Detailed explanation of jQuery selector_jquery
The $() function is used as a selector function in many JavaScript libraries, in jQuery it is.
$("#id") gets the element by id, which is used to replace the document.getElementById() function.
$("tagName") obtains elements through tag names and is used to replace the document.getElementsByTagName() function.
The basic syntax of jQuery is: $(selector).action(), selector is the selector.
Classification of jQuery selectors
jQuery’s selectors can basically be divided into four categories:
Basic selector (basic)
Level selector (level)
Filter selector(filter)
Form selector (form)
Some categories can be divided into specific subcategories.
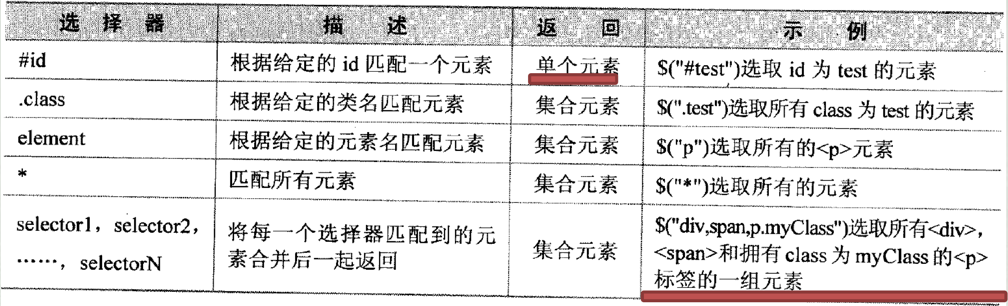
Basic Selector

* matches all elements. Example: $("*") selects all elements.
#id matches elements based on the given id (only one element is returned at most). Example: $("#lastname") selects the element with id="lastname".
.class matches elements based on the given class name. Example: $(".intro") selects all elements with class="intro".
element matches elements based on the given element name. Example: $("p") selects all
elements.
.class.class Example: $(".intro.demo") selects all elements with class="demo".(Intersection).
selector1, selector2, …, selectorN, combine the elements matched by each selector and return them together. (Union).
Except for the #id selector which returns a single element, other selectors return collections of elements.
This is because the id should be unique in the HTML specification, so elements with repeated ids are not considered.
If multiple elements have the same id, only the first element can be obtained by taking this id. That is, the length attribute of the obtained jQuery object is 1.
If the element to be matched does not exist, an empty jQuery object will be returned.
Basic selectors can be combined, separated by commas, and the result is the union of the results of all conditions.
When not separated by commas, it should be the intersection where all conditions are met.
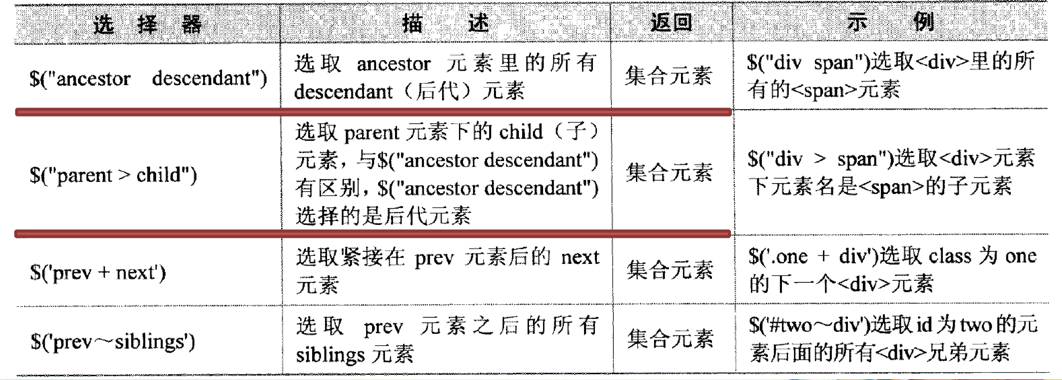
Level Selector

$(“ancestor descendant”) selects all descendant descendant elements in the ancestor element, including direct child elements and deeper nested descendant elements.
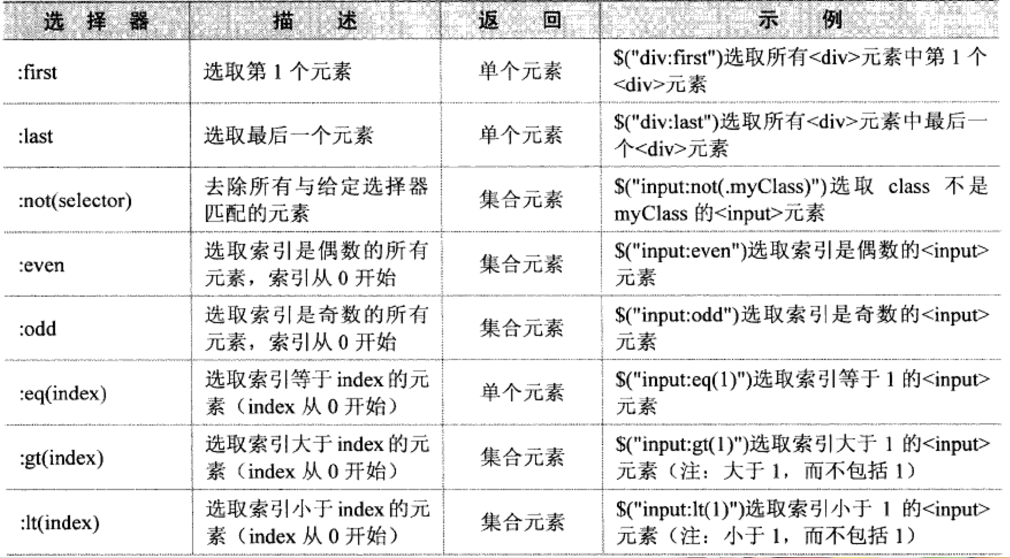
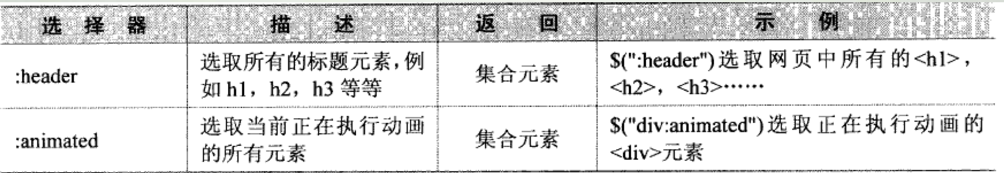
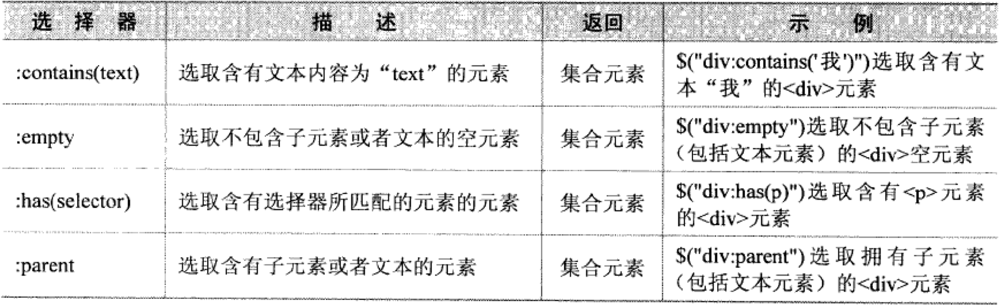
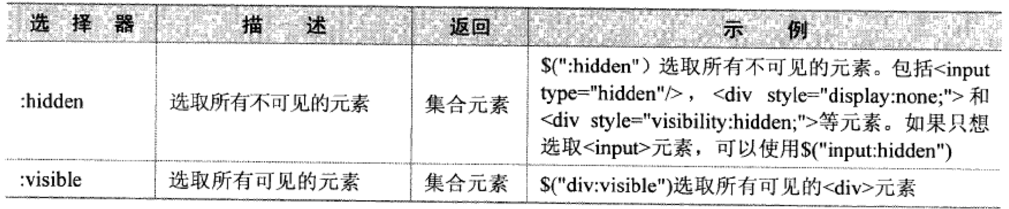
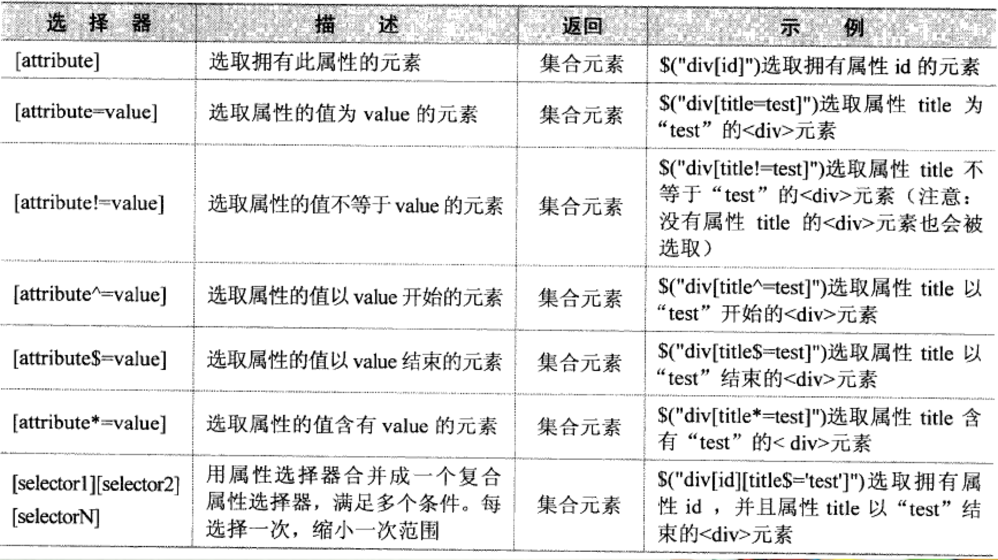
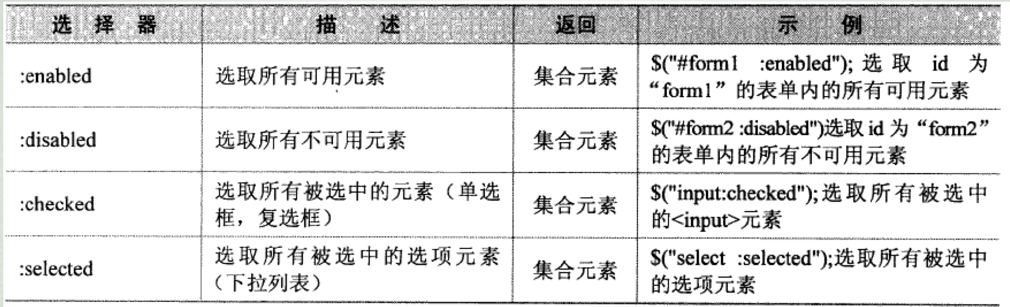
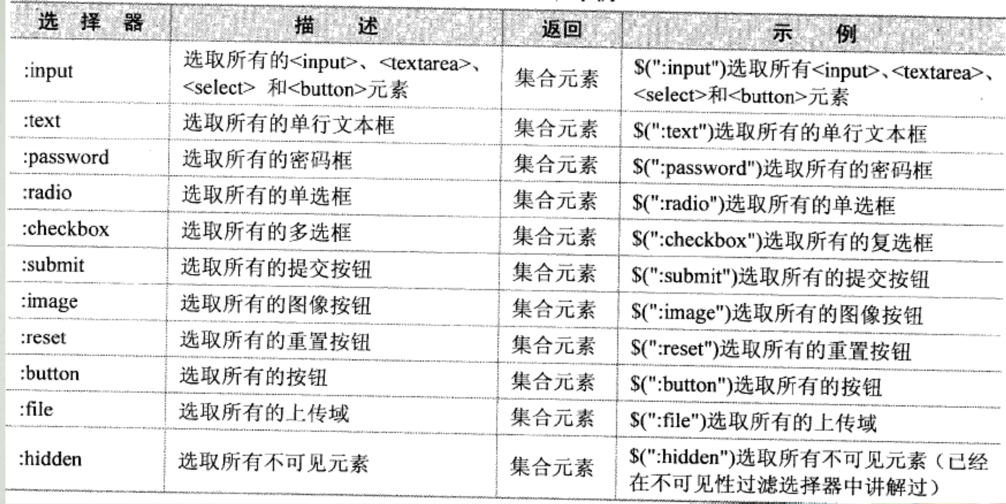
Example: $("div span") selects all elements in Note: The selector scans the entire page and returns a collection. All elements that meet the selection conditions will be included. Therefore, the under multiple $("parent>child") selects the child element under the parent element, that is, only the direct child elements are selected. Other descendant elements are not included. Example: $("div>span") selects the child element whose element name is under the $("prev next") selects the next element (same level) immediately after the prev element. Example: $(“.one div”) selects the next div element with class one. $("prev siblings") selects all siblings elements after the prev element (same level). Example: $("#two~div") selects all Equivalent method: $("prev next") is equivalent to the method $("prev").next("next"); selects the next element immediately after the prev element. $("prev~sublings") is equivalent to the method $("prev").nextAll("sublings"), which selects all sublings elements of the same level after the prev element. And the $("prev").sublings("next") method selects all next elements that are the same generation as prev, regardless of the front and rear positions. Filter Selector The general category of filter selectors is divided into six subcategories: Basic filtering; content filtering; visibility filtering; attribute filtering; sub-element filtering; form object attribute filtering. Basic filtering GT and lt are greaterthan and lessthan respectively. Content Filtering Visibility filtering Attribute filtering Attribute filtering is identified by square brackets. Note that when multiple attribute filter selectors are connected together, the intersection of the results is taken. Child element filtering In the previous basic filter selector, the index is calculated from 0. Here, the index of the sub-element filter selector is calculated from 1. Form object attribute filtering Form Selector AI-powered app for creating realistic nude photos Online AI tool for removing clothes from photos. Undress images for free AI clothes remover Generate AI Hentai for free. Easy-to-use and free code editor Chinese version, very easy to use Powerful PHP integrated development environment Visual web development tools God-level code editing software (SublimeText3) Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: < Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file: How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s 目录1:basename()2:copy()3:dirname()4:disk_free_space()5:disk_total_space()6:file_exists()7:file_get_contents()8:file_put_contents()9:filesize()10:filetype()11:glob()12:is_dir()13:is_writable()14:mkdir()15:move_uploaded_file()16:parse_ini_file()17:








Hot AI Tools

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Hot Article

Hot Tools

Notepad++7.3.1

SublimeText3 Chinese version

Zend Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac version

Hot Topics
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
 Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM
Summary of commonly used file operation functions in PHP
Apr 03, 2024 pm 02:52 PM






