JavaScript study notes statements_basic knowledge
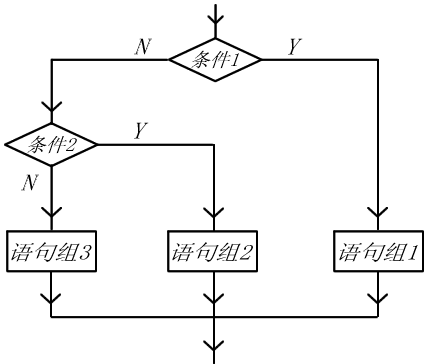
1. Conditional branch statement : if
Basic format:
if (
}else if (
}else{
}
Execution process:

2. Loop statement
2.1 Pre-test loop statements: The exit condition is evaluated before the code in the loop body is executed.
2.1.1while statement
Basic format:
do {
} while (
Execution process:
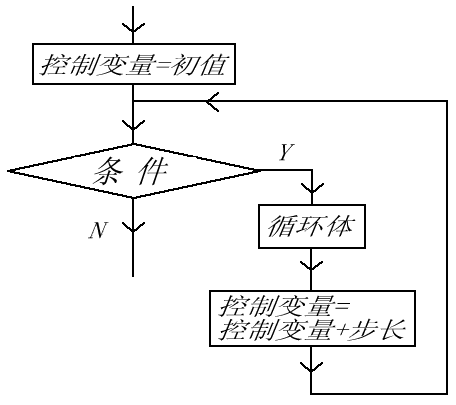
 2.1.2 for statement
2.1.2 for statement
Basic format:
for (
}
Execution process:

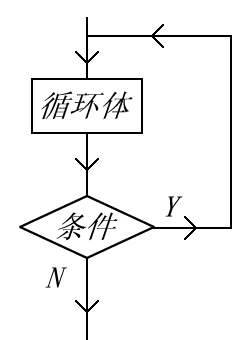
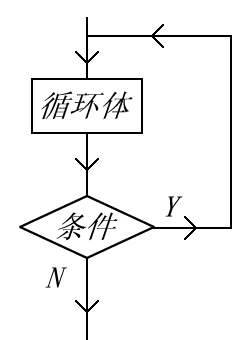
2.2 Post-test loop statement: The exit condition will be tested after the code in the loop body is executed.
2.2.1, do-while statement
Basic format:
do {
} while (
Execution process:

3. Accurate iteration statement : for-in
Basic format:
for (property in object){
}
Function: Repeatedly execute all properties of the specified object, which can be used to enumerate the properties of the object.
Example:
Click the button below to loop through the properties of the object "person".
<script><br> function myFunction()<br> {<br> var x;<br> var txt="";<br> var person={fname:"Bill",lname:"Gates",age:56}; <br> for (x in person)<br> {<br> txt=txt person[x];<br> }<br> document.getElementById("demo").innerHTML=txt;<br> }<br> </script>
If the object to be represented is null or undefined, the loop body will no longer be executed, or an error will be thrown. Therefore, when executing the for-in loop, you should first check whether the attribute value of the object is null or undefined.
4. Lable statement
Basic syntax:
Label:
For example: begin: for (var i = 0; i < 10 ; i ){
alert(i);
}
Give an example to illustrate the function of label statement:
Not labelable:
var num = 0;
for (var i = 0 ; i < 10 ; i ){
for (var j = 0; j < 10; j ){
If( i == 5 && j == 5 ){
break;
}
num ;
}
}
alert(num);//95
Join lable:
var num = 0;
outPoint:
for (var i = 0 ; i < 10 ; i ){
for (var j = 0; j < 10; j ){
If( i == 5 && j == 5 ){
break outPoint;
}
num ;
}
}
alert(num); //55
It is not difficult to understand that the first example outputs 95, but why the second example outputs 55 is because when the break outpoint is reached, it jumps directly to the putpoint layer and executes the alert statement.
If you change the second example to the following:
var num = 0;
for (var i = 0 ; i < 10 ; i ){
outPoint:
for (var j = 0 ; j < 10 ; j ){
If( i == 5 && j == 5 ){
. } }
};
alert(num);//95
This result is consistent with the result of the first example.
5. break and continue statements
5.1break statement:
break;
}
num ;
};
alert(num);//4
After the break statement is executed, jump to the alert statement
Continue;
}
num ;
};
alert(num);//8
After the continue statement is executed, it jumps to the for() loop and continues to execute the loop until the loop condition is not established.
6. with statement
Basic syntax:
with (object) {Statements
}
Example:
Writing without using with:
var qs = location.search.substring(1);
var hostName = location.hostname;
var url = location.href;
alert(qs);
alert(hostName);
alert(url);
Use the writing method with:
with(location){
var qs = search.substring(1);
var hostName = hostname; var url = href;
}
alert(qs);
alert(hostName);
alert(url);
But the js interpreter needs to check whether the variables in the with block belong to the object contained in with, which will greatly slow down the execution speed of the with statement and make the js statement difficult to optimize.
Therefore, it is not recommended to use the with statement on a large scale.
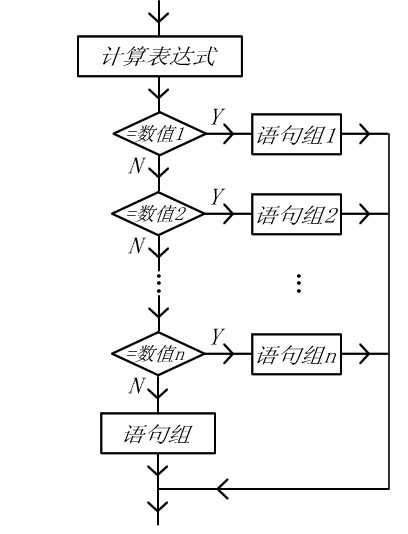
7. switch statement
Basic syntax:
switch (
case
break;
case
break;
...
default
}

case "hello" " world":
alert("Greeting was found.");
break;
case "goodbye":
alert("Closing was found.");
break;
default:
alert("Unexpected message was found.");
}
var num = 25;
switch (true) {
case num < 0:
alert("Less than 0.");
break;
case num >= 0 && num <= 10:
alert("Between 0 and 10.");
break;
case num > 10 && num <= 20:
alert("Between 10 and 20.");
break;
default:
alert("More than 20.");
}
The switch statement uses the equality operator for comparison, so no type conversion will occur.
Exercise:
for(;;){
alert("2");//How many times is 2 output?
}
The above is the entire content of this article, I hope it can be helpful to my friends.

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1389
1389
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
Usage: In JavaScript, the insertBefore() method is used to insert a new node in the DOM tree. This method requires two parameters: the new node to be inserted and the reference node (that is, the node where the new node will be inserted).
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data




