NodeJS study notes (Url, QueryString, Path) module_node.js
1, opening analysis
This article discusses these three modules together because their respective lengths are not very long. Secondly, there are dependencies between them, so they are introduced in turn and analyzed with examples. Without further ado, please take a look at the following document:
(1), "Url module"

Here’s a little chestnut:
var url = require('url');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
console.log(typeof url.parse(queryUrl)) ;
console.log(url.parse(queryUrl)) ;
Running results:
object // typeof
{
Protocol: 'http:',
slashes: true,
auth: null,
Host: 'localhost:8888',
Port: '8888',
Hostname: 'localhost',
hash: null,
Search: '?name=bigbear&memo=helloworld',
Query: 'name=bigbear&memo=helloworld',
Pathname: '/bb',
Path: '/bb?name=bigbear&memo=helloworld',
href: 'http://localhost:8888/bb?name=bigbear&memo=helloworld'
}
The explanation is as follows:
protocol: request protocol
Host: URL host name has been converted to lowercase, including port information
auth: The authentication information part in the URL
Hostname: The host name part of the host, has been converted to lowercase
Port: The port number part of the host
Pathname: The path part of the URL, located after the host name and before requesting the query
Search: The "query string" part of the URL, including the leading question mark.
Path: pathname and search are connected together.
Query: The parameter part in the query string (the part of the string after the question mark), or the object returned after parsing using querystring.parse().
Hash: The part after the “#” in the URL (including the # symbol)
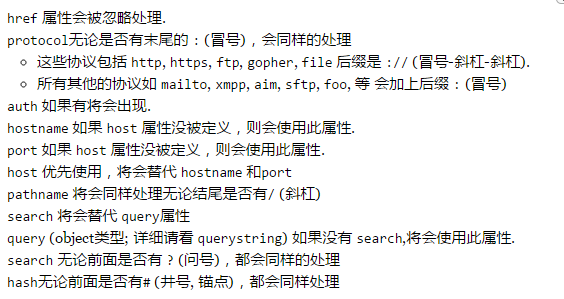
Supplementary API: "url.format(urlObj)"

Function: Input a URL object and return the formatted URL string.
(2), "QueryString module"

The "QueryString" module is used to convert URL parameter strings and parameter objects to and from each other. Here is an example, as shown below:
var url = require('url');
var qs = require('querystring');
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
queryUrl = url.parse(queryUrl).query ;
console.log(queryUrl) ;
console.log(qs.parse(queryUrl)) ;
The running results are as follows:
name=bigbear&memo=helloworld
{
name: 'bigbear',
memo: 'helloworld'
}
Supplementary API:
Querystring.stringify(obj, [sep], [eq])------Serialize an object into a query string.
You can choose whether to override the default separator ('&') and distribution character ('=').
Querystring.stringify({foo: 'bar', baz: 'qux'}, ';', ':')// Returns the following string 'foo:bar;baz:qux'
querystring.parse(str, [sep], [eq], [options])------Deserialize a query string into an object. You can choose whether to override the default delimiter ('&') and distribution character ('=').
The options object may contain the maxKeys attribute (default is 1000), which can be used to limit the number of keys processed. Setting it to 0 can remove the limit on the number of keys.
Example: querystring.parse('foo=bar&baz=qux&baz=quux&corge') // { foo: 'bar', baz: ['qux', 'quux'], corge: '' }
(3), "Path module"

This module contains a set of tools for processing and converting file paths. Almost all methods only convert strings, and the file system does not check whether the path is real and valid.
Let’s start with a simple chestnut:
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root); // bb?name=bigbear&memo=helloworld
Returns the last part of the path, separated by "/".
var url = require('url');
var qs = require('querystring');
var path = require("path") ;
var queryUrl = "http://localhost:8888/bb?name=bigbear&memo=helloworld" ;
var root = path.basename(queryUrl) ;
console.log(root); // bb?name=bigbear&memo=helloworld
var ext = path.extname(root) ;
console.log(ext || "Not Ext Name !") ; // Not Ext Name !
Since there are too many APIs, only a few commonly used ones are listed above. You need to read the documentation carefully.
Two, comprehensive chestnuts
Scenario description------The server receives requests under different circumstances and handles them differently through "Url". The code is as follows:
(1), create "index.html"
(2),建立”index.js“
alert("Hello bb !") ; // 为了测试就这么一句代码
(3),建立”server.js“
var http = require("http");
var fs = require('fs');
var url = require('url');
var path = require("path") ;
http.createServer(function(request,response) {
var method = request.method ;
method = method.toLowerCase() ;
var fileName = path.basename(request.url) ;
var extName = path.extname(fileName) ;
var root = "./" ;
if("get" == method){
if(extName){
fs.readFile("./" fileName,"utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type": {
".css": "text/css" ,
".js" : "application/javascript"
}[extName]
}) ;
response.write(data) ;
response.end() ;
});
}
else{
fs.readFile(root "index.html","utf-8",function (error,data){
if(error)throw error ;
response.writeHead(200,{
"Content-Type" : "text/html"
});
response.write(data) ;
response.end() ;
});
}
}
else if("post" == request.url){
// handle post here
}
}).listen(8888) ;
console.log("Web Server Running , Port On ---> 8888") ;
node server.js 运行一下。
三,总结一下
(1),理解上述三个模块之间的联系,灵活使用 。
(2),熟练使用 "Url,QueryString,Path" 三个模块相关的api。
(3),最后强调:理解上面例子中的代码意图,不断重构,不断总结。

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 The difference between nodejs and tomcat
Apr 21, 2024 am 04:16 AM
The difference between nodejs and tomcat
Apr 21, 2024 am 04:16 AM
The main differences between Node.js and Tomcat are: Runtime: Node.js is based on JavaScript runtime, while Tomcat is a Java Servlet container. I/O model: Node.js uses an asynchronous non-blocking model, while Tomcat is synchronous blocking. Concurrency handling: Node.js handles concurrency through an event loop, while Tomcat uses a thread pool. Application scenarios: Node.js is suitable for real-time, data-intensive and high-concurrency applications, and Tomcat is suitable for traditional Java web applications.
 The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
The difference between nodejs and vuejs
Apr 21, 2024 am 04:17 AM
Node.js is a server-side JavaScript runtime, while Vue.js is a client-side JavaScript framework for creating interactive user interfaces. Node.js is used for server-side development, such as back-end service API development and data processing, while Vue.js is used for client-side development, such as single-page applications and responsive user interfaces.
 Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Is nodejs a backend framework?
Apr 21, 2024 am 05:09 AM
Node.js can be used as a backend framework as it offers features such as high performance, scalability, cross-platform support, rich ecosystem, and ease of development.
 How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
How to connect nodejs to mysql database
Apr 21, 2024 am 06:13 AM
To connect to a MySQL database, you need to follow these steps: Install the mysql2 driver. Use mysql2.createConnection() to create a connection object that contains the host address, port, username, password, and database name. Use connection.query() to perform queries. Finally use connection.end() to end the connection.
 What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
What are the global variables in nodejs
Apr 21, 2024 am 04:54 AM
The following global variables exist in Node.js: Global object: global Core module: process, console, require Runtime environment variables: __dirname, __filename, __line, __column Constants: undefined, null, NaN, Infinity, -Infinity
 Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
Is there a big difference between nodejs and java?
Apr 21, 2024 am 06:12 AM
The main differences between Node.js and Java are design and features: Event-driven vs. thread-driven: Node.js is event-driven and Java is thread-driven. Single-threaded vs. multi-threaded: Node.js uses a single-threaded event loop, and Java uses a multi-threaded architecture. Runtime environment: Node.js runs on the V8 JavaScript engine, while Java runs on the JVM. Syntax: Node.js uses JavaScript syntax, while Java uses Java syntax. Purpose: Node.js is suitable for I/O-intensive tasks, while Java is suitable for large enterprise applications.
 What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
What is the difference between npm and npm.cmd files in the nodejs installation directory?
Apr 21, 2024 am 05:18 AM
There are two npm-related files in the Node.js installation directory: npm and npm.cmd. The differences are as follows: different extensions: npm is an executable file, and npm.cmd is a command window shortcut. Windows users: npm.cmd can be used from the command prompt, npm can only be run from the command line. Compatibility: npm.cmd is specific to Windows systems, npm is available cross-platform. Usage recommendations: Windows users use npm.cmd, other operating systems use npm.
 Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Is nodejs a back-end development language?
Apr 21, 2024 am 05:09 AM
Yes, Node.js is a backend development language. It is used for back-end development, including handling server-side business logic, managing database connections, and providing APIs.




