Detailed explanation of DOM operations in jQuery_jquery
DOM manipulation in jQuery
DOM (Document Object Model—Document Object Model): an interface that is independent of browsers, platforms, and languages. You can use this interface to easily access all standard components in the page
Categories of DOM operations:
DOM Core: DOM Core is not exclusive to JavaScript. Any programming language that supports DOM can use it. Its use is not limited to processing web pages, but can also be used to process any kind of content written in markup language. The resulting document, for example: XML
HTML DOM: When using JavaScript and DOM to write scripts for HTML files, there are many attributes specific to HTML-DOM
CSS-DOM: For CSS operations, in JavaScript, CSS-DOM is mainly used to get and set various properties of the style object
Find Node
Find node:
Finding element nodes: Completed through jQuery selector.
Find attribute nodes: After finding the required element, you can call the attr() method of the jQuery object to obtain its various attribute values
Create node
Create node: Use jQuery’s factory function $(): $(html); to create a DOM object based on the passed html markup string, and wrap this DOM object into a jQuery object and return it.
Note:
New element nodes created dynamically will not be automatically added to the document, but need to be inserted into the document using other methods;
When creating a single element, pay attention to the closing tag and use standard XHTML format. For example, to create a
element, you can use $("
") or $("”), but cannot use $(“
”) or $(“
”)
Creating a text node means writing the text content directly when creating an element node; creating an attribute node is also creating it together when creating an element node
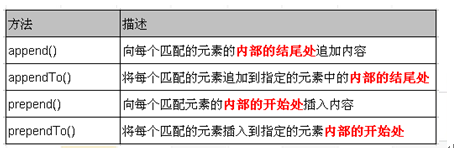
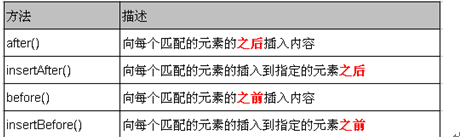
Insert node(1)
Dynamic creation of HTML elements is of no practical use. The newly created node also needs to be inserted into the document, that is, it becomes a child node of a node in the document

Insert node(2)

The above method can not only insert newly created DOM elements into the document, but also move the original DOM elements.
Delete node
remove(): Removes all matching elements from the DOM. The parameters passed in are used to filter elements based on jQuery expressions. When a node is deleted using the remove() method, all descendant nodes contained in the node will be deleted. will be deleted at the same time. The return value of this method is a reference pointing to the deleted node.
empty(): Empty node – clear all descendant nodes in the element (excluding attribute nodes).
Copy node
clone(): Clone the matching DOM element, and the return value is the cloned copy. But the new node copied at this time does not have any behavior.
clone(true): When copying the element, it also copies the events in the element
Replace node
replaceWith(): Replace all matching elements with the specified HTML or DOM element
replaceAll(): reversed replaceWith() method.
Note: If an event has been bound to the element before replacement, the originally bound event will disappear together with the original element after replacement
Wrap Node
wrap(): Wrap the specified node with other tags. This method is very useful for inserting additional structured tags into the document without destroying the semantics of the original document.
wrapAll(): Wrap all matching elements with one element. The wrap() method wraps all elements individually.
wrapInner(): Wrap the sub-content (including text nodes) of each matching element with other structured tags.
Attribute operations
attr(): Get attributes and set attributes
When a parameter is passed to this method, the specified attribute is obtained for an element
When two parameters are passed to this method, the value of the specified attribute is set for an element
There are many methods in jQuery that are functions to obtain and set. Such as: attr(), html(), text(), val(), height(), width(), css(), etc.
removeAttr(): Remove the specified attribute of the specified element
Set and get HTML, text and values
Read and set the HTML content in an element: html(). This method can be used for XHTML, but not for XML documents
Read and set the text content in an element: text(). This method can be used for both XHTML and XML documents.
Read and set the value in an element: val() ---This method is similar to the value attribute in JavaScript. For text boxes, drop-down list boxes, and radio button boxes, this method can return the value of the element (multiple selection box can only return the first value). If it is a multi-select drop-down list box, an array containing all selected values is returned

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1375
1375
 52
52
 Linux Deploy operation steps and precautions
Mar 14, 2024 pm 03:03 PM
Linux Deploy operation steps and precautions
Mar 14, 2024 pm 03:03 PM
LinuxDeploy operating steps and precautions LinuxDeploy is a powerful tool that can help users quickly deploy various Linux distributions on Android devices, allowing users to experience a complete Linux system on their mobile devices. This article will introduce the operating steps and precautions of LinuxDeploy in detail, and provide specific code examples to help readers better use this tool. Operation steps: Install LinuxDeploy: First, install
 Huawei Mate60 Pro screenshot operation steps sharing
Mar 23, 2024 am 11:15 AM
Huawei Mate60 Pro screenshot operation steps sharing
Mar 23, 2024 am 11:15 AM
With the popularity of smartphones, the screenshot function has become one of the essential skills for daily use of mobile phones. As one of Huawei's flagship mobile phones, Huawei Mate60Pro's screenshot function has naturally attracted much attention from users. Today, we will share the screenshot operation steps of Huawei Mate60Pro mobile phone, so that everyone can take screenshots more conveniently. First of all, Huawei Mate60Pro mobile phone provides a variety of screenshot methods, and you can choose the method that suits you according to your personal habits. The following is a detailed introduction to several commonly used interceptions:
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <
 Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Use jQuery to modify the text content of all a tags
Feb 28, 2024 pm 05:42 PM
Title: Use jQuery to modify the text content of all a tags. jQuery is a popular JavaScript library that is widely used to handle DOM operations. In web development, we often encounter the need to modify the text content of the link tag (a tag) on the page. This article will explain how to use jQuery to achieve this goal, and provide specific code examples. First, we need to introduce the jQuery library into the page. Add the following code in the HTML file:
 PHP string manipulation: a practical way to effectively remove spaces
Mar 24, 2024 am 11:45 AM
PHP string manipulation: a practical way to effectively remove spaces
Mar 24, 2024 am 11:45 AM
PHP String Operation: A Practical Method to Effectively Remove Spaces In PHP development, you often encounter situations where you need to remove spaces from a string. Removing spaces can make the string cleaner and facilitate subsequent data processing and display. This article will introduce several effective and practical methods for removing spaces, and attach specific code examples. Method 1: Use the PHP built-in function trim(). The PHP built-in function trim() can remove spaces at both ends of the string (including spaces, tabs, newlines, etc.). It is very convenient and easy to use.
 How to bind WeChat on Ele.me
Apr 01, 2024 pm 03:46 PM
How to bind WeChat on Ele.me
Apr 01, 2024 pm 03:46 PM
Ele.me is a software that brings together a variety of different delicacies. You can choose and place an order online. The merchant will make it immediately after receiving the order. Users can bind WeChat through the software. If you want to know the specific operation method , remember to check out the PHP Chinese website. Instructions on how to bind WeChat to Ele.me: 1. First open the Ele.me software. After entering the homepage, we click [My] in the lower right corner; 2. Then in the My page, we need to click [Account] in the upper left corner; 3. Then come to the personal information page where we can bind mobile phones, WeChat, Alipay, and Taobao. Here we click [WeChat]; 4. After the final click, select the WeChat account that needs to be bound in the WeChat authorization page and click Just [Allow];
 Discuz domain name modification operation guide
Mar 09, 2024 pm 04:36 PM
Discuz domain name modification operation guide
Mar 09, 2024 pm 04:36 PM
Discuz Domain Name Modification Operation Guide In the process of using the Discuz forum system, sometimes we need to modify the domain name of the forum. It may be because the domain name needs to be changed, or some domain name resolution problems need to be repaired. This article will introduce in detail how to modify the domain name in the Discuz forum system, and give some specific code examples. 1. Back up data Before performing any operation, we must back up the data to prevent data loss due to operational errors. In Discuz, you can use the background data backup




