Simple implementation of drop-down menu using jquery_jquery
Jquery is a lightweight framework that I personally think is very easy to use. Today I will write a very simple example to implement the drop-down menu function;
First of all, be sure to quote jquery.js on the page. The version is not limited;
Next, post the =====================html:
============================css style:
Copy code
The code is as follows:
/**헤더 메뉴**/
.header_menu{
플로트:오른쪽;
너비: 50%;
높이: 100%;
커서: 포인터;
}
.header_menu ul{
목록 스타일: 없음;
높이: 100%;
}
.header_menu ul li{
플로트: 오른쪽;
너비: 20%;
색상: 흰색;
글꼴 크기:14px;
패딩 상단: 55px;
글꼴 두께: 굵게;
}
.디스플레이{
디스플레이: 없음;
}
.display ul{
목록 스타일: 없음;
너비: 100px;
}
.display ul li{
패딩 상단:10px;
패딩 하단: 5px;
왼쪽 패딩:5px;
커서: 포인터;
글꼴 크기: 14px;
}
.movediv{
위치: 고정;
왼쪽: 0px;
상단:0px;
글꼴 크기: 14px;
하얀색;
테두리:1px 단색 흰색;
}
.redcolor{
#a0c9e6;
}
=======================js脚本
$(함수() {
// 菜单绑정사件
initMenuListener();
// 下拉菜单绑정사件
initSubMenuHover();
// 下拉菜单颜color改变
initSubMenuLiHover();
});
/**
* 헤더 메뉴 바인딩 슬라이드 이벤트
*/
함수 initMenuListener() {
$(“.menuli”).hover(function() {
var hideDivId = $(this).attr(“id”) “_div”;
// 得到菜单的位置
var left = $(this).offset().left;
var top = $(this).offset().top;
var height = $(this).outerHeight();//outerHeight是获取高島,包括内边距,height是也是获取高島,不过只包括文本高島
$(“#” hideDivId).show();
$(“#” hideDivId).css(“왼쪽”, 왼쪽);
$(“#” hideDivId).css(“top”, 상단 높이);
}, 함수() {
// 将原来的菜单隐藏
$(“.display”).hide();
});
}
/**
* 드롭다운 메뉴 바인딩 이벤트
*/
함수 initSubMenuHover() {
$(“.display”).hover(function() {
$(this).show();
}, 함수() {
$(this).hide();
});
}
/**
* 드롭다운 메뉴 색상 변경
*/
함수 initSubMenuLiHover() {
$(“.redli”).hover(function() {
$(this).addClass(“빨간색”);
}, 함수() {
$(this).removeClass(“redcolor”);
});
}
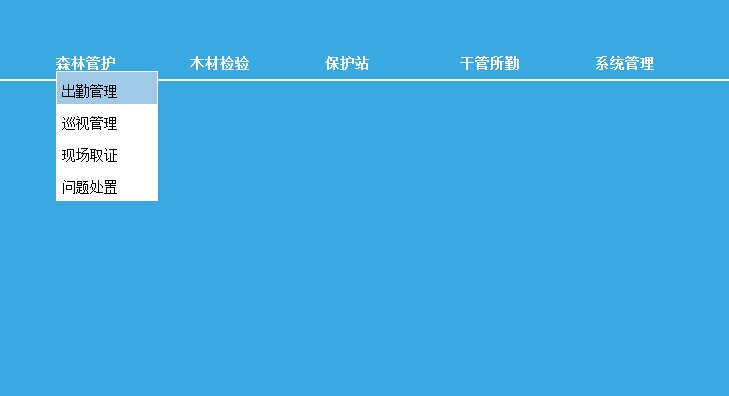
效果如下:


Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make drop-down menu in WPS table
Mar 21, 2024 pm 01:31 PM
How to make the WPS table drop-down menu: After selecting the cell where you want to set the drop-down menu, click "Data", "Validity" in sequence, and then make the corresponding settings in the pop-up dialog box to pull down our menu. As a powerful office software, WPS has the ability to edit documents, statistical data tables, etc., which provides a lot of convenience for many people who need to deal with text, data, etc. In order to skillfully use WPS software to provide us with a lot of convenience, we need to be able to master various very basic operations of WPS software. In this article, the editor will share with you how to use WPS software. Perform drop-down menu operations in the WPS table that appears. After opening the WPS form, first select the
 Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference methods: Quick start guide
Feb 27, 2024 pm 06:45 PM
Detailed explanation of jQuery reference method: Quick start guide jQuery is a popular JavaScript library that is widely used in website development. It simplifies JavaScript programming and provides developers with rich functions and features. This article will introduce jQuery's reference method in detail and provide specific code examples to help readers get started quickly. Introducing jQuery First, we need to introduce the jQuery library into the HTML file. It can be introduced through a CDN link or downloaded
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute?
Feb 29, 2024 am 09:03 AM
How to tell if a jQuery element has a specific attribute? When using jQuery to operate DOM elements, you often encounter situations where you need to determine whether an element has a specific attribute. In this case, we can easily implement this function with the help of the methods provided by jQuery. The following will introduce two commonly used methods to determine whether a jQuery element has specific attributes, and attach specific code examples. Method 1: Use the attr() method and typeof operator // to determine whether the element has a specific attribute
 Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
Understand the role and application scenarios of eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery is a popular JavaScript library that is widely used to handle DOM manipulation and event handling in web pages. In jQuery, the eq() method is used to select elements at a specified index position. The specific usage and application scenarios are as follows. In jQuery, the eq() method selects the element at a specified index position. Index positions start counting from 0, i.e. the index of the first element is 0, the index of the second element is 1, and so on. The syntax of the eq() method is as follows: $("s




