For debugging JavaScript programs, using console.log() is a better way than alert(). The reason is that: the alert() function will block the execution of the JavaScript program, thereby causing side effects; and console.log() only prints relevant information to the console, so it does not cause similar concerns.
What is console.log()?
Except for some very old versions of browsers, most browsers today have built-in debugging functions; even if they do not have debugging functions, they can be supplemented by installing plug-ins. For example, older versions of Firefox do not have built-in debugging tools. In this case, you can add debugging capabilities by installing the Firebug plug-in. On browsers with debugging capabilities, a member variable named console will be registered in the window object, which refers to the console in the debugging tool. Information can be printed in the console by calling the log() function of the console object. For example, the following code will print "Sample log" in the console:
The above code can ignore the window object and be directly abbreviated as:
console.log() can accept any string, number, and JavaScript object. Similar to the alert() function, console.log() can also accept newline character n and tab character.
The debugging information printed by the console.log() statement can be seen in the debugging console of the browser. For specific viewing methods in each browser, please refer to the following webpage:
http://stackoverflow.com/questions/4743730/what-is-console-log-and-how-do-i-use-it
The behavior of console.log() may be different in different browsers. This article mainly discusses the use of console.log() in Firebug.
Compatible with browsers without debug console
For older browsers that lack debugging consoles, the console object in the window does not exist, so directly using the console.log() statement may cause errors (null pointer errors) inside the browser, and eventually lead to Some older browsers crash. In order to solve this problem, you can manually define the console object and declare the log function of the console object to be an empty function; in this way, when the console.log() statement is executed, these old versions of browsers will not do anything:
However, in most cases, there is no need to do this compatibility work - debugging code such as console.log() should be removed from the final production code.
Use parameters
Similar to the alert() function, console.log() can also accept variables and concatenate them with other strings:
Different from the alert() function, console.log() can also accept variables as parameters and pass them into strings. Its specific syntax is consistent with the printf syntax in C language:
The execution result of the above code is: "Alex is 42 years old."
Use other log levels
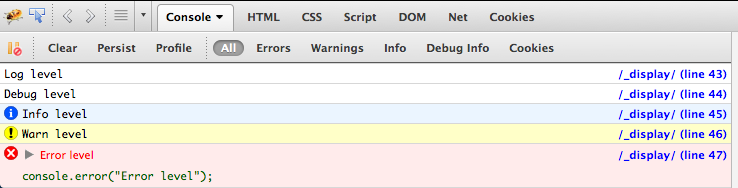
In addition to console.log(), Firebug also supports multiple different log levels: debug, info, warn, and error. The following code will print information about these different log levels in the console:
As you can see from the Firebug console, the colors and icons of the printed information of different log levels are different; at the same time, you can select different log levels in the console to filter this information: