 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 A jQuery-based picture scene annotation prompt pop-up window effect_jquery
A jQuery-based picture scene annotation prompt pop-up window effect_jquery
A jQuery-based picture scene annotation prompt pop-up window effect_jquery
Today I will share with you a jQuery-based image scene annotation prompt pop-up window effect. This example is suitable for annotating an object on an image. Click to pop up detailed instructions. It is compatible with 360, FireFox, Chrome, Safari, Opera, and Maxthon , Sogou, and Window of the World do not support browsers IE8 and below. The effect is very good. The effect is as follows:

The process of implementation.
This example needs to reference jquery and jquery ui libraries, as well as an implemented main.js library. Friends who need it can click on the download button shown above to download and take a look.
html code part:
Sofa
A sofa, is an item of furniture designed to seat more than one person, and providing
support for the back and arms.
Television
Television (TV) is a telecommunication medium for transmitting and receiving moving
images that can be monochrome (black-and-white) or colored, with or without accompanying
sound.
Carpet
Carpet is a textile floor of an upper layer attached to a backing.
Chair
Chair is an item of furniture designed to seat one person, and providing support
for the back and arms.
Showcase">http://www.5icool.org/">Showcase
Showcase is used to showcase things at home

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1376
1376
 52
52
 What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared?
Mar 13, 2024 pm 05:00 PM
What should I do if Google Chrome prompts that the content of this tab is being shared? When we use Google Chrome to open a new tab, we sometimes encounter a prompt that the content of this tab is being shared. So what is going on? Let this site provide users with a detailed introduction to the problem of Google Chrome prompting that the content of this tab is being shared. Google Chrome prompts that the content of this tab is being shared. Solution: 1. Open Google Chrome. You can see three dots in the upper right corner of the browser "Customize and control Google Chrome". Click the icon with the mouse to change the icon. 2. After clicking, the menu window of Google Chrome will pop up below, and the mouse will move to "More Tools"
 What should I do if there are no pop-up reminders for calendar events in Win10? How to recover if calendar event reminders are gone in Win10
Jun 09, 2024 pm 02:52 PM
What should I do if there are no pop-up reminders for calendar events in Win10? How to recover if calendar event reminders are gone in Win10
Jun 09, 2024 pm 02:52 PM
The calendar can help users record your schedule and even set reminders. However, many users are asking what to do if calendar event reminders do not pop up in Windows 10? Users can first check the Windows update status or clear the Windows App Store cache to perform the operation. Let this site carefully introduce to users the analysis of the problem of Win10 calendar event reminder not popping up. To add calendar events, click the "Calendar" program in the system menu. Click the left mouse button on a date in the calendar. Enter the event name and reminder time in the editing window, and click the "Save" button to add the event. Solving the problem of win10 calendar event reminder not popping up
 Will the autonomous driving annotation industry be subverted by the world model in 2024?
Mar 01, 2024 pm 10:37 PM
Will the autonomous driving annotation industry be subverted by the world model in 2024?
Mar 01, 2024 pm 10:37 PM
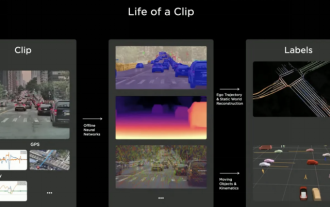
1. Problems faced by data annotation (especially based on BEV tasks) With the rise of BEV transformer-based tasks, the dependence on data has become heavier and heavier, and the annotation based on BEV tasks has also become more and more complex. important. At present, whether it is 2D-3D joint obstacle annotation, lane line annotation based on reconstructed point cloud clips or Occpuancy task annotation, it is still too expensive (compared with 2D annotation tasks, it is much more expensive). Of course, there are also many semi-automatic or automated annotation studies based on large models in the industry. On the other hand, the data collection cycle for autonomous driving is too long and involves a series of data compliance issues. For example, you want to capture the field of a flatbed truck across the camera.
 How to open the 360 browser pop-up window
Mar 28, 2024 pm 09:31 PM
How to open the 360 browser pop-up window
Mar 28, 2024 pm 09:31 PM
Pop-up windows can be opened and used by themselves in 360 Browser. Some users do not know how to open pop-up windows in 360 Browser. Just uncheck the box in the advanced settings to not allow any website to display pop-up windows. This pop-up window Opening the introduction of the setting method will tell you the specific operation method. The following is a detailed introduction, so take a look. How to open the 360 Browser pop-up window? Answer: Uncheck the box in the advanced settings to not allow any website to display pop-up windows. Detailed introduction: 1. Open the 360 Browser and click the [Settings] icon on the upper right. 2. Select [Option]. 3. Click [Advanced Settings] in the list on the left. 4. Uncheck [Do not allow any website to display pop-up windows].
 How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery?
Feb 28, 2024 am 08:39 AM
How to remove the height attribute of an element with jQuery? In front-end development, we often encounter the need to manipulate the height attributes of elements. Sometimes, we may need to dynamically change the height of an element, and sometimes we need to remove the height attribute of an element. This article will introduce how to use jQuery to remove the height attribute of an element and provide specific code examples. Before using jQuery to operate the height attribute, we first need to understand the height attribute in CSS. The height attribute is used to set the height of an element
 How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery?
Feb 28, 2024 pm 03:12 PM
How to use PUT request method in jQuery? In jQuery, the method of sending a PUT request is similar to sending other types of requests, but you need to pay attention to some details and parameter settings. PUT requests are typically used to update resources, such as updating data in a database or updating files on the server. The following is a specific code example using the PUT request method in jQuery. First, make sure you include the jQuery library file, then you can send a PUT request via: $.ajax({u
 Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent, what's the matter?
Apr 01, 2024 pm 05:06 PM
Baidu Tieba app prompts that the operation is too frequent. This prompt is usually to maintain the normal operation and user experience of the platform to prevent malicious screen spam, advertising spam and other inappropriate behaviors. For specific handling methods, you can read the tutorial shared by the editor. Baidu Tieba app prompts that the operation is too frequent. Sharing how to deal with it 1. When the system prompts [Operation is too frequent], we need to wait for a while. If you are anxious, you can do something else first. Generally, after waiting for a while, this prompt message will It will disappear automatically and we can use it normally. 2. If after waiting for a long time, it still displays [Operation Too Frequent], we can try to go to Tieba Emergency Bar, Tieba Feedback Bar and other official Tieba, post to report this phenomenon and ask official personnel to solve it. 3.
 jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
jQuery Tips: Quickly modify the text of all a tags on the page
Feb 28, 2024 pm 09:06 PM
Title: jQuery Tips: Quickly modify the text of all a tags on the page In web development, we often need to modify and operate elements on the page. When using jQuery, sometimes you need to modify the text content of all a tags in the page at once, which can save time and energy. The following will introduce how to use jQuery to quickly modify the text of all a tags on the page, and give specific code examples. First, we need to introduce the jQuery library file and ensure that the following code is introduced into the page: <



