oEvent.clientY - disY;
oDiv.style.left = oDivLeft + 'px';
oDiv.style.top = oDivTop + 'px';
}
function mouseUp(ev) {
this.onmousemove = null;
this.onmouseup = null;
if (oDiv.releaseCapture) {
oDiv.releaseCapture(); // 释放捕获
}
}
return false; // 阻止默认事件,解决火狐的bug
};
};
</script>Okay, it’s all done O(∩_∩)O haha~




