1. Talking nonsense
name:【Douban Search】
I recently paid attention to Douban’s API and found that the Douban open platform needs to strengthen the writing of API documents.... But there is a gratifying discovery that the Douban V2 interface provides a search interface. Recently I have been using phantom to make some reptiles, and when I think about it, they are so beautiful! There is an interface on Douban, so I don’t have to crawl the data or store the data. I can just leave it to the github page and finish the work directly. Douban, Nice! I have also been reading Angular recently, so I came up with the idea of using Angular Douban API to make a web app. So...it was a hassle to go home online.
Experience address: http://vczero.github.io/t/html/index.html#/
 Project address: https://github.com/vczero/search (Everyone is welcome to fork, modify as you like, and continue to add features; you are welcome to make bricks and make progress together.)
Project address: https://github.com/vczero/search (Everyone is welcome to fork, modify as you like, and continue to add features; you are welcome to make bricks and make progress together.)
2. Directly upload the picture
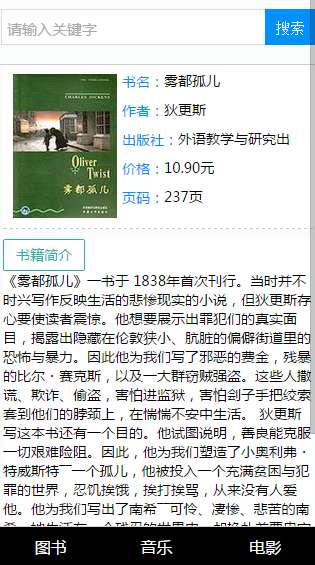
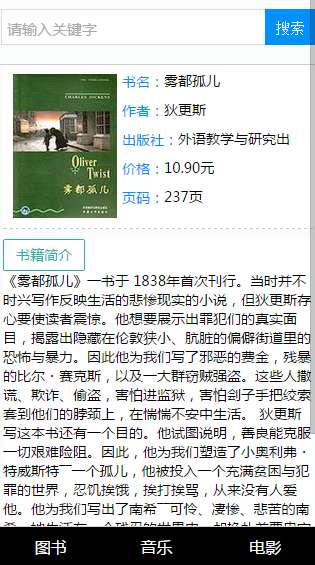
(1) Book Search

(2) Music search interface

(3) Book details

(4) Movie search

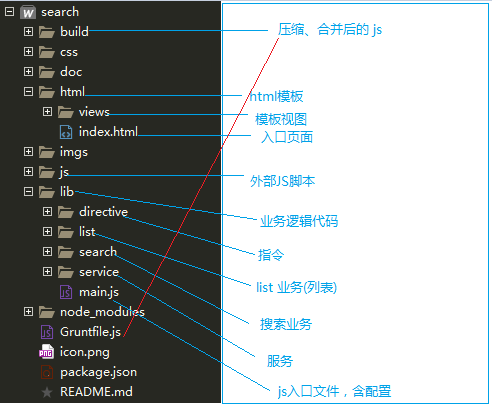
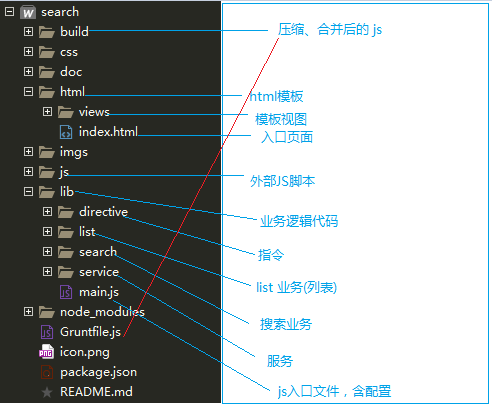
3. Project structure and introduction

3. Several points to note
(1)-webkit-tap-highlight-color:rgba(255,255,255,0); Remove highlight shadow when clicked
(2) box-sizing: use of border-box, including pixel calculation of padding
(3) Combination of position fixed and search jump (caused by virtual keyboard)
(4) Multi-view control of angular-ui-router
(5) Various details of ios & android system
(6) Problems with compressing angularjs code dependency injection
...
I will post the codes for services and state routing that I think are more important
/*服务的URL配置*/
app.constant('ServiceConfig', {
book_search: 'https://api.douban.com/v2/book/search',
book_search_id: 'https://api.douban.com/v2/book/',
music_search: 'https://api.douban.com/v2/music/search',
music_search_id: 'https://api.douban.com/v2/music/',
movie_search: 'https://api.douban.com/v2/movie/search',
movie_search_id: 'https://api.douban.com/v2/movie/subject/'
});
app.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
/*URL路由*/
$urlRouterProvider.otherwise("/");
/*状态配置*/
$stateProvider
//首页
.state('index',{
url: '/',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
//book list
.state('book_list',{
url: '/book',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_book.html',
controller: 'BookListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// book detail
.state('book_detail',{
url: '/book/:id',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/detail_book.html',
controller: 'BookDetailController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// music list
.state('music_lsit',{
url: '/music',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_music.html',
controller: 'musicListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
// movie list
.state('movie_lsit',{
url: '/movie',
views:{
header:{
templateUrl: '../html/views/list_header.html',
controller: 'SearchController'
},
container:{
templateUrl: '../html/views/list_movie.html',
controller: 'movieListController'
},
footer:{
templateUrl: '../html/views/list_footer.html',
controller: ''
}
}
})
.state('search',{
url: '/search/:type',
views:{
header:{
templateUrl: '../html/views/search.html',
controller: 'Search'
},
container:{
templateUrl: '',
controller: ''
},
footer:{
templateUrl: '',
controller: ''
}
}
});
}]);

 Project address: https://github.com/vczero/search (Everyone is welcome to fork, modify as you like, and continue to add features; you are welcome to make bricks and make progress together.)
Project address: https://github.com/vczero/search (Everyone is welcome to fork, modify as you like, and continue to add features; you are welcome to make bricks and make progress together.)